Bài 7: PHP trang tin tức - Xây dựng sidebar, content và phân trang admin
Bài trước, chúng ta đã viết chức năng đăng nhập, đăng xuất admin, Bài này, mình sẽ hướng dẫn các bạn xây dựng sidebar, content và phân trang admin.
1. Rewrite url
Các bạn tạo file .htaccess cùng cấp với admin/index.php rồi copy đoạn code bên dưới :
2. Khởi tạo và require
Các bạn tạo hai file admin/templates/sidebar.php (Sidebar) và admin/templates/content.php (Content). Để require hai cái này với index, các bạn mở file admin/index.php lên và chèn đoạn code này vào bên trong chỗ tồn tại $user (đăng nhập) :
Sau đó các bạn chạy lại thử xem nó bị lỗi không nhé ! Nếu OK rồi chúng ta qua bước tiếp theo.
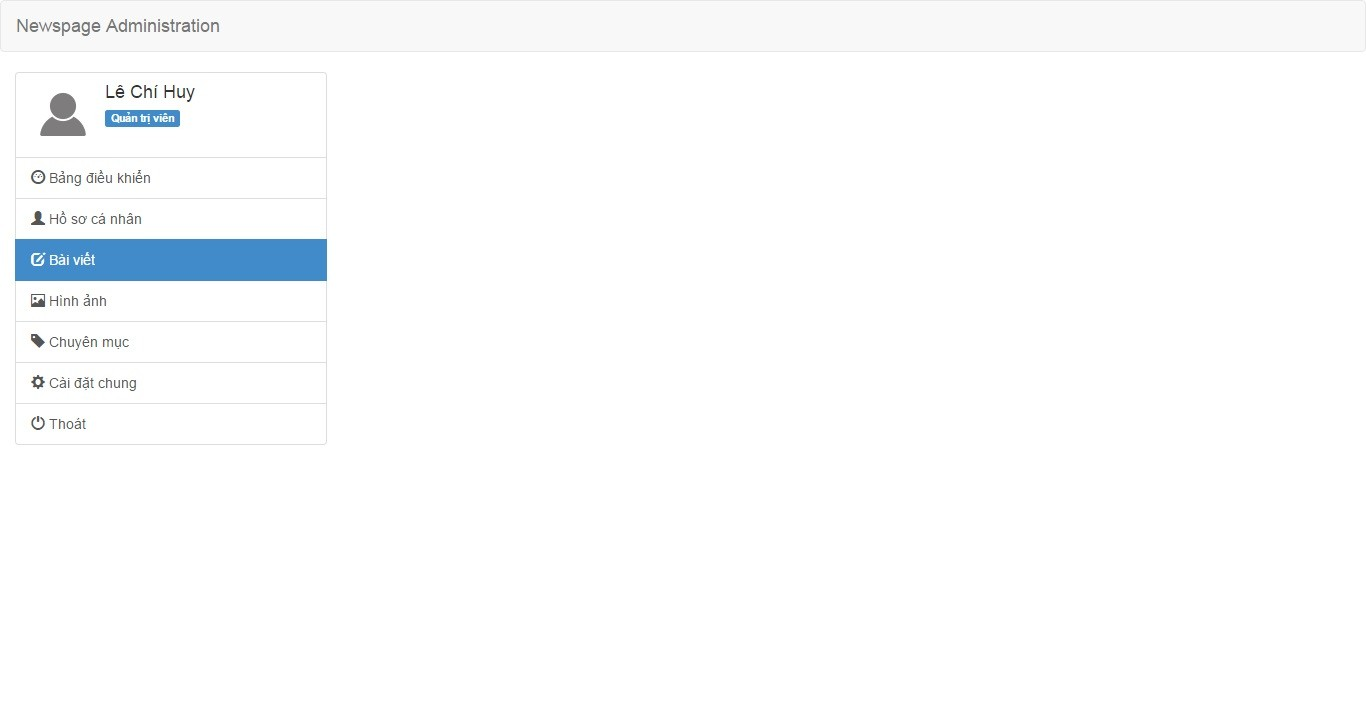
3. Xây dựng sidebar
Các bạn mở file admin/templates/sidebar.php và copy đoạn code này vào :
Mình sẽ giải thích một số phần quan trọng :
- URL ảnh đại diện của tài khoản :
- Đầu tiên các bạn tạo folder
imagescùng cấp vớiadmin/index.phpđể chứa file ảnhprofile.png(Ảnh bạn có thể download tại source của bài viết này hoặc tự kiếm ảnh theo ý thích nhưng nhớ đổi tên). - Nếu field
url_avatarnày trống, ta sẽ lấy đường dẫn của ảnh có sẵn trên server. - Còn ngược lại nếu có thì ta sẽ lấy đường dẫn trong field
url_avatar(Để có thể insert field này, chúng ta sẽ tìm hiểu qua các bài sau).
- Đầu tiên các bạn tạo folder
- Phân quyền sidebar :
- Nếu tài khoản là admin (position = 1) thì chúng ta sẽ hiển thị chức năng về chuyên mục và cài đặt chung.
- Còn ngược lại nếu tài khoản là tác giả (position = 0) thì chúng ta sẽ ẩn hai cái chức năng này đi.
Bây giờ mình sẽ thêm hiệu ứng active cho cái sidebar. Các bạn mở file admin/includes/footer.php lên và dán đoạn code này bên trên thẻ </body> :
Nếu bạn thay đổi vị trí của các item trong sidebar thì cũng nhớ thay đổi số thứ tự để active chính xác nhé !
4. Xây dựng content và phân trang
Các bạn mở file admin/templates/content.php lên và copy nội dung sau :
Sau đó các bạn tạo thêm các file sau :
admin/templates/dashboard.php(Bảng điều khiển).admin/templates/posts.php(Bài viết).admin/templates/photos.php(Hình ảnh).admin/templates/categories.php(Chuyên mục).admin/templates/setting.php(Cài đặt chung).
Giờ các bạn thử click vào các item của sidebar, xem bên content có hiển thị lỗi không, nêu không hiển thị gì thì đã thành công rồi đấy !
5. Lời kết
Cuối cùng cũng xong, qua bài này chúng ta đã xây dựng xong sidebar, content và phân trang cho admin. Qua bài sau, chúng ta sẽ viết các chức năng về chuyên mục. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công !