Javascript cơ bản
Như các bạn biết khi học lập trình web nói chung và học về lập trình frontend nói riêng thì bắt buộc bạn phải học javascript, một website thiếu Javascript thì sẽ trở nên cọc cằn, chức năng không đẹp và không thân thiện với người dùng. vì vậy nếu bạn không học JS thì đó quả là một sai lầm và lạc hậu về công nghệ. Ở phần này chúng tôi giới thiệu với các bạn về Javascript cơ bản
|
1
|
|
|
2
|
|
|
3
|
|
|
4
|
|
|
5
|
|
|
6
|
|
|
7
|
|
|
8
|
|
|
9
|
|
|
10
|
|
|
11
|
|
|
12
|
|
|
13
|
|
|
14
|
|
|
15
|
|
|
16
|
|
|
17
|
|
|
18
|
|
|
19
|
|
|
20
|
|
|
21
|
|
|
22
|
|
|
23
|
|
|
24
|
|
|
25
|
|
|
26
|
|
|
27
|
|
|
28
|
|
|
29
|
|
|
30
|
|
|
31
|
|
|
32
|
|
|
33
|
|
|
34
|
|
|
35
|
|
|
36
|
|
|
37
|
|
|
38
|
|
|
39
|
|
|
40
|
|
|
41
|
|
|
42
|
|
|
43
|
|
|
44
|
|
|
45
|
|
|
46
|
|
|
47
|
|
|
48
|
|
|
49
|
|
|
50
|
|
|
51
|
|
|
52
|
|
|
53
|
|
|
54
|
|
|
1
|
|
|
2
|
|
|
3
|
|
|
4
|
|
|
5
|
|
|
6
|
|
|
7
|
|
|
8
|
|
|
9
|
|
|
10
|
|
|
11
|
|
|
12
|
|
|
13
|
|
|
14
|
|
|
15
|
|
|
16
|
|
|
17
|
|
|
18
|
|
|
19
|
|
|
20
|
|
|
21
|
|
|
22
|
|
|
23
|
|
|
24
|
|
|
25
|
|
|
26
|
|
|
27
|
|
|
28
|
|
|
29
|
|
|
30
|
|
|
31
|
|
|
32
|
|
|
33
|
|
|
34
|
|
|
35
|
|
|
36
|
|
|
37
|
|
|
38
|
|
|
39
|
|
|
40
|
|
|
41
|
|
|
42
|
|
|
43
|
|
|
44
|
|
|
45
|
|
|
46
|
|
|
47
|
|
I. JavaScript Cơ bản
A. Phần cơ bản
I.1. Javascript là gì? Tìm hiểu ngôn ngữ lập trình javascrip
Có thể nói trong những năm gần đây thì ngôn ngữ Javascript đã trở nên rất thông dụng. Có rất nhiều framework ra đời được viết bằng ngôn ngữ lập trình Javascript, từ frontend cho tới backend thì ở đâu cũng có mặt nó.Vì một số bạn không hiểu rõ về Javascript nên trong bài này mình sẽ tóm tắt khái niệm một cách tông quát nhất, qua đó sẽ giúp bạn hiểu công dụng thực sự của Javascript.
1.1. Javascript là gì?
Javascript là một ngôn ngữ lập trình kịch bản dựa vào đối tượng phát triển có sẵn hoặc tự định nghĩa. Javascript được sử dụng rộng rãi trong các ứng dụng Website. Javascript được hỗ trợ hầu như trên tất cả các trình duyệt như Firefox, Chrome, ... trên máy tính lẫn điện thoại.
Nhiệm vụ của Javascript là xử lý những đối tượng HTML trên trình duyệt. Nó có thể can thiệp với các hành động như thêm / xóa / sửa các thuộc tính CSS và các thẻ HTML một cách dễ dàng. Hay nói cách khác, Javascript là một ngôn ngữ lập trình trên trình duyệt ở phía client. Tuy nhiên, hiện nay với sự xuất hiện của NodeJS đã giúp cho Javascript có thể làm việc ở backend.
Bạn thử truy cập vào một số website trên internet thì sẽ thấy có những hiệu ứng slide, menu xổ xuống, các hình ảnh chạy qua chạy lại rất đẹp. tất cả các chức năng này đều được xử lý bằng Javascript đấy các bạn ạ.
Trong những năm gần đây, sự xuất hiện của các framework như NodeJS (chuyên code backend), ExpressJS (NodeJS framework), và nhiều thư viện frontend khác như Angular, jQuery, RactJS ra đời, giúp tạo ra một cơn sốt với từ khóa Javascript Fullstack.
js là gì?
JS là một từ viết tắt của JavaScript, vì vây khi một ai đó nhắc tới JS thì bạn phải hiểu rằng đó là Javascript nhé.
1. 2. Javascript Framework là gì?
Javascript Framework là một bộ thư viện được xây dựng dựa vào ngôn ngữ lập trình Javascript. Mỗi framework thường được tạo ra để phục vụ cho một lĩnh vực nào đó. Ví dụ với Angular và React thì chuyên xử lý frontend, NodeJS thì chuyên xử lý backend, jQuery là một thư viện rất mạnh khi xử lý DOM HTML và CSS. Sức mạnh của Javascript là không thể chối cãi, bằng chứng là hiện nay có rất nhiều libraries và framework được viết bằng Javascript ra đời như:
- Angular: Một thư viện dùng để xây dựng ứng dụng Single Page.
- NodeJS: Một thư viện được phát triển phía Server dùng để xây dựng ứng dụng realtime.
- Sencha Touch: Một Framework dùng để xây dựng ứng dụng Mobile.
- ExtJS: Một Framework dùng xây dựng ứng dụng quản lý (Web Applications).
- jQuery: Một thư viện rất mạnh về hiểu ứng.
- ReactJS: Một thư viện viết ứng dụng mobie.
- Và còn nhiều thư viện khác.
1.3. Ưu điểm và nhược điểm của Javascript
Ưu điểm của Javascript là gì?
- Javascript giúp thao tác với người dùng ở phía client và tách biệt giữa các client. Ví dụ 2 người đang truy cập vào 2 trình duyệt khác nhau thì cả hai đều có những phiên xử lý Javascript khác nhau, không ảnh hưởng lẫn nhau.
- Javascript có thể hoạt động trên nhiều nền tảng khác nhau, từ Windows, macOS cho đến các hệ điều hành trên mobile.
- Javascript là một ngôn ngữ dễ tiếp cận, bạn sẽ dễ dàng học nó mà không cần phải cài đặt quá nhiều phần mềm.
Nhược điểm của Javascript là gì?
Vì là một ngôn ngữ rất dễ dàng bị soi code nên dễ bị khai thác. Hacker có thể nhập một đoạn code bất kì vào khung console của trình duyệt, lúc này trình duyệt sẽ hiểu rằng đoạn code đó là chính thống, nên hacker có thể gửi nhửng request lên server một cách dễ dàng.
Có thể bạn đã thấy những tool về Facebook trên mạng, hoặc những đoạn code làm thay đổi chức năng và giao diện của Facebook, chúng được viết từ Javascript đấy các bạn ạ.
1.4. Cách viết chương trình javascript đầu tiên
Bước đầu tiên để học Javascript là bạn phải chuẩn bị một phần mềm để viết mã Javascript, mình thì thích dùng Netbeans nhưng nếu bạn là người mới thì nên sử dụng Notepad++ vì nó rất nhẹ và dễ cài đặt. Qua khái niệm javascript là gì? thì bạn thấy tất cả các trình duyệt đều hỗ trợ nên ta không cần phải download thư viện gì cả mà thông qua những đoạn mã script giúp trình duyệt nhận diện được đó là Javascript.
Cặp thẻ mở và thẻ đóng
Tất cả những đoạn mã Javascript đều phải đặt trong cặp thẻ mở <script> và thẻ đóng </script>, ví dụ:
Cặp thẻ script
Đặt thẻ script ở đâu?
Chúng ta có ba cách đặt thường được sử dụng sau đây:
Cách 1: Internal - viết trong file html hiện tại
Thông thường chúng ta sẽ viết những đoạn mã javascript trên phần head, tuy nhiên đó không phải là điều kiện bắt buộc, nghĩa là bạn có thể đặt ở đâu tùy thích miễn là những đoạn mã đó phải được bao lại bằng thẻ script.
Ví dụ đặt trong thẻ head
Ví dụ đặt trong thẻ body
Cách 2: External - viết ra một file js khác rồi import vào
Bạn có thể viết những đoạn mã javascript ở một file có phần mở rộng là .js, sau đó dùng thẻ script để import vào (giống CSS vậy). Ví dụ file JS của mình có tên là demo.js thì lúc này mình import vào như sau:
Code import JS
Lúc này bên trong file demo.js bạn không đặt thẻ scirpt nữa nhé vì nó là file có phần đuôi là .js rồi nên trình duyệt tự nhận diện đây là file chứa mã Javascript.
Cách 3: Inline - viết trực tiếp trong thẻ HTML
Inline nghĩa là bạn sẽ viết những đoạn mã Javascript trực tiếp trong thẻ HTML luôn. Như ví dụ dưới đây là mình đang viết dạng inline vì đoạn mã alert(1) được đặt trong sự kiện onclick của thẻ button.
Code bên trong sự kiện click
Viết chương trình Hello World!
Trước khi thực hành thì bạn phải chắc chắn là bạn đã cài đặt Notepad++ để viết mã Javascript nhé, hoặc bạn có thể sử dụng một phần mềm code bất kì.
Bước 1: Bây giờ chúng ta thực hành nhé, bạn hãy tạo một file index.html và lưu tại bất kì vị trí nào, desktop hay ổ D, ổ C gì đó thì tùy bạn, miễn là phần mở rộng là .html, sau đó mở file đó bằng Notepad++ rồi gõ nội dung sau vào:
Mã HTML
Chạy lên bằng Firefox hoặc Chrome bạn thấy xuất hiện một button. Bây giờ ta sẽ viết ứng dụng khi click vào button đó thì sẽ xuất hiện một thông báo "Hello World" nhé. Có lưu ý là button đó mình có đặt id=clickme nha.
Bước 2: Viết mã Javascript khi click vào button có id="clickme" thì thông báo lên màn hình.
Lưu ý là bạn phải đặt đoạn mã javascript bên dưới button như trong demo nhé, nếu bạn đặt ở trên là sẽ bị lỗi đấy, lý do tại sao thì trong các bài tiếp theo mình sẽ giải thích kỹ hơn.
Vậy là xong rồi đấy bây giờ thì bạn biết javascript là gì? rồi phải không nào.
bây giờ thì bạn biết javascript là gì? rồi phải không nào.
1.5. Các câu hỏi thường gặp khi học Javascript
Bây giờ mình sẽ tổng hợp một số câu hỏi thường gặp trong quá trình học Javascript nhé.
Thẻ script là gì?
Thẻ script dùng để khai báo cho trình duyệt biết nội dung bên trong sẽ là một đoạn mã Javascript.
Type = text/javascript là gì?
Khi bạn khai báo thẻ script thì sẽ có thuộc tính type="text/javascript". Đây là tham số dùng để khai báo media type cho dữ liệu nằm bên trong của thẻ script. Mặc định nếu bạn không khai báo thì nó sẽ hiểu là text/javascript.
Javascript có làm được backend không?
Theo lý thuyết thì Javascript là ngôn ngữ client nên không thể thao tác trên phía server. Tuy nhiên, khi server của bạn có cài đặt NodeJS thì ở server hoàn toàn có thể dùng ngôn ngữ Javascript để code, bởi NodeJS sử dụng Javascript.
Có nên học Javascript không?
Nếu bạn đi theo lĩnh vực lập trình web, app mobile thì nên học thêm Javascript đi nhé. Mình đảm bảo bạn sẽ luôn có việc làm và lương cũng không tồi. Đương nhiên không phải chỉ rành Javascript thôi, mà bạn phải học thêm những FW JS khác.
I.2.Các cách khai báo biến trong Javascript
Trong bài này ta sẽ tìm hiểu cách khai báo biến trong Javascript bằng 3 từ khóa (var - let - const), đồng thời học thêm cách dùng hàm document.write() để in giá trị biến ra ngoài trình duyệt .
Việc khai báo biến trong Javascript rất đơn giản, bạn không cần phải khai báo kiểu dữ liệu cho biến, mà nó sẽ tự nhận kiểu dữ liệu khi bạn gán giá trị lần đầu cho nó. Và phạm vi bài này mình sẽ có nói đến cách sử dụng từ khóa let trong ES6 để khai báo.
2.1. Các cách khai báo biến trong javascript
Chúng ta có ba cách khai báo biến. Thứ nhất là dùng từ khóa var, thứ hai là dùng từ khóa const, và cuối cùng là từ khóa let. Tùy vào từng trường hợp mà chọn cách khai báo cho phù hợp.
Lưu ý: Đối với các phiên bản trước ES6 thì chỉ có từ khóa var thôi nhé. Vì vậy, với những trình duyệt quá cũ thì không sử dụng được let và const.
Khai báo biến trong JS bằng từ khóa var
Để khai báo một biến ta sử dụng từ khóa var tenbien.
Khai báo biến trong JS bằng từ khóa let
Sử dụng từ khóa let tenbien.
Biến loại này chỉ có phạm vi trong khối khai báo mà thôi. Vì vậy nó sẽ tối ưu trong trường hợp bạn cần khai báo một biến chỉ sử dụng tạm thời trong một phạm vi nhất định. Phạm vi nay ta hay gọi là block scope.
Ví dụ: Biến không tồn tại do từ khóa let nằm ngoài phạm vi block sope mà biến đang nằm.
Như trong ví dụ này thì biến domain chỉ có phạm vi trong lệnh if mà thôi.
Tuy nhiên, nếu bạn thay bằng từ khóa var thì được nhé.
Khai báo biến trong JS bằng từ khóa const
Sử dụng từ khóa const tenbien.
|
|
Const là một hằng số, vì vậy khi khai báo biến const thì bạn phải gán giá trị cho nó luôn, sau này cũng không thể thay đổi giá trị cho biến.
Ví dụ: Mình cố tình đổi giá trị cho biến domain nên sẽ bị báo lỗi.
2.2. Cách đặt tên cho biến trong Javascript
Khi đặt tên cho biến thì bạn phải tuân thủ theo những quy tắc dưới đây:
- Tên biến phải là các chữ không dấu viết hoa hoặc viết thường, các chữ số từ 0-9 và dấu gạch dưới (_).
- Tên biến bắt đầu phải là chữ hoặc dấu gạch dưới (_), nếu bắt đầu bằng số là sai
- Tên biến có thể đặt dài hay ngắn tùy vào lập trình viên.
Ví dụ các cách khai báo biến
Ngoài cách khai báo từng biến đơn lẻ như trên thì bạn có thể gộp nó vào một dòng duy nhất như sau:
Ví dụ khai báo nhiều biến
2.3. Cách gán giá trị cho biến trong javascript
Để gán giá trị cho biến ta dùng dấu bằng (=) để gán vế phải vào vế trái.
Ví dụ. gán giá trị thehalfheart vào biến username thì ta viết là username = 'thehalfheart'.
Có hai cách gán thông dụng đó là vừa khai báo biến vừa gán giá trị và khai báo rồi mới gán giá trị:
Vừa khai báo vừa gán giá trị
Khai báo xong mới gán giá trị
2.4. Kiểu giá trị của biến trong Javascript
Trong Javascript rất hạn chế về kiểu dữ liệu nhưng bù lại cơ chế xử lý kiểu dữ liệu của nó rất linh hoạt, giúp lập trình viên có thể chuyển đổi một cách dễ dàng. Đó là vì mọi kiểu dữ liệu đều có thể quy về đối tượng và mỗi đối tượng ta có thể bổ sung các phương thức xử lý riêng. Giống như php, để xác định biến có kiểu dữ liệu là gì thì ta dựa vào giá trị mà nó đang có. Có nghĩa khi bạn gán một con số không có dấu chấm động thì nó sẽ là kiểu INT, nếu gán một chuỗi thì là kiểu String.
Gán kiểu giá trị cho biến
Trong Javascript sẽ có các kiểu dữ liệu thông dụng như kiểu chuỗi (String), số (Number), mảng (Array), đối tượng (Object). Chi tiết từng kiểu dữ liệu chúng ta sẽ được học trong các phần tiếp theo.
2.5. In giá trị của biến JS ra trình duyệt
Để in giá trị của biến hoặc một chuỗi nào đó ra trình duyệt thì ta sử dụng hàm document.write(value).
2.6. Các phép toán thường dùng trên biến trong Javascript
Khi bạn học Javascript thì minh nghĩ là bạn đã từng học một ngôn ngữ khác rồi, nên trong bài này mình sẽ nói đơn giản lại.
Khi làm việc với biến thì chúng ta thường sử dụng các phép toán như:
- Gán giá trị.
- Cộng trừ nhân chia các số.
- Nối chuỗi.
Chúng ta sẽ tìm hiểu kỹ hơn ở các phần tiếp theo.
I.3.Hàm alert() - confirm() - prompt() trong javascript
Trong phần này chúng ta sẽ tìm hiểu ba hàm rất thông dụng trong javascript, đó là hàm alert(), confirm() và prompt(). Đây là ba hàm thường được sử dụng tạo hộp thoại thông báo và lấy thông tin từ người dùng. Tính năng hiển thị popup để lấy thông tin người dùng hoặc hiển thị popup thông báo rất là phổ biến. Tuy nhiên, thực tế thì các website lại rất ít khi sử dụng các hàm này bởi giao diện hiện thị của nó rất là củ chuối. Thay vào đó thì họ lập trình viên sẽ sử dụng một thư viện jQuery popup khác chuyên nghiệp hơn.
3.1. Hàm alert() trong javascript
Hàm alert() có nhiệm vụ in một thông báo popup, nó có một tham số truyền vào và tham số này chính là nội dung ta muốn thông báo với người dùng.
Ví dụ: Viết chương trình khi click vào button thì xuất hiện một thông báo.
Phần này ta đã làm ở ví dụ bài tìm hiểu javascript là gì rồi nên mình sẽ viết lại hơi khác chút xíu, đó là mình sẽ dùng sự kiện onclick thay vì dùng hàm addEventListener như ở phần trước nhé.
Các bạn thấy, mình đã sử dụng hàm alert() trong sự kiện onclick, đây là cách code inline mà chúng ta đã học ở bài trước rồi nên mình không giải thích gì thêm.
3.2. Hàm confirm() trong javascript
Hàm confirm() cũng sẽ xuất hiện một thông báo popup nhưng nó có thêm hai sự lựa chọn là Yes và No, nếu người dùng chọn Yes thì nó trả về TRUE và ngược lại nếu chọn NO thì nó sẽ trả về FALSE. Nó cũng có một tham số truyền vào và tham số này chính là nội dung thông báo.
Ví dụ: Viết chương trình hiển thị thông báo xác nhận và dùng hàm alert() để hiển thị kết quả người dùng chọn.
Hàm Confirm
3.3. Hàm prompt() trong javascript
Hàm prompt() dùng để lấy thông tin từ người dùng, gồm có hai tham số truyền vào là nội dung thông báo và giá trị ban đầu. Nếu người dùng không nhập vào thì giá trị nó sẽ trả về là NULL
Ví dụ: Viết chương trìn lấy thông tin tên của người dùng
Ta sẽ khai báo biến lưu trữ kết quả và kết hợp sử dụng hàm alert() để thông báo kết quả người dùng nhập vào.
Hàm Prompt
I.4.Các toán tử trong Javascript
Trong bài này chúng ta sẽ tìm hiểu các toán tử trong Javascript thường dùng nhất như: Toán tử chia lấy dư, toán tử cộng trừ nhân chia, toán tử nối chuỗi.
4.1. Toán tử toán học trong javascript
Thông thường chúng ta sử dụng các toán tử toán học như cộng, trừ, nhận, chia.. để xử lý thay đổi giá trị các biến trong javascript.
Sau đây là bảng danh sách các toán tử trong Javascript loại toán học hay dùng.
| Toán tử | Mô tả |
|---|---|
| + |
Phép cộng. Nếu là chuỗi thì nó sẽ thực hiện thao tác nối chuỗi, còn nêu là số thì nó sẽ cộng hai số lại. Ví dụ:
var a = 20;
var b = 5;
// Kết quả biến c có giá trị 25
var c = a + b;
|
| - |
Phép trừ và dùng với number. Ví dụ: var a = 20; var b = 5; // Kết quả biến c có giá trị 15 var c = a - b; |
| * |
Phép nhân và dùng với number. Ví dụ:
var a = 20;
var b = 5;
// Kết quả biến c có giá trị 100
var c = a * b;
|
| / |
Phép chia và dùng với number. Ví dụ:
var a = 20;
var b = 5;
// Kết quả biến c có giá trị 4
var c = a / b;
|
| % |
Phép chia lấy phần dư, nghĩa là khi chia hai số lại với nhau và kết quả nó sẽ lấy phần dư của phép toán. Ví dụ: Trường hợp chia dư 0:
var a = 20;
var b = 5;
// Kết quả biến c có giá trị 0
// Lý do là a / b dư 0
var c = a % b;
Trường hợp chia dư khác 0:
var a = 22;
var b = 5;
// Kết quả biến c có giá trị 2
// Lý do là a / b = 4 dư 2
var c = a % b;
|
| ++ |
Phép tăng giá trị hiện tại lên 1 đơn vị. Phép này có hai cách sử dụng đó là đặt nó trước biến và đặt nó sau biến.
|
| -- |
Phep giảm giá trị hiện tại xuống 1 đơn vị. Phép này cũng có hai cách dùng đó là đặt trước biên và đặt sau biến.
|
4.2. Toán tử gán trong javascript
Ở các mục trước chúng ta đã sử dụng toán tử gán rất nhiều đó là toán tử gán bằng (=), toán tử này thường hay sử dụng nhiều nhất trong các ngôn ngữ lập trình. Sau đây là danh sách các toán tử Javascript gán mà ta hay dùng trong javascript.
| Toán tử | Ví dụ | Mô tả |
|---|---|---|
| = | x = y |
Gán gí trị của biến x bằng giá trị của biến y, ví dụ:
var x = 12;
var y = x; // y = 12
|
| += | x += y |
Tương đương với x = x + y. Ví dụ:
var x = 12;
var y = 10;
// lúc này x = 22
x += y; // tương đương x = x + y
|
| -= | x -= y |
Tương đương với x = x - y. Ví dụ:
var x = 12;
var y = 10;
// lúc này x = 2
x -= y; // tương đương x = x - y
|
| *= | x *= y |
Tương đương với x = x * y. Ví dụ:
var x = 12;
var y = 10;
// lúc này x = 120
x *= y; // tương đương x = x * y
|
| /= | x /= y |
Tương đương với x = x / y. Ví dụ:
var x = 12;
var y = 10;
// lúc này x = 1.2
x /= y; // tương đương x = x / y
|
| %= | x %= y |
Tương đương với x = x % y. Ví dụ:
var x = 12;
var y = 10;
// lúc này x = 2;
x %= y; // tương đương x = x % y
|
4.3. Toán tử quan hệ trong Javascript
Toán tử quan hệ dùng để thể hiện mối quan hệ giữa hai toán tử trong toán học, còn trong lập trình thì ta dùng toán tử quan hệ để nói đến mối quan hệ giữa hai biến hoặc hai giá trị nào đó. Kết quả của toán tử quan hệ sẽ trả về một trong hai giá trị TRUE hoặc FALSE.
Chúng ta có 6 toán tử quan hệ thường dùng trong lập trình sau:
|
Toán tử
|
Ví dụ
|
Mô tả
|
|---|---|---|
|
>
|
a > b
|
Trả về TRUE nếu a lớn hơn b và FALSE nếu b lớn hơn a
|
|
<
|
a < b
|
Trả về TRUE nếu a nhỏ hơn bê và FALSE nếu b nhỏ hơn a
|
|
>=
|
a >= b
|
Trả về TRUE nếu a lớn hơn hoặc bằng b và FALSE nếu a nhỏ hơn b
|
|
<=
|
a <= b
|
Trả về TRUE nếu a nhỏ hơn hoặc bằng b và FALSE nếu a lớn hơn b
|
|
==
|
a == b
|
Trả về TRUE nếu a bằng b và FALSE nếu a khác b
|
|
!=
|
a != b
|
trả về TRUE nếu a khác b và FALSE nếu a bằng b
|
Ví dụ:
var a = 12;
var b = 20;
console.log(a == b); // False
console.log(a > b); // False
console.log(a >= b); // False
console.log(a < b); // True
console.log(a <= b); // False
console.log(a != b); // True
4.4. Toán tử luận lý trong Javascript
Toán tử luân lý dùng để kết hợp hay phủ định biểu thức có chứa các toán tử quan hệ, kết quả của sự kết hợp sẽ có giá trị là TRUE hoặc FALSE.
Bảng sau đây mô tả các toán tử luận lý trong Javascript.
|
Toán tử
|
Ý nghĩa
|
|---|---|
|
&&
|
AND: trả về kết quả là TRUE khi cả hai toán hạng đều TRUE
|
|
||
|
OR: trả về kết quả là TRUE khi cả hai hoặc một trong hai toán hàng là TRUE
|
|
!
|
NOT: Chuyển đổi giá trị của toán hạng từ TRUE sang FALSE hoặc từ FALSE sang TRUE
|
Ví dụ:
var a = false;
var b = true;
console.log(a && b); // TRUE
console.log(a || b); // TRUE
console.log(!a); // TRUE
console.log(!b); // FALSE
4.5. Độ ưu tiên các toán tử trong Javascript
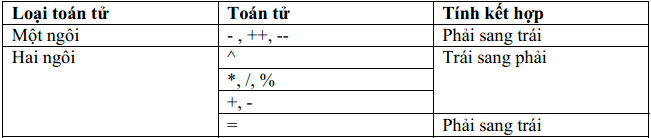
Khi các bạn có tính giá trị của biểu thức thì phải tuân theo thứ tự ưu tiên của các toán tử trong biểu thức đó. Ví dụ biểu thức có các phép toán nhân chia cộng trừ thì ta phải áp dụng quy tắc tính phép nhân và chia trước, sau đó mới tính đến phép cộng và trừ.
Hình ảnh dưới đây sẽ cho ta biết độ ưu tiên của các toán tử.

4.6. Lưu ý với toán tử so sánh bằng Javascript
Chúng ta có hai toán tử so sánh bằng đó là toán tử == và ===, vậy sự khác nhau giữa hai toán tử này như thế nào? Khi nào thì sử dụng các toán tử đó? Chúng ta cùng tìm hiểu nhé. Khác với các ngôn ngữ cao cấp khác như C# thì khi khai báo biến bạn không cần phải khai báo kiểu dữ liệu cho biến mà nó sẽ dựa vào giá trị mà bạn truyền cho biến, vì vậy bạn có thể chuyển đổi giá trị cho biến với nhiều kiểu dữ liệu khác nhau.
Ví dụ:
var a = 12; // a đang ở kiểu number
a = '12'; // a bây giờ là kiểu string
Về nguyên tắc thì cả hai toán tử đều có chung một chức năng là so sánh giá trị của hai biến, tuy nhiên với toán tử == thì chỉ so sánh giá trị mà không so sánh kiểu dữ liệu, còn toán tử === thì có so sánh luôn kiểu dữ liệu.
Ví dụ:
var a = 12; // number
var b = '12'; // string
// TRUE vì cả hai đều có giá trị là 12
document.write(a == b);
// FALSE vì mặc dù giá trị bằng nhau nhưng
// kiểu dữ liệu của a là number, của b là string
document.write(a === b);
Đấy chính là sự khác nhau giữa hai toán tử == và ===.
I.5. Lệnh if else trong javascript (dùng để rẻ nhánh chương trình)
Trong phần này chúng ta sẽ tìm hiểu cách dùng lệnh if else trong Javascript, đây là lệnh dùng để rẻ nhánh chương trình thành nhiều luồng khác nhau.
Câu lệnh if trong Javascript dùng để kiểm tra một mệnh đề nào đó có đúng hay không, nếu đúng thì thực thi những câu lệnh bên trong và ngược lại nếu sai thì nó sẽ bỏ qua những câu lệnh đó. Bây giờ ta sẽ tìm hiểu chi tiết nó nhé.
5.1. Lệnh if trong javascript
Nội dung thực hiện của lệnh if sẽ được bao quanh bởi cặp ngoặc nhọn đóng mở {}. Cú pháp chuẩn của lệnh if như sau:
Cú pháp lênh if
Trong đó condition là mệnh đề điều kiện và luôn luôn phải có một trong hai giá trị là true/false hoặc giá trị tương đương như:
- NULL => False
- Rỗng => False
- Số khác 0 => TRUE
- Số 0 => FALSE
Ví dụ lệnh if
Kết quả sẽ có thông báo popup "a và b bằng nhau".
Trường hợp nếu các câu lệnh bên trong là câu lệnh đơn ( chỉ có một lệnh) thì ta có thể bỏ cặp dấu ngoặc nhọn. Như với ví dụ trên thì ta sẽ viết lại như sau:
5.2. Lệnh if else trong javascript
Lệnh else sẽ được thực thi nếu lệnh if không được thực hiện, tức là điều kiện ở condition sẽ có giá trị là FALSE. Như vậy khi dùng lệnh else thì bắt buộc phải có một lệnh if đứng trước nó.
Cú pháp lệnh if else như sau
Ví dụ
Trong ví dụ này thì chương trình sẽ chạy trong lệnh else vì điều kiện thực thi lệnh if không thỏa.
Bạn hãy để ý nhé, điều kiện chạy lệnh if là (a == b), mà a = 12 và b = 10 nên biểu thức (12 == 10) sẽ có giá trị là FALSE.
5.3. Kết hợp nhiều lệnh if else trong javascript
Ta có thể kết hợp nhiều câu lệnh if để xử lý bài toán, bằng cách thêm nhiều lệnh else if phía sau. Cú pháp của nó như sau:
Cú pháp nhiều lệnh if
Nếu khối lệnh if (condition1) thỏa và chạy thì chương trình sẽ không biên dịch những lệnh if else phía dưới. Hay nói cách khác, Javascript sẽ thoát khỏi toàn bộ khối lệnh if khi có một lệnh if nào đó được chạy.
Ví dụ
Kết quả sẽ chạy ở lệnh else cuối cùng tại vì các lệnh if bên trên không thỏa điều kiện. Bây giờ bạn thử đổi giá trị của a thành a = 10 thì câu lệnh thứ 2 else if sẽ được thực hiện.
Với bài tập này bạn cũng có thể sử dụng hai khối lệnh if như sau:
Tuy nhiên, về mặt tốc độ thì sẽ không tốt, vì Javascript sẽ biên dịch cho cả hai khối dù cho khối lệnh if ở khối 1 chạy.
5.4. Lệnh if else lồng nhau trong javascript
Cũng giống như các ngôn ngữ lập trình khác, ta có thể lồng các câu lệnh if lại với nhau, nghĩa là bên trong câu lệnh if sẽ chứa câu lệnh if khác.
Ví dụ
5.5. Hàm if trong HTML có không?
Đây là câu hỏi mà có một bạn đã inbox mình, và mình xin trả lời là không có hàm if trong HTML nha các bạn. Thay vào đó, nếu bạn muốn xử lý cách hiển thị HTML thì có thể sử dụng lệnh if else, hoặc sử dụng ngôn ngữ phía server như PHP, ASP, JSP.
I.6.Lệnh switch case trong Javascript
Trong phần này chúng ta sẽ tìm h iểu lệnh switch case trong Javascript, đây cũng là một lệnh dùng để rẻ nhánh như lệnh if else. Lẽ ra phần này mình viết ngay từ đầu nhưng do việc học Javascript có sử dụng nhiều đối tượng riêng của nó nên mình giới thiệu các đối tượng đó trước. Chúng ta đã được học câu kiểm tra điều kiện if else rồi, tuy nhiên vẫn còn một cách khác có chức năng tương tự đó là câu lệnh switch case.
6.1. Lệnh switch case trong Javascript
Lênh switch case có công dụng giống như lệnh if else đó là đều dùng để rẻ nhánh chương trình, ứng với mỗi nhánh sẽ có một điều kiện cụ thể và điều kiện đó phải sử dụng toán tử so sánh bằng, còn đối với lệnh if else thì bạn có thể truyền vào một mệnh đề bất kì và sử dụng nhiều toán tử khác nhau.
Cú pháp
Nếu như trong tất cả các case không có case nào phù hợp thì nó sẽ chạy lệnh ở default, ngược lại nếu có case nào phù hợp thì chương trình sẽ chạy trong case đó, đồng thời lệnh break sẽ giúp chương trình thoát khỏi lệnh switch, còn nếu bạn không thêm lệnh break thì chương trình sẽ tiếp tục kiểm tra và chạy tiếp ở case tiếp theo.
Quy trình chạy như sau:
- Nếu tham số
variablecó giá trị làvalue_1thì những đoạn code nằm bên trongcase1 sẽ được thực hiện, ngược lại nó sẽ nhảy xuốngcasetiếp theo. - Lúc này nếu
variablecó giá trị làvalue_2thì những đoạn code trongcase2 sẽ được thực hiện, ngược lại nó kiểm tra tiếp xem còncasenào không. - Nhận thấy không còn
casenào nữa nên nó sẽ kiểm tra có lệnhdefaultkhông? Vì có lệnhdefaultnên nó sẽ chạy đoạn code trong lệnhdefaultđó rồi thoát khỏiswitch case.
Đề bài: Viết chương trình cho người dùng nhập vào một số, kiểm tra số đó là số chẵn hay số lẻ.
Với bài toán này thì mình kết hợp lệnh prompt() để lấy thông tin từ người dùng, đồng thời kết hợp lệnh switch case để hiển thị kết quả. Có một lưu ý bạn nên sử dụng hàm parseInt() để chuyển dữ liệu người dùng nhập sang number.
Chương trình sử dụng lệnh switch
Với ví dụ này thì bạn hoàn toàn có thể sử dụng lệnh if else để thực hiện.
Chương trình sử dụng lệnh if else
6.2. Ví dụ lệnh switch case trong Javascript
Đề bài: Viết chương trình cho người dùng nhập một màu, kiểm tra màu đó có phải màu đỏ (red) hay màu vàng (yellow) hay không? Nếu không phải thì thông báo cho người dùng biết nhập sai màu. Chúng ta sẽ giải bài này bằng nhiều cách khác nhau và mỗi cách bạn sẽ học được một kinh nghiệm xử lý lệnh switch case.
Trường hợp không có default
Trường hợp này nếu bạn nhập một màu khác với màu đỏ (red) và vàng (yellow) thì sẽ không có thông báo gì.
Code
Trường hợp không có break
Trường hợp này nếu bạn nhập vào màu đỏ (red) thì chương trình sẽ in ra cả lệnh ở case màu vàng (yellow) phía dưới, lý do là trong case màu đỏ ta không sử dụng lệnh break để thoát khỏi lệnh switch nên nó sẽ chạy thẳng xuống case phía dưới luôn mà không cần kiểm tra điều kiện.
Giả sử bạn thêm một case nữa cho màu xanh (blue), lúc nếu bạn nhập vào màu đỏ (red) thì kết quả chỉ in thêm lệnh màu vàng (yellow) thôi. Từ đó suy ra rằng nếu không có break thì nó chỉ chạy luôn case đầu tiên phía dưới nó.
Code
Trường hợp gom nhóm case
Nếu bạn để ý kỹ hơn thì thì thấy rằng nếu người dùng nhập vào màu đỏ (red), vàng (yellow) và xanh (blue) thì đều có thông báo nhập đúng. Vậy tai sao mình không gom ba trường hợp đó thành một thôi.
Code
I.7.Function trong Javascript - cách tạo hàm và gọi hàm trong JS
7.1. Function trong Javascript là gì?
Function hay còn gọi là hàm, là tập hợp một đoạn code dùng để xử lý một nhiệm vụ nào đó. Code bên trong function không được biên dịch cho tới khi được gọi đến. Chính vì vậy khi sử dụng function sẽ giúp chương trình được linh hoạt hơn.
Ví dụ: Bạn đang xây dựng chức năng hiển thị danh sách sản phẩm cho trang chủ, trang chuyên mục, ... và nhiều trang khác. Lúc này nếu trang nào bạn cũng code từ A - Z thì sẽ mất khá nhiều thời gian, thay vào đó hãy viết nó vào một function và gọi đến nó ở những trang cần sử dụng.
7.2. Một ví dụ về lợi ích của function trong Javascript
Từ đầu tới giờ ta đang code từng đoạn code riêng lẻ và khi cần thì code lại, như vậy giả sử ta cần xử lý vấn đề đó trong 1000 trường hợp thì ta phải code lại 1000 lần nên rất tốn thời gian, chính vì vậy người ta nghĩ ngay đến hàm, hàm sẽ gom một số đoạn code vào một khối xử lý và khi cần thì gọi ra dùng.
Ví dụ viết chương trình kiểm tra số chẵn hay lẻ như sau:
Nếu mình cần kiểm tra cho 100 số thì sẽ viết lặp lại đoạn code trên 100 lần, điều này quả là tệ hại phải không các bạn? Nhưng đừng lo bởi khi sử dụng hàm trong Javascript thì ta sẽ gom chúng vào thư viện riêng và chỉ gọi tới khi cần.
7.3. Cách tạo function trong Javascript
Trước tiên hãy xem cú pháp tạo hàm trong Javascript như thế nào đã nhé.
Cú pháp:
Trong đó:
- function: là từ khóa của javascript nên bắt buộc phải như vậy
- name_of_function: là tên của hàm, thông thường chúng ta tạo những tên có ý nghĩa như find_max, find_min, ...
- var1, var2 var3, ... là các tham số truyền vào hàm. Ví dụ viết hàm kiểm tra số chẵn hay lẽ thì ta sẽ có một tham số đó là số cần kiểm tra. Đương nhiên bạn có thể tạo một hàm không có tham số.
Ví dụ: Viết hàm kiểm tra một số chẵn hay lẻ.
Code
7.4. Cách gọi hàm trong Javascript
Để gọi hàm thì ta chỉ cần gọi đến tên hàm, sau đó truyền vào các tham số cần thiết.
Ví dụ dưới đây gọi hàm check_number 5 lần và có truyền giá trị cho tham số của hàm.
Code
Như vậy khi sử dụng nếu ta truyền số 1 vào thì lúc này biến number trong hàm sẽ có giá trị là 1, tương tự cho 2, 3,4,5.
Lưu ý với các bạn trong javascript không tồn tại khái niệm con trỏ và tham chiếu trong hàm
7.5. Hàm có return và hàm không có return
Hàm có return là hàm có sử dụng từ khóa return để đặt ở cuối hàm với mục đích trả kết quả về để sử dụng tiếp ở những đoạn code bên ngoài. Ví dụ ta cần viết một hàm tính tổng của hai số a và b thì hàm này phải trả về giá trị là tổng của hai số a, b. Xem ví dụ sau:
Hàm không có return là hàm không có sử dụng từ khóa return đặt trong hàm. Ví dụ viết chương trình in ra tổng của hai số a và b.
Code
Như vậy tùy vào mục đích mà ta dùng có return hay không có return. Nhưng thông thường ta sử dụng return ở những trường hợp cần lấy kết quả đó để xử lý tiếp, như ở ví dụ trên đó ta lấy kết quả để in thông báo.
7.6. Giá trị mặc định của tham số (default parameter)
Có một số trường hợp bạn muốn một tham số nào đó có thể được truyền hoặc không cần truyền vào đều được, lúc này chúng ta phải sử dụng nó như một tham số mặc định. Javascript không có cú pháp gán giá trị mặc định như PHP mà thay vào đó chúng ta sử dụng toán tử ||.
Ví dụ: Hàm hiển thị một thông báo.
Code
Toán tử || gồm hai vế, trong đó nếu vế TRÁI có giá trị rỗng (undefined, null, false, ...) kết quả sẽ trả về vế PHẢI, ngược lại nó sẽ trả về vế TRÁI.
7.7. Cách tạo hàm arrow function trong Javascript
Arrow function còn được gọi là hàm mũi tên, tức là ta sẽ tạo hàm bằng cách sử dụng ký tự =>. Cách tạo này xuất hiện kể từ phiên bản ES6.
Cú pháp
So sánh với cú pháp cơ bản mà chúng ta đã học ở đầu bài sẽ là:
Ví dụ: Viết hàm kiểm tả một số có chia hết cho 3 hay không bằng hai cách trên.
Cách 1: Sử dụng hàm thông thường.
Cách 2: Sử dụng arrow function
7.8. Một số ví dụ tạo hàm trong javascript
Ví dụ 1: Viết chương trình kiểm tra một năm có phải là năm nhuận hay không
Năm nhuận là năm chia hết cho 4, nếu chia hết cho 100 thì nó phải chia hết cho 400. Đây là định nghĩa năm nhuận.
Ví dụ 2: thực hiện lại ví dụ trên nhưng sử dụng return để trả kết quả vè, nếu true thì là năm nhuận, false thì không phải năm nhuận.
Code
Trong ví dụ này thay vì alert trực tiếp trong hàm thì ta trả về kết quả true/false, sau đó kiểm tra kết quả này nếu true thì là năm nhuận, nếu false thì không phải là năm nhuận.
7.9. Các hàm có sẵn trong Javascript là gì?
Hàm có sẵn trong Javascript là những hàm được tích hợp sẵn trong trình biên dịch của Javascript. Bạn có thể gọi đến những hàm này ở bất cứ đâu trong chương trình.
I.8. Biến toàn cục và biến cục bộ trong Javascript
Trong phần này chúng ta sẽ tìm hiểu hai khái niệm biến toàn cục và biến cục bộ trong JS, qua đó sẽ giúp bạn hiểu được phạm vi hoạt động của một biến trong Javascript.
Biến toàn cục và biến cục bộ là những khái niệm mà bất kì một ngôn ngữ lập trình nào đều có và Javascript cũng không ngoại lệ. Nếu trong ứng dụng sử dụng trùng tên biến quá nhiều từ trong hàm cho đến ngoài hàm thì đôi khi dẫn đến những kết quả không mong muốn, và lỗi chính là lỗi kiểm soát được biến toàn cục và cục bộ.
8.1. Biến cục bộ trong Javascript
Một biến được gọi là cục bộ khi bạn khai báo biến nằm bên trong một hàm cụ thể nào đó, lúc này biến đó sẽ không sử dụng được ở bên ngoài hàm.
Ví dụ: Trong ví dụ này thì đoạn code alert(comment) phía dưới function add_comment() sẽ thông báo lỗi vì nó chưa được định nghĩa. Nhưng đoạn code alert(comment) nằm trong thân hàm add_comment thì lại đúng nhé.
8.2. Biến toàn cục trong Javascript
Biến toàn cục là biến mà bạn khai báo bên ngoài và không nằm bên trong một hàm cụ thể nào cả.
Quay lại ví dụ trong phần 1, thay vì khai báo biến bên trong hàm ta sẽ khai báo biến bên ngoài hàm thì chương trình không bị lỗi.
8.3. Một số ví dụ biến toàn cục và biến cục bộ
Có rất nhiều lưu ý khi sử dụng biến toàn cục và biến cục bộ nên trong phần này chúng ta sẽ tìm hiểu thông qua các ví dụ nhé.
Nếu trong hàm có sử dụng từ khóa var và để tạo một biến và tên của biến đó đã tồn tại ở bên ngoài (toàn cục) thì lúc này bên trong hàm sẽ hiểu là đang sử dụng biến cục bộ nên không ảnh hưởng gì biến bên ngoài cả
Nếu bạn không sử dụng từ khóa var để khai báo biến trong hàm thì JS sẽ sử dụng biến toàn cục nên mọi thay đổi giá trị của biến comment đó sẽ được lưu lại.
Ví dụ
I.9.Kiểm tra lỗi Javascript bằng Firebug (Inspect Element)
Trong phần viết này mình sẽ hướng dẫn sử dụng công cụ Firebug trên các trình duyệt để kiểm tra lỗi trong Javascript. Đây là công cụ rất hữu ích khi các bạn lập trình web bằng JS, bởi nó giúp ta biết được chương trình đang bị lỗi ở đâu? Lỗi ở dòng nào? Và nội dung lỗi là gì?
Mặc định các trình duyệt hiện nay đều đã có tính năng này nên không cần phải cài đặt. Muốn bật firebug thì bạn chỉ cần click chuột phải, sau đó chọn Inspect Element. Ngoài ra các bạn cũng có thể nhấn tổ hợp phú Ctrl + Shift + I. Và trước khi bắt đầu thì hãy tìm hiểu một chút về khung Inspect Element này đã nhé.
9.1. Firebug là gì?
Firebug là một addon dành cho các trình duyệt web Firefox và Chrome, giúp lập trình viên có thể xem tất cả các thông tin về website như:
- Xem được cấu trúc HTML và CSS.
- Xem được lỗi Javascript nếu có.
- Sửa các phần tử HTML và CSS.
- Xem các request URL gửi lên server.
- Xem các tham số và header của các request.
Nói chung công cụ này là rất cần thiết đối với những bạn lập trình web.
Công cụ Firebug trên Chrome sẽ có tên gọi khác là Firebug lite.
9.2. Inspect Element là gì?
Inspect Element là một tính năng có công dụng giống như Firebug, chỉ có điều nó được tích hợp sẵn vào các trình duyệt chứ không cần phải cài đặt trên internet.
Để mở cửa sổ Inspect Element thì bạn có thể nhấn F12, hoặc tổ hợp phím Ctrl + Shift + I, hoặc click chuột phải vào một vị trí trên trang web và chọn Inspect Element.
Trong đó các tab:
- Elements Là nơi hiển thị danh sách các thẻ HTML và CSS cho thẻ đó.
- Console là nơi hiển thị các lỗi javascript, show kết quả khi bạn chạy lệnh console.log.
- Sources là hiển thị domain các tài nguyên mà trang web hiện tại đang sử dụng.
- Network là nơi hiển thị danh sách các URL mà trang web đang sử dụng.
- Các tab còn lại dành cho những bạn có kién thức chuyên sâu hoặc đang viết JS Framework
Làm việc với Javascript mà không sử dụng Firebug / Inspect Element giống như bạn sử dụng cuốc để cày ruộng vậ đó, nên thay vì sử dụng cuốc thì bạn hãy sử dụng công cụ khác như máy cày đất hoặc trâu cày.
Nói cho vui thôi, nhưng thực sự Firebug là một công cụ rất hữu ích, nó giúp kiểm soát được các lỗi trong Javascript rất dễ dàng. Bạn có thể xem nó như là một tool debug cho JS, HTML và CSS.
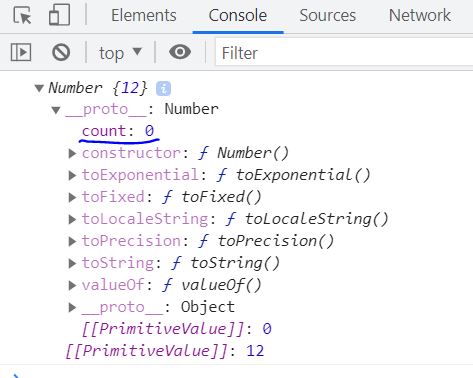
Như ví dụ dưới đây là lỗi biến count chưa được định nghĩa.
I.10.Hàm console.log trong Javascript (dùng để xem giá trị của biến)
Trong phần này chúng ta sẽ tìm hiểu hàm console.log trong Javascript, đây là hàm dùng để in giá trị của một biến ra ngoài ô Console của Inspect Element.
Bạn có thể truyền mọi biến vào hàm console, và nó sẽ hiển thị kết quả trong ô console. Bạn có thể áp dụng cho tất cả các loại dữ liệu như number, integer, array, object.
Trong phần này chúng ta sẽ kết hợp Firebug và hàm console.log() luôn nhé.
10.1. Console.log trong Javascript là gì?
Console.log là một hàm của Javascript, được sử dụng để debug / kiểm tra / xem giá trị của một biến trong Javascript. Công dụng của console.log là show ra giá trị của một biến, dù biến đó thuộc kiểu dữ lliệu gì đi nữa thì vẫn được hiển thị ở ô console trong hộp thoại Inspect Element.
10.2. Cú pháp console.log() trong javascript
Lệnh console.log() có cú pháp là console.log(value), trong đó value là một biến hoặc một giá trị mà bạn muốn in ra.
Ví dụ 1: console.log() một biến bình thường
Kết quả:
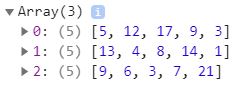
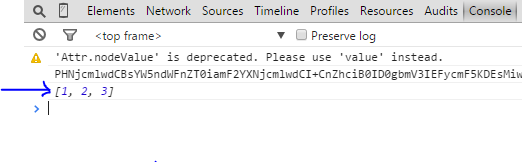
Ví dụ 2: console.log() một mảng
Kết quả:
Ví dụ 3: console.log() một giá trị
Kết quả:
Ví dụ 4: console.log() một object
Kết quả:
Như vậy hàm console.log() sẽ in ra tất cả các giá trị của một biến nên bạn dễ dàng debug phải không nào. Mình thì rất hay sử dụng console.log để xem kết quả mà ajax trả về có đúng với dữ liệu mong muốn hay không.
I.11.Hàm setTimeout() và setInterval() trong Javascript
Trong phần này chúng ta tìm hiểu hai hàm setTimeout() và setInterval() trong Javascript, đây là hai hàm dùng để hẹn giờ trong JS.
Hai hàm này có chung một đặc điểm là thiết lập và thực hiện một nhiệm vụ nào đó trong một khoảng thời gian nào đó, số lần thực hiện có thể được lặp đi lặp lại hoặc không. Tuy vậy giữa hai hàm cũng có sự khác nhau về số lần lặp và chi tiết thế nào thì các bạn xem các phần dưới đây.
11.1. Hàm setTimeout() trong Javascript
Hàm setTimeout() dùng để thiết lập một khoảng thời gian nào đó sẽ thực hiện một nhiệm vụ nào đó và nó chỉ thực hiện đúng một lần.
Cú pháp: setTimeout(function, time)
Trong đó:
function: là nội dung cần thực hiện, đây là một hàmtime: là khoảng thời gian bao nhiêu (tính bằng mili giây) thì function đó sẽ thực hiện
Ví dụ: Sau 3 giây thì xuất hiện câu chào lên màn hình
Trong ví dụ này mình đã truyền tham số thứ nhất là một function và tham số thứ hai là số giây mà function sẽ được thực hiện. Ngoài ra bạn có thể viết lại như sau cho dễ nhìn:
Hàm clearTimeout() trong Javascript
Giả sử bạn xây dựng chức năng sau 3 giây thì sẽ xuất hiện thông báo, tuy nhiên sau 2 giây chương trình muốn hủy bỏ thì phải làm thế nào? Lúc này bạn phải sử dụng hàm clearTimeout().
Tham số truyền vào hàm clearTimeout() là đối tượng setTimeout() nên lúc này ban phải đặt hàm setTimeout() vào một biến cụ thể.
11.2. Hàm setInterval() trong Javascript
Hàm setInterval() có cú pháp và chức năng giống như hàm setTimeout(), tuy nhiên với hàm setInterval() thì số lần thực hiện lã mãi mãi.
Ví dụ: Cứ sau 3 giây thì xuất hiện câu chào một lần
Trong ví dụ này cứ sau ba giây thì sẽ xuất hiện câu chào và số lần thực hiện sẽ là vĩnh viễn, không tin bạn cứ chạy trang web lên và để vậy.
hàm clearInterval() trong Javascript
Tương tự như hàm clearTimeout(), hàm clearInterval() sẽ xóa đi nhiệm vụ mà ta đã thiết lập trong hàm setInterval(), và ta cũng phải đặt setInterval() trong một biến thì mới clear được.
Ví dụ: Sử dụng hàm setInterval() để xuất câu chào lên màn hình và số lần xuất hiện chỉ 1 lần duy nhất
Trong ví dụ này nội dung thực hiện là xuất hiện câu chào và ngay lập tức xóa nhiệm vụ của interval luôn nên nó chỉ thực hiện 1 lần.
Như vậy sự khác nhau giữa hàm setTimeout() và setInterval() là đối với hàm setTimeout() thì số lần thực hiện là 1 lần và đối với setInterval() thì số lần thực hiện sẽ là mãi mãi cho tới khi bạn sử dụng hàm clearInterval() để can thiệp vào. Việc sử dụng hàm nào thì phụ thuộc vào nhu cầu của bạn và hãy lưu ý điểm khác nhau này để làm cho đúng.
B. Vòng lặp
I.12. Cách dùng vòng lặp for trong Javascript
Nói đến vòng lặp thì hầu như ngôn ngữ lập trình nào cũng có và Javascript cũng không ngoại lệ. Nó là một trong những cấu trúc lệnh khá quan trọng, giúp giải quyết được nhiều bài toán trong thực tế, rút gọn được những đoạn code rườm rà và bị lặp nhiều lần.
1. Vòng lặp for trong Javascript là gì?
Vòng lặp for trong javascript là vòng lặp được dùng để lặp một mảng hoặc một danh sách nằm trong khoảng (min -> max). Đây là vòng lặp có thứ tự và phải biết trước tổng số lần lặp nên thường dùng trong những bài toán liệt kê và xử lý các phần tử trong danh sách mảng.
Vì ta đang học JS căn bản nên trong bài này mình chỉ làm những bài tập đơn giản liên quan đến mảng trong javascript thôi nhé. Trước tiền ta tìm hiểu cấu trúc của nó rồi đi vào vấn đề chính sau:
Trong đó:
var i = 0;là khai báo biến điều khiển vòng lặpi(i = 0)là điểm bắt đầu lặp (lặp từ 0)(i < 100)là điều kiện dừng vòng lặp, nghĩa là lặp nếui < 100. Bạn có thể dùng một điều kiện bất kì thông qua các toán tử miễn là nó trả về true hoặc false như(i <= 100, i == 100)(i++)là tăng bước nhảy, bạn có thể dùng công thức khác như i+=2, i-=2, i--, ...
Như ví dụ trên thì ta sẽ có 100 vòng lặp từ 0 -> 99
2. Cách sử dụng vòng lặp for trong javascript
Chúng ta sẽ học cách dùng vòng lặp for trong JS bằng cách làm những bài tập đơn giản nhé.
Ví dụ 1: Lặp với bước nhảy tăng 1 đơn vị.
Ví dụ 2: Lặp với bước nhay giảm 1 đơn vị.
Ví dụ 3: Lặp với bước nhay tăng N đơn vị.
Ví dụ 4: Lặp với bước nhảy giảm N đơn vị.
Ví dụ 5: Khai báo biến lặp (i) ngay trong vòng lặp
Ngoài cách khai báo biến (i) ở ngoài vòng lặp thì ta có thể khai báo trong vòng lặp như ví dụ sau đây:
3. Vòng lặp for vô hạn trong javascript
Mặc dù vòng lặp for được đánh giá là ít khi bị lặp vô hạn vì nó là vòng lặp biết trước tổng số lần lặp. Tuy nhiên, có một số trường hợp lập trình viên đã xử lý bài toán không hợp lý dẫn đến điều kiện thực hiện vòng lặp luôn đúng và dẫn đến lặp vô hạn.
Dưới đây là một ví dụ lặp vô hạn:
Ta thấy bước nhảy là i--, tức là sau mỗi vòng lặp sẽ giảm i xuống 1 đơn vị, trong khi điều kiện dừng là i >= 10, rõ ràng điều kiện này sẽ không bao giờ đúng nên vòng lặp dẫn đến lặp vô hạn.
4. Vòng lặp for lồng nhau trong javascript
Khái niệm vòng lặp lồng nhau cũng giống như lệnh if else trong Javascript lồng nhau, nghĩa là vòng lặp này sẽ nằm trong một vòng lặp khác.
Cấu trúc của nó như sau:
Có một điều lưu ý là hai biến điều khiển vòng lặp phải khác nhau nhé, nếu không chương trình của bạn sẽ hoạt động không đúng. Như trong ví dụ trên thì mình dùng i cho vòng lặp ở ngoài và j cho vòng lặp con phía trong.
Ví dụ: Viết chương trình in ra một ma trận 10x10
Chúng ta thường sử dụng vòng lặp for để giải các bài toán như:
- Kiểm tra số nguyên tố trong JS
- Lặp và xử lý các phần tử trong mảng (sẽ được học trong bài mảng)
- Lặp trong một khoảng từ [a - b]
- Và nhiều dạng toán cơ bản khác.
I.13. Vòng lặp while - do while trong javascript
Vòng lặp while và do while dùng để lặp với trường hợp tá không biết chính xác số lần lặp là bao nhiêu và trường hợp điều kiện dừng vòng lặp quá phức tạp, điều này hoàn toàn khác với vòng lặp for. Khi sử dụng vòng lặp while rất dễ bị lặp vô hạn nếu bạn không xử lý logic.
1. Vòng lặp while trong javascript
Trước tiên hãy xem một chút về cấu trúc của vòng lặp này như sau:
Trong đó condition là điều kiện dừng vòng lặp, nếu condition đúng thì vòng lặp sẽ được thực thi cho tới khi condition có giá trị sai. Chính vì vậy nếu condition luôn luôn đúng thì vòng lặp sẽ dẫn tới lặp vô hạn.
Ví dụ: Dùng vòng lặp while lặp từ 1 tới 10
Trong ví dụ này biến i có giá trị khởi đầu là i = 1, điều kiện dừng vòng lặp là i <= 10. Như vậy sau mỗi bước lặp nếu ta không tăng i lên thì vòng lặp sẽ dẫn tới lặp vô hạn.
Ví dụ: Dùng vòng lặp while lặp từ 10 trở về 1.
Trường hợp này thì lại khác sau mỗi vòng lặp thì ta phải giảm i xuống 1 đơn vị vì điều kiện lặp là i >= 1.
Ví dụ: Lặp với điều kiện phức tạp.
Ta sẽ làm một ví dụ đơn giản đó là sử dụng hàm prompt trong javascript để lấy thông tin từ người dùng, nếu người dùng nhập vào số trong khoảng 1 -> 10 thì dừng, ngược lại thì yêu cầu họ nhập lại.
Như vậy trường hợp này ta không hề biết là lặp bao nhiêu lần cả phải không nào .
2. Vòng lặp do while trong javascript
Khác một chút so vói vòng lặp while là vòng lặp do while sẽ thực hiện đoạn code bên trong lệnh do mới kiểm tra điều kiện.
Ví dụ khi bạn chơi trò chơi bốc thăm, lần đầu tiên bạn sẽ bốc nếu cây thăm may mắn thì bốc tiếp và ai được nhiều cây thăm may mắn thì thắng, như vậy có nghĩa là bạn sẽ được bốc 1 lần rồi mới kiểm tra điều kiện cho lần bốc kế tiếp. Từ đó suy ra trong vòng lặp do while sẽ luôn luôn thực thi lặp ít nhất 1 lần.
Cấu trúc vòng lặp do while:
Trong đó condition là điều kiện để dừng vòng lặp.
Ví dụ: Chứng minh rằng vòng lặp do while luôn luôn lặp ít nhất là 1 lần
Hồi nãy mình nói có vẻ bạn không tin nên mình sẽ làm một ví dụ luôn. Như bạn biết nếu điều kiện condition là false thì sẽ không lặp thì bây giờ ta cho nó false luôn để xem có lặp không nhé.
Chạy lên bạn sẽ thấy nó có lặp 1 lần. Bây giờ ta thay bằng vòng lặp while xem có lặp không nhé.
Không có thông bào nào xuất hiện, chứng tỏ nội dung bên trong vòng lặp while không được chạy.
Ví dụ: Sử dụng vòng lặp do while để viết lại chương trình yêu cầu nhập các số từ 1 -> 10 ở ví dụ trong phần vòng lặp while.
3. Vòng lặp while - do while lồng nhau
Cũng giống như trong vòng lặp for, ta có thể lồng nhiều vòng lặp while hoặc do while lại với nhau để viết chương trình.
Ví dụ: Dùng vòng lặp while xây dựng ma trận 10x10
Tương tự cho vòng lặp do while, các bạn tự làm lấy nhé.
Điểm lưu ý nhất của bài này là so sánh sự khác biệt giữa vòng lặp while và do while trong javascript, cách sử dụng và khi nào thì sử dụng. Đối với vòng lặp do while thì luôn luôn lặp ít nhất 1 lần, tại vì nó thực hiện code bên trong lệnh do rồi mới kiểm tra điều kiện..
I.14. Lệnh break - continue trong Javascript
Trong vòng lặp, đôi khi bạn muốn dùng vòng lặp hoặc nhảy vòng lặp đến lần lặp tiếp theo một cách đột ngột thì phải làm sao? Rất đơn giản, sử dụng hai lệnh break JS và continule JS sẽ giải quyết được ngay.
1. Lệnh break trong Javascript
Lệnh break có tác dụng dừng vòng lặp cho dù điều kiện của vòng lặp vẫn đang đúng, hay nói cách khác là nó thoát khỏi vòng lặp một cách đột xuất và không quan tâm đến điều kiện lặp.
Lệnh break có thể sử dụng với mọi vòng lặp như vòng lặp for, while và do while, each, ...
Cú pháp break trong js:
Ráp break vào các vòng lặp:
Ví dụ 1: Vòng lặp for lặp từ 1 tới 10 và bị dừng tại vòng lặp thứ 5
Ví dụ 2: Vòng lặp while bị nhảy ra khỏi vòng lặp khi biến i chia hết cho 9
2. Lệnh continue trong Javascript
Khác hoàn toàn với lệnh break, lệnh continue trong javascript có tác dụng bỏ qua một bước lặp nào đó, nghĩa là lúc gặp lệnh continue thì tất cả những đoạn code nằm bên dưới sẽ không được thực hiện mà nó sẽ nhảy qua vòng lặp mới luôn.
Cú pháp continue trong js:
Ráp continue vào các vòng lặp:
Ví dụ 1: Vòng lặp for bỏ qua đoạn code in ra giá trị 5
Ví dụ 2: Vòng lặp while bỏ qua bước lặp nếu i chia hết cho 9
C. Các kiểu dữ liệu (Data Types)
I.15. Xử lý chuỗi (string) trong Javascript
Chuỗi là một loại kiểu dữ liệu quan trọng và thông dụng trong thực tế. Khi bạn cần lưu trữ thông tin vào trong cơ sở dữ liệu thì hơn 90% sẽ được lưu dưới dạng chuỗi. Chính vì vậy bạn cần phải tìm hiểu thật kỹ về các thao tác cũng như những hàm xử lý chuỗi đang có sẵn trong js.
1. Chuỗi string trong Javascript là gì?
Chuỗi là một đoạn text có thể có một hoặc nhiều ký tự và thông thường chúng ta sẽ lưu trữ nó vào một biến, biến này ta sẽ gọi là biến có kiểu dữ liệu là String (chuỗi). Tất cả các chuỗi đều phải được bao quanh bằng cặp dấu nháy đơn ' hoặc nháy kép ".
Ví dụ: Khai báo biến và gán chuỗi string JS
Trường hợp trong chuỗi cũng có xuất hiện dấu nháy đơn hoặc nháy đôi thì bắt buộc bạn phải thêm ký tự \ đằng trước dấu nháy đó, nếu không sẽ bị lỗi về cũ pháp.
Ví dụ: Trong chuỗi string có dấu nháy
Ngoài ra còn nhiều ký hiệu kết hợp với dấu \ nữa như trong bảng dưới đây:
|
Code
|
Kết quả
|
|---|---|
|
'
|
single quote
|
|
\"
|
double quote
|
|
\\
|
backslash
|
|
\n
|
new line
|
|
\r
|
carriage return
|
|
\t
|
tab
|
|
\b
|
backspace
|
|
\f
|
form feed
|
2. Cách nối chuỗi string trong Javascript
Để nối chuỗi string trong JS thì chúng ta sử dụng dấu + để gép hai chuỗi hoặc biến kiểu String Object lại với nhau.
Ví dụ: Ghép hai string lại rồi gán vào biến message.
Hoặc:
3. Xử lý string trên nhiều dòng trong Javascript
Khi bạn muốn Enter xuống hàng một chuỗi trong Javascript thì bắt buộc phải sử dụng dấu + để nối chuỗi, nếu không sẽ bị lỗi cú pháp.
Ví dụ: Dùng dấu + để nối chuỗi
Nếu bạn muốn viết gọn hơn thì sử dụng dấu \ để báo cho trình duyệt biết là có xuống hàng.
Ví dụ: Dùng ký tự \ để khai báo chuỗi trên nhiều dòng.
Hoặc bạn cũng có thể sử dụng dấu `nội dung chuỗi` để khai báo.
Ví dụ: Dùng cặp dấu ``.
4. Ép chuỗi string trong javascript
Nếu bạn muốn ép một giá trị nào đó sang kiểu chuỗi thì có thể sử dụng cú pháp string.toString().
Từ khóa typeof vars sẽ trả về kiểu dữ liệu của biến vars.
Ngoài cách trên bạn có thể sử dụng đối tượng String để tạo hoặc ép chuỗi, và vì là đối tượng nên nó phải có từ khóa new đặt đằng trước.
Ví dụ: Sử dụng String object hoặc String function.
Lúc này dù bạn truyền vào là kiểu gì đi nữa thì kết quả nó vẫn trả về kiểu string. Tuy nhiên người ta khuyến khích bạn không nên sử dụng cách này bởi vì chương trình sẽ chạy chậm hơn.
5. Một số hàm xử lý string trong Javascript
Sau đây mình xin tổng hợp một số hàm / phương thức / thuộc tính dùng để xử lý chuỗi string trong JS.
Đếm số ký tự trong chuỗi
Để đếm tổng số ký tự trong chuỗi string thì ta sử dụng thuộc tính length.
Tìm kiếm chuỗi trong chuỗi
Nếu muốn tìm kiếm một chuỗi bên trong một chuỗi khác thì dùng hàm indexOf.
- Nếu tìm thấy thì nó sẽ trả về vị trí xuất hiện đầu tiên của chuỗi con.
- Nếu không tìm thấy thì tra về -1.
Nếu muốn tìm vị trí xuất hiện cuối cùng của chuỗi con thì dùng hàm lastIndexOf.
Ngoài ra bạn cũng có thể sử dụng hàm search, nó có công dụng giống như hàm indexOf.
I.16. Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Phần trước chúng ta đã tìm hiểu về chuỗi trong javascript và mình cũng có giới thiệu một vài hàm cơ bản. Tuy nhiên, thực tế thì bạn còn phải học cách sử dụng rất nhiều hàm khác nữa như: Hàm cắt chuỗi trong JS, hàm tách chuỗi và nối chuỗi, hàm tìm và thay thế ký tự trong chuỗi.
1. Các hàm xử lý chuỗi trong Javascript
Mình không thể liệt kê hết các hàm được mà chỉ đưa ra những hàm hay sử dụng nhất để bài viết được ngắn gọn hơn.
Tìm kiếm chuỗi string trong JS
Chúng ta có ba hàm thường dùng để tìm kiếm chuỗi con trong Javascript như sau:
- indexOf()
- lastIndexOf()
- search()
Hàm indexOf()
Để tìm kiếm chuỗi con thì ta sử dụng hàm String.indexOf(str), trong đó str là chuỗi con và String là chuỗi cha. Hàm này sẽ trả kết quả về kết quả là vị trí xuât hiện đầu tiên của chuỗi (bắt đầu là vị trí 0), nếu không tìm thấy chuỗi con thì nó sẽ trả về -1.
Hàm lastIndexOf()
Trường hợp nếu chuỗi con xuất hiện nhiều lần trong chuỗi cha thì kết quả cũng trả về vị trí xuất hiện của chuỗi con đầu tiên. Vậy làm thế nào để lấy vị trí của chuỗi con cuối cùng trong chuỗi cha? Ta sẽ sử dụng hàm String.lastIndexOf(str), hàm này sẽ trả về vị trí xuất hiện của chuỗi con cuối cùng và trả về -1 nếu không tìm thấy.
Hàm search()
Ngoài hai hàm trên bạn có thể sử dụng hàm string.search(str) để tìm kiếm, tác dụng của nó cũng giống như hàm string.indexOf(str).
Cắt chuỗi string trong JS
Nếu ban muốn cắt một chuỗi con từ chuỗi cha thì bạn có thể sử dụng ba hàm sau:
- slice(start, end)
- substring(start, end)
- substr(start, length)
Note: tất cả các vị trí của chuỗi đều bắt đầu từ 0, vì vậy khi tính toán vị trí coi chừng bị nhầm lẫn nhé.
Hàm slice()
Hàm slide có hai tham số truyền vào:
start: vị trí bắt đầuend: vị trí kết thúc
Nếu tham số truyền vào là số âm thì nó sẽ tính ngược lại, nghĩa là nó sẽ đếm từ cuối lên.
Nếu bạn chỉ truyền một tham số đầu tiên thì nó sẽ tự hiểu vị trí end là vị trí cuối cùng.
Hàm substring()
Hàm substring() có cách sử dụng giống với hàm slice(), tuy nhiên tham số truyền vào hàm substring() phải luôn luôn lớn hơn 0.
Hàm substr()
Hàm substr() có hai tham số là start và length, trong đó start là vị trí bắt đầu và length là số ký tự muốn lấy bắt đầu từ vị trí start. Nếu bạn truyền tham số start là số âm thì nó sẽ tính từ cuối trở lên, còn tham số length phải luôn luôn là số dương.
Tìm kiếm và lặp chuỗi trong JS
Để tìm kiếm và lặp một chuỗi con nào đó thì bạn sử dụng hàm replace(str_find, str_replace), trong đó str_find là chuỗi cần tìm và str_replace là chuỗi sẽ được thay thế chuỗi str_find.
Chuyển thành chữ hoa và chữ thường trong JS
Để chuyển chuỗi thành chữ hoa ta dùng hàm toUpperCase() và chuyển thành chữ thường ta dùng hàm toLowerCase().
Nối thêm chuỗi
Để nối thêm chuỗi thông thường ta dùng toán tử +, ngoài ra bạn có thể dùng hàm concat() để thực hiện nối chuỗi.
Tìm ký tự hoặc mã ASCII của một ký tự
Để xem ký tự của một vị trí nào đó thì dùng hàm charAt(), còn xem mã ASCII thì dùng hàm charCodeAt(). Cả hai hàm này đều có tham số truyền vào là vị trí muốn xem.
Chuyển đổi chuỗi sang mảng JS
Để chuyển một chuỗi sang mảng thì ta sử dụng hàm split() với tham số truyền vào là ký tự ngăn cách giữa các phần tử.
Vẫn còn nhiều hàm khác nữa, và nếu bạn quan tâm thì hãy tham khảo thêm các tài liệu khác về Javascript functions nhé.
2. Cách lặp qua từng ký tự chuỗi string trong JS
Trong đối tương JS có một thuộc tính lưu trữ tổng số ký tự trong chuỗi, đó là length.
Trong JS, chuỗi được xem là một cấu trúc mảng, vì vậy ta có thể sử dụng vòng lặp để lặp qua từng phần tử của chuỗi rất dễ dàng.
Kết quả:
I.17. Khai báo và duyệt mảng trong javascript.
Việc xử lý mảng trong javascript rất quan trọng, bởi khi làm việc với DOM thì kết quả trả về từ các truy vấn là một mảng các đối tượng HTML. Chính vì điều này nên hôm nay mình viết một bài xử lý mảng trong javascript luôn để trình bày cho các bạn dễ nắm bắt hơn. Trước hết chúng ta tìm hiểu khái niệm mảng là gì đã nhé.
1. Mảng trong Javascript là gì?
Mảng là một loại dữ liệu dạng tập hợp nhiều phần tử, trong đó mỗi phần tử sẽ được đánh dấu vị trí bằng chỉ mục. Nếu mảng có 10 phần tử thì số thứ tự các phần tử sẽ là từ [0 -> 9].

Chúng ta thường sử dụng mảng để lưu trữ dữ liệu dạng danh sách. Ví dụ để lưu trữ danh sách tên sinh viên trong một lớp nào đó thì có thể sử dụng mảng, mỗi phần tử sẽ là tên của một thành viên trong lớp.
Vì là một loại dữ liệu tập hợp có thứ tự nên ta có thể duyệt qua từng phần tử của mảng với các loại vòng lặp mà ta đã học ở các bài trước.
2. Khai báo mảng trong javascript
Chúng ta có hai cách khai báo mảng, thứ nhất là sử dụng từ khóa new Array() và thứ hai là sử dụng cặp dấu ngoặc vuông [].
Khai báo với từ khóa new Array()
Cú pháp: Có thể tạo mảng rỗng hoặc gán giá trị ngay lúc khởi tạo.
Với cách hai thì ta khởi tạo mảng và gán giá trị cho các phần tử luôn ngay lúc khởi tạo.
Khai báo với cặp dấu ngoặc vuông []
Cú pháp: Ta cũng có hai cách như trên.
Tương tự, cách 2 sẽ tạo mảng và gán giá trị cho các phần tử ngay lúc tạo.
3. Truy xuất các phần tử trong mảng
Để truy xuất đến một phần tử trong mảng thì chúng ta phải biết được vị trí cần lấy. Ví dụ mảng có 10 phần tử, và bạn muốn lấy phần tử thứ 5 thì chỉ mục của nó sẽ là (5-1 = 4), tại vì mảng bắt đầu từ 0.
Cú pháp truy xuất phần tử như sau:
Ví dụ: Lấy các phần tử thứ 1, 2, 3 trong mảng t.
Như vậy phần tử đầu tiên sẽ có số chỉ mục là 0, phần tử thứ hai là 1, ... phần tử thứ n là n-1.
4. In mảng ra trình duyệt và console
Để debug xem các giá trị trong mảng thì ta sử dụng hàm join() và console.log(). Hai hàm sẽ in toàn bộ giá trị của các phần tử ra màn hình.
Hàm array.join()
Để hiển thị các phần tử ra ngoài trình duyệt chúng ta sẽ sử dụng hàm array.join(). Ví dụ:
Như vậy, hàm join được tích hợp sẵn vào đối tượng Array trong javascript, và nó có một tham số truyền vào. Nếu ta không truyền gì vào thì mặc định nó lấy dấu phẩy để ngăn giữa các giá trị khi in lên trình duyệt.
Hàm console.log()
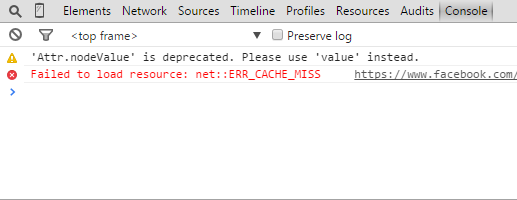
Ngoài ra, chúng ta có thêm một hàm rất hay dùng để debug đó là console.log(). Các bạn hãy cài đặt Firebug trên firefox hoặc dùng chế độ "kiểm tra phần tử" có sẵn trên trình duyệt (chrome cũng tương tự), sau đó chuyển vào mục console như hình dưới đây:

Nếu bạn code bị lỗi cú pháp hoặc một lỗi bất kì liên quan đến javascript thì nó sẽ hiển thị ở ô này, nên bạn phải dùng nó để kiểm tra nếu thấy mã javascript không hoạt động nhé. Như trong hình trên thì dòng chữ đỏ là lỗi, chữ vàng là cảnh báo.
Ví dụ: In mảng t trong console.
Chạy lên thì giao diện trong console sẽ như sau:

5. Sử dụng vòng lặp để duyệt mảng trong javascript
Phần này là quan trọng nhất đấy nhé, chúng ta sẽ học cách sử dụng các vòng lặp đã học để duyệt mảng JS. Nhưng trước tiên chúng ta tìm hiểu cách đếm tổng số phần tử trong mảng như sau:
Để đếm tổng số phần tử của một mảng chúng ta sẽ dùng thuộc tính length của nó.
Mảng có 3 phần tử thì tức là chỉ mục bắt đầu từ 0 -> 2, vì vậy thì sẽ duyệt các số từ 0 - 2 cho vòng lặp.
Duyệt mảng với vòng lặp for
Để lặp mảng với vòng lặp for thì chúng ta phải dùng thuộc tính length như trên để đếm tổng số phần tử. Sau đó, ở mỗi vòng lặp chúng ta sử dụng cú pháp truy xuất đến phần tử của mảng để xử lý.
Duyệt mảng với vòng lặp while
Tương tự, để duyệt mảng với vòng lặp while chúng ta sẽ khai báo một biến index để lưu vị trí đang lặp.
Riêng đối với vòng lặp do while thì không khuyến khích sử dụng để lặp mảng, lý do nó vòng lặp do while luôn luôn lặp ít nhất một lần nên trong trường hợp mảng cần lặp rỗng thì sẽ bị báo lỗi ngay.
Như vậy là bạn đã được học cách khai báo mảng cũng như duyệt mảng trong Javascript. Qua bài này bạn phải nắm vững cấu trúc của mảng, hiểu được số chỉ mục của mảng bắt đầu từ 0 và kết thúc là n-1.
I.18. Các hàm xử lý mảng trong javascript hữu ích
Mảng cũng là một object (đối tượng) nên các hàm mà ta hay gọi chính là các method (phương thức) của đối tượng mảng, vì vậy bạn đừng nhầm lẫn giữa hai khái niệm nhé. Trong Javascript có rất nhiều hàm xử lý mảng nên trong bài này mình chỉ tổng hợp lại những hàm hữu ích nhất. Nếu bạn muốn xem đầy đủ thì đọc ở bài javascript array function nhé.
1. Các hàm xử lý mảng trong javascript
Lưu ý là những hàm này được gắn liền với đối tượng Array, vì vậy ta chỉ áp dụng được trên mảng thôi nhé.
Hàm array.valueOf()
Hàm này có tác dụng tương tự như hàm array.join() mà ta đã học ở bài trước, có nghĩa là nó sẽ nối các phần tử với nhau vào một chuỗi cách nhau bởi dấu phẩy.
Hàm array.push()
Hàm này sẽ thêm một phần tử vào cuối mảng.
Hàm array.pop()
Ngược với hàm array.push(), hàm này có tác dụng xóa đi phần tử cuối cùng trong mảng.
Hàm array.shift()
Hàm xóa phần tử đầu tiên của mảng, sau đó dồn các phần tử phía sau xuống một bậc.
Hàm array.unshift()
Thêm một phần tử vào vị trí đầu tiên của mảng, đồng thời đẩy các phẩn từ phía sau lên một bậc.
Hàm array.splice()
Hàm splice() có ba tham số truyền vào như sau: splice(position_add, num_element_remove, value1, value2, ...).
Trong đó:
position_addlà vị trí sẽ thêm (vị trí đầu tiên là 0)num_element_removelà số phần tử sẽ xóa (bắt đầu từ position_add)value1,value2, .. là danh sách các phần tử sẽ được thêm vào sau khi tại vị tríposition_addvà sau khi xóa số lượngnum_element_removephần tử.
Trong ví dụ này thì:
- Vị trí thêm là số 1 (phần tử có giá trị là "lập")
- Xóa 2 phần tử liên tiếp từ vị trí 1 (xóa phần tử "lập" và "trình")
- Thêm hai phần tử "php" và "căn bản" vào
Cuối cùng ta có được một mảng gồm ["Học", "php", "căn bản", "tại", "thuanhoaonline.com"].
Ví dụ 2: Trong ví dụ này ta sẽ không thêm phần tử nữa mà sẽ lợi dụng hàm này để xóa đi một số phần tử.
Hàm array.sort()
Hàm này dùng để sắp xếp các phần tử trong mảng theo thứ tự chữ cái alpha.
Hàm array.reverse()
Hàm đảo ngược các phẩn tử lại. Vị trí đầu sẽ được chuyển xuống cuối mảng và vị trí cuối mảng sẽ được chuyển lên đầu mảng.
Hàm array.concat()
Hàm dùng để nối hai mảng với nhau và trả về một mảng gồm tổng số phần tử của hai mảng đó.
Hàm array.slice()
Hàm dùng để lấy một số phần tử con trong mảng. Có hai tham số truyền vào như sau: slice(start, end).
Trong đó:
- start: là vị trí bắt đầu
- end: là vị trí kết thúc
Lưu ý: Để dễ hiểu thì start sẽ phần tử đầu tiên là 0 và end sẽ tính phần tử đầu tiên là 1. Chính vì vậy bạn sẽ phải cộng thêm 1 ở end thì mới lấy đúng phần tử mong muốn
Trường hợp bạn muốn lấy từ vị trí nào đó đến cuối mảng thì bạn sẽ truyền một tham số thôi.
I.19. Cách để tạo mảng hai chiều trong Javascript
Mảng hai chiều là một loại mảng đặc biệt, nó có cấu trúc như mảng một chiều mà mình đã giới thiệu trong bài cách duyệt mảng trong javascript, chỉ có một điểm khác duy nhất đó là mỗi phần tử của mảng lại là một mảng khác.
1. Mảng hai chiều trong javascript là gì?
Mảng hai chiều là loại mảng mà mỗi phần tử của mảng đó là một mảng khác. Cấu trúc này giúp ta lưu trữ dữ liệu đa dạng và phong phú hơn nhiều so với mảng một chiều.
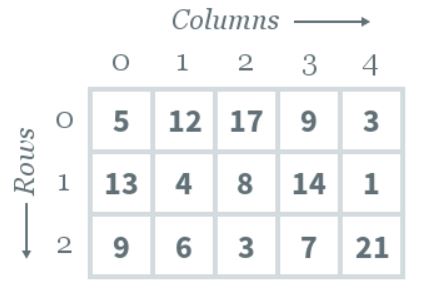
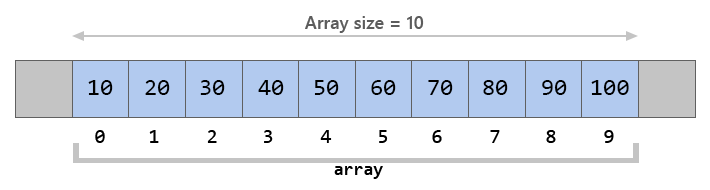
Hãy xem hình dưới đây để hiểu rõ hơn.
Mảng hai chiều có cấu trúc giống như một ma trận, mỗi phần tử sẽ có hai chỉ mục, đó là vị trí nằm trong hàng và cột [row|column].
Như trong hình trên thì vị trí của:
- Số 5 sẽ là [0][0]
- Số 12 sẽ là [0][1]
- Số 13 sẽ là [1][0]
- Số 14 sẽ là [1][1]
2. Khai báo mảng hai chiều trong javascript
Để khai báo mảng hai chiều trong js thì ta sẽ khai báo một mảng một chiều, sau đó mỗi phần tử của mảng ta sẽ gán giá trị là một mảng khác.
Bây giờ mình sẽ khai báo một mảng hai chiều có cấu trúc giống như hình ở phần 1 nhé.
Bạn cũng có thể sử dụng Array để khai báo.
3. Lấy phần tử mảng hai chiều trong javascript
Mỗi phần tử được chỉ định bởi hai thông số, thứ nhất là chỉ mục trên hàng và thứ hai là chỉ mục trên cột. Cú pháp như sau:
Ví dụ: Truy cập đến phần tử hàng 2 cột 3 trong mảng numbers.
Vì chỉ mục bắt đầu bằng số 0 nên ta phải trừ đi 1 cho hàng và cột.
Chiéu theo bảng dữ liệu trên thì ta sẽ lấy được giá trị là số 8.
4. Thêm phần tử vào mảng hai chiều trong javascript
Để thêm một phần tử vào mảng thì ta có hai trường hợp, thứ nhất là thêm vào cuối mảng và thứ hai là thêm vào đầu mảng.
Thêm vào cuối mảng hai chiều
Ta sử dụng hàm push() để thêm một phần tử vào cuối mảng hai chiều.
Kết quả:
Thêm vào đầu mảng hai chiều
Ta sử dụng hàm unshift() để thêm phần tử vào đầu mảng.
Kết quả:
Như bạn thấy, phần tử thêm đầu tiên sẽ bị dồn về cuối mảng, còn phần tử thêm cuối cùng sẽ nằm ở đầu mảng. Lý do là hàm unshift() sẽ đẩy các phần tử lên để nhường chỗ cho phần tử cần thêm.
5. Duyệt mảng hai chiều trong javascript
Để duyệt qua các phần tử trong mảng hai chiều thì chúng ta sử dụng hai vòng lặp lồng nhau. Vòng lặp đầu tiên sẽ lặp theo hàng và vòng lặp thứ hai sẽ lặp theo cột.
Lấy dữ liệu ở trên thì mình sẽ viết vòng lặp for duyệt qua các phần tử của mảng như sau:
Tương tự, nếu bạn muốn tạo một mảng random các số ngẫu nhiên gồm 5x4 = 20 phần tử thì làm như sau:
Kết quả:
I.20. Đối tượng Number trong Javascript (cách tạo và cách sử dụng)
Number là một đối tượng được sử dụng rất nhiều trong lập trình JS, nó liên quan đến các kiểu dữ liệu nói chung và kiểu số nói riêng. Bạn sẽ phải kết hợp với những hàm có sẵn để tính toán, xử lý theo yêu cầu của từng bài toán.
1. Giới thiệu number trong Javascript
Trong Javascript có một đối tượng thường được dùng để xử lý kiểu dữ liệu number, đó là đối tượng Number. Đối tượng này có hai dạng, đó là số có dấu chấm động và số không có dấu chấm động.
Và nếu một số quá lớn thì bạn có thể dùng số mũ để biểu diễn.
Không giống với các ngôn ngữ lập trình khác, các số trong Javascript luôn luôn là 64 bít và kiểu float, vì vậy bạn không thể định nghĩa các kiểu dữ liệu như integer, short, long.. Hay nói cach khác, trong Javascript khi làm việc với các chữ số thì chỉ có khái niệm Number.
Ngoài ra bạn có thể biểu diễn giá trị của Number ở dạng nhị phân, thập phân, thập lục phân, ...
Tất cả các dữ liệu liên quan đến những con số đều có kiểu dữ liệu là Number, nghĩa là bạn dùng hàm typeof thì sẽ có kết quả trả về là 'number'.
2. Thao tác với Number trong Javascript
Phần này chúng ta tìm hiểu một số cách xử lý liên quan đến đối tượng Number, và mình cũng đưa ra một số lưu ý để bạn không bị mắc lỗi khi sử dụng nó.
Chuyển Number sang String
Để chuyển một biến đang ở kiểu Number sang kiểu String thì ta sử dụng phương thức number.toString(type), hàm này có một tham số truyền vào là type và đây chính là kiểu dữ liệu mà ban muốn chuyển về, mặc định sẽ là hệ thập phân (10).
Sau đây là danh sách các hệ cơ số thông dụng:
- Hệ nhị phân (2)
- Hệ bát phân (8)
- Hệ thập phân (10)
- Hệ thập lục phân (8)
Ví dụ:
Số Infinity
Infinity cũng là một kiểu dữ liệu Number và khi một biến có giá trị là Infinity thì tức là nó đã vượt mức lưu trữ cho phép nên theo mặc định nó sẽ chuyển về dạng đó. Vì nó cũng là một giá trị nên bạn có thể so sánh bình thường.
Ví dụ: Ta sử dụng vòng lặp while để lặp cho tới khi biến myNumber có giá trị là Infinity.
NaN - Not a Number
Nếu bạn thực hiện một phép toán nào đó liên quan đến Number nhưng vi phạm quy tắc tính toán thì kết quả sẽ trả về một giá trị gọi là NaN (Not a Number). Ví dụ khi bạn thực hiện phép chia hai số nếu bạn cho mẫu số là một chuỗi String thì kết quả sẽ là NaN.
Tuy nhiên nếu mẫu số là một chuỗi Number thì kết quả nó vẫn hoạt động bình thường.
Để kiểm tra một biến nào đó có phải là NaN hay không thì chúng ta sử dụng hàm isNaN().
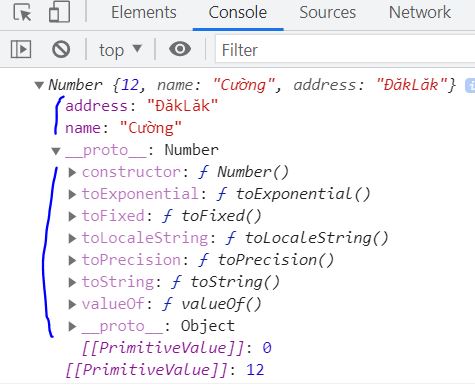
Numbers - Objects
Ngoài cách tạo một biến Number thông thường đó là gán giá trị trực tiếp thì còn một cách khác đó là sử dụng đối tượng Number. Tuy nhiên hai cách tạo này sẽ có kiểu dữ liệu khác nhau.
3. Các hàm xử lý number trong Javascript
Các hàm xử lý mình chia làm hai nhóm chính, thứ nhất là nhóm toàn cục và thứ hai là nhóm cục bộ. Nhóm toàn cục tức là những hàm không nằm trong đối tượng Number và nhóm cục bộ tức là những hàm nằm trong đối tượng Number.
Nhóm toàn cục:
Number(type)trả về một number và định dạng cơ sốtype= (nhị phân, thập phân, thập lục phân)parseFloat()chuyển sang một số floatparseInt()chuyển sang một số integer
Nhóm cục bộ:
toString()chuyển sang kiểu stringtoFixed(n)chuyển sang số cónsố lẻ ở đằng sautoPrecision(n)chuyển sang số có chiều dài lànvalueOf()lấy giá trị của biến hoặc một giá trị nào đó
a. Hàm xử lý Number toàn cục
Chúng ta sẽ lần lượt tìm hiểu ba hàm toàn cục trên.
Number()
Dùng để chuyển đổi một biến hoặc một giá trị nào đó sang kiểu number, nó chuyển tất cả các định dạng như Boolean, Date, String. Nếu trường hợp giá trị cần chuyển đổi không thể chuyển sang Number được thì nó sẽ chuyển sang giá trị mặc định là NaN.
parseInt()
Hàm này có tác dụng giống như hàm Number(), tuy nhiên có một số điểm khác biệt như sau:
- Nếu chuỗi có các ký tự đầu tiên là các con số và ở đằng sau là chữ cái thì nó sẽ lấy các số đầu tiên đó và chuyển thành kiểu number. Trường hợp này nếu dùng hàm
Number()thì nó sẽ chuyển thànhNaN. - Nếu dữ liệu ở các định dạng khác string thì nó sẽ chuyển thành
NaN
parseFloat()
Hàm này chuyển dữ liệu sang định dạng float, về cách sử dụng nó giống với hàm parseInt().
b. Hàm xử lý Number cục bộ
Những hàm cục bộ phải gắn liền với đối tượng Number cụ thể, ví dụ khi bạn khởi tạo một biến var x = 12 thì lúc này x có tất cả các hàm cục bộ đó. Ngoài ra bạn có thể sử dụng cặp mở đóng () để bao quanh một biểu thức hoặc một giá trị thì vẫn sử dụng bình thường.
toString()
Hàm toString() có tác dụng chuyển đổi Number sang kiểu String.
toFixed(n)
Hàm này có tác dụng chuyển một số sang một số có n số lẻ ở sau nó và có làm tròn.
toPrecision(n)
Hàm này có tác dụng chuyển một số thành số có chiều dài là n, hàm này khác với hàm toFixed() ở chỗ hàm toFixed() chuyển thành số có n số lẻ ở đằng sau. Có một điều lưu ý là tham số n phải luôn luôn lớn hơn 0 và nếu bạn không truyền tham số vào thì mặc định nó lấy luôn chiều dài ban đầu.
valueOf()
Hàm valueOf() có tác dụng lấy giá trị của một biến hoặc một giá trị khác - ý nghĩa là lấy giá trị của (cái gì đó).
Hàm này thực chất không sử dụng nhiều vì thông thường ta lấy giá trị trực tiếp luôn.
Ngoài kiểu number ra thì hàm valueOf() còn có thể sử dụng được với bất kì các kiểu dữ liệu khác.
I.21. Đối tượng Date trong Javascript - Định dạng format date
Date là một đối tượng chuyên dùng để xử lý ngày giờ trong Javascript. Vì nó là ngôn ngữ ở client nên thời gian mà nó lấy được chính là thời gian được thiết lập trên máy của client. Vì vậy, khi lập trình thì bạn không nên lấy thông tin ngày giờ từ JS để lưu trữ vào hệ thống mà thay vào đó hãy sử dụng ngôn ngữ phía server.
1. Đối tượng Date trong Javascript
Date là một object (đối tượng) giúp lập trình viên lấy được thời gian hiện tại ở máy khách client, qua đó sẽ xử lý những chức năng cần đến thông số thời gian này.
Ví dụ, trang web bạn cần thiết lập thời gian cứ 1 phút là tự động reload trang thì lúc này có thể sử dụng đối tượng Date để tính toán.
Cú pháp khởi tạo của date trong JS như sau:
Chúng ta có hai cách dùng như sau:
Cách thứ nhất: Truyền vào tham số là chuỗi hoặc một giá trị.
- Nếu bạn không truyền tham số nào vào thì nó sẽ trả về ngày giờ hiện tại, tức là ngay thời điểm chạy lệnh.
- dateString là một chuỗi định dạng ngày tháng cần lấy.
- value cũng có thể là một dãy số được chuyển từ ngày giờ cần lấy sang miliseconds
Cách thứ hai: Nó có tối đa là 7 tham số truyền vào:
- year là năm cần lấy
- monthIndex là tháng cần lấy
- day là ngày trong tháng cần lấy
- hours là giờ cần lấy
- minuites là phút cần lấy
- seconds là giây cần lấy
Dưới đây là một vài ví dụ tổng hợp:
Ví dụ dưới đây mình đang lấy thời gian hiện tại trên máy khách client.
Ví dụ sau đây là bốn cách khởi tạo thông thường nhất.
Khi bạn truyền tham số vào thì đối tượng đó sẽ tự nhận diện và chuyển đổi về đúng định dạng ngày tháng nên bạn cứ yên tâm nhé.
Ví dụ: Khởi tạo một đối tượng với giá trị là ngày 20/11/2013
Cái khó ở phần này là định dạng format của ngày tháng khi in ra ngoài trình duyệt rất khó đọc, điều này cũng bình thường bởi vì nó có quy tắc format riêng.
2. Định dạng (format) của Date trong Javascript
Có ba định dạng chính đó là:
- ISO
- Long
- Short
Định dạng ISO
Định dạng chuẩn của ISO 8601 là (YYYY-MM-DD) hoặc (YYYY-MM) hoặc (YYYY).
Có một lưu ý nếu bạn truyền vào không đủ (ngày - tháng - năm - giờ - phút - giây) thì mặc định các tham số khác sẽ lấy thời gian nhỏ nhất.
Định dạng Long
Định dạng Long tức là bạn truyền vào với tên của tháng là ba chữ cái đầu tiên ghi bằng tiếng Anh, lúc này bạn có thể đặt vị trí của nó thế nào cũng được vì đối tượng Date tự nhận diện và chuyển đổi.
Chạy lên các bạn thấy cả ba ví dụ đều có kết quả như nhau.
Định dạng Short
Định dạng Short được lưu trữ dưới dạng MM/DD/YYYY hoặc YYYY/MM/DD hoặc MM-DD-YYYY hoặc YYYY-MM-DD/
Định dạng đầy đủ
Trên là những định dạng ghi tắt, nếu truyền đầy đủ thì bạn phải truyền đẩy đủ (ngày - tháng - năm - giờ - phút - giây - timezone):
3. Date javascript format dd/mm/yyyy
Đối với người Việt thì định dạng thường được sử dụng nhất đó là dd/mm/yyyy. Vậy cách khai báo nó như thế nào?
Trong Javascript không hỗ trợ định dạng này vì nó đang sử dụng chuẩn quốc tế. Bạn phải sử dụng một thủ thuật chuyển đổi đơn giản như sau:
I.22. Các hàm xử lý ngày tháng trong Javascript
Các hàm date trong JS được chia làm hai nhóm hàm chính, đó là nhóm Date Get và nhóm Date Set.
1. Các hàm nhóm Date Get trong Javascript
Trong Javascript tổng cộng có 10 hàm thiết lập thời gian thông dụng:
- getDate() lấy ngày (1 - 31)
- getDay() lấy ngày trong tuần (0-6)
- getFullYear() lấy năm đầy đủ (YYYY)
- getYear() lấy năm 2 số cuối (YY)
- getHours() lấy số giờ (0 - 23)
- getMiliSeconds() lấy số mili giây (0 - 999)
- getMinutes() lấy số phút (0 - 59)
- getMonth() lấy tháng (0 - 11)
- getSeconds() lấy số giây (0 - 59)
- getTime() thời gian đã được convert sang dạng miliseconds.
Cách sử dụng các hàm trên khá đơn giản, vì nó là các phương thức của đối tượng Date nên bạn chỉ việc gọi ra và dùng.
Lưu ý: với hàm lấy ngày trong tuần getDay() bạn phải cộng lên một thì mới có kết quả chính xác vì nó tính từ 0.
2. Các nhàm nhóm Date Set trong Javascript
Tương ứng với mỗi hàm Date Get thì sẽ có một hàm Date Set (trừ hàm getDay()).
- setDate() thiết lập ngày (1 - 31)
- setFullYear() thiết lập năm đầy đủ (YYYY)
- setYear() thiết lậpnăm 2 số cuối (YY)
- setHours() thiết lập số giờ (0 - 23)
- setMiliSeconds() thiết lập số mili giây (0 - 999)
- setMinutes() thiết lập số phút (0 - 59)
- setMonth() thiết lập tháng (0 - 11)
- setSeconds() thiết lập số giây (0 - 59)
- setTime() thiết lập thời gian đã được convert sang dạng miliseconds.
Lưu ý:
- Vì đây là hàm set nên bạn phải truyền tham số vào.
- Các hàm có ảnh hưởng lẫn nhau nhé các bạn, ví dụ bạn thiết lập ngày giờ không đúng thì nó sẽ lấy ngày giờ mặc định.
- Nếu bạn dùng hàm
setTime()để thiết lập thì nó ảnh hưởng tới tất cả các giá trị còn lại, bởi vìsetTime()là hàm thiết lập thời gian đầy đủ đã chuyển sang dạng miniseconds.
3. Tạo đồng hồ online bằng hàm date trong Javascript
Để các bạn hiểu rõ hơn về ứng dụng của các hàm trong đối tượng Date thì mình sẽ làm một ví dụ hiển thị đồng hồ online, đây là đồng hồ được lấy từ giờ của hệ thống máy tính Client.
Trước tiên bạn cần xem demo để dễ hình dung hơn, sau khi xem xong thì ta tiến hành làm nhé.
Bạn tạo một file index.html với nội dung như sau:
Trong đó có:
- Một thẻ
div#resultdùng để hiển thị đồng hồ - Thẻ
bodycó sự kiệnonload="startTime()"dùng để chạy đồng hồ khi website được load lên. - Có hàm
startTime()dùng để tạo đồng hồ và hàmcheckTime()dùng chuyển đổi định dạng những con số sang dạng 01, 02, 03, ...
Hàm checkTime()
Hàm startTime()
Với cách làm này thì chỉ lấy được thời gian của hệ thống Client, còn nếu bạn muốn lấy thời gian từ Server thì phải thông qua PHP, đồng thời dùng hàm setTimeout() để tăng giờ, phút, giây lên chứ không phải lấy trực tiếp như thế này.
I.23. Cách dùng typeof trong Javascript để kiểm tra kiểu dữ liệu
Trong quá trình làm việc với javascript, đôi lúc bạn muốn kiểm tra xem một biến đang có kiểu dữ liệu là gì, qua đó sẽ giúp bạn kiểm soát được lỗi dữ liệu không đồng nhất. Từ khóa này giúp lập trình viên tiết kiệm nhiều thời gian trong việc debug, và nó thường đi kèm với hàm console.log().
1. Từ khóa typeof trong Javascript
Từ khóa typeof được dùng để kiểm tra kiểu dữ liệu của một biến nào đó (hoặc một giá trị nào đó).
Cú pháp của nó khá đơn giản như sau:
Trong đó value có thể là một biến hoặc một giá trị xác định.
Dưới đây là tên một số kiểu dữ liệu và giá trị trả về tương ứng:
number- là các chữ sốstring- là các chuỗiobject- là các đối tượngundefined- không xác địnhboolean- là kiểu booleansymbol- là kiểu Symboy - có từ ES6 trở lênfunction- là một function
Trong PHP để kiểm tra một biến nào đó có tồn tại hay không thì ta dùng hàm isset(), còn trong Javascript thì ta dùng hàm typeof kết hợp với kiểu dữ liệu undefined. Nghĩa là nếu kiểu dữ liệu của một biến nào đó là undefined thì tức là biến đó chưa được định nghĩa hoặc giá trị của nó không xác định.
Hàm typeof trong Javascript có đúng là một hàm không?
Theo định nghĩa của mozilla.org thì typeof chính xác là một từ khóa (keyword), nó không phải là một hàm bởi cấu trúc của một hàm là khi gọi phải có cặp mở đóng
().
Một ví dụ tổng hợp khác.
2. Typeof null trong Javascript
Giá trị null là một object nên khi kết hợp với từ khóa typeof thì nó sẽ trả về giá trị "object".
D. Events
I.24. Các sự kiện (Event) trong Javascript
1. Sự kiện trong javascript là gì?
Sự kiện là một hành động tác động lên các đối tượng HTML, qua đó ta có thể bắt được sự kiện và yêu cầu javascript thực thi một chương trình nào đó.
Mỗi sự kiện chúng ta có thể gán nhiều hành động. Ví dụ bạn có một sự kiện là tết âm lịch, thì bạn sẽ có những hành động trong sự kiện đó là mua đồ mới, dọn dẹp nhà cửa, mua bao lì xì, ..
Xét về mặt thực tế thì ta có dụ thế này: Giả sử bạn xây dựng một form đăng ký tài khoản và bạn muốn bắt sự kiện khi người dùng CLICK vào button đăng ký thì hiện những hành động như:
- Kiểm tra người dùng có nhập dữ liệu không.
- Kiểm tra người dùng nhập dữ liệu có đúng định dạng không.
- ...
Như vậy, bạn cần phải nhớ rằng mỗi sự kiện trong JS thì ta có thể gán nhiều hành động khác nhau, và gán bao nhiêu hành động thì phụ thuộc vào từng chức năng cụ thể.
Ví dụ: Giả sử mình có một thẻ input có id là 'clickme', bây giờ mình viết sự kiện khi click vào ô input thì xuất ra một thông báo.
2. Cách thêm / bắt sự kiện trong Javascript
Chúng ta có hai cách cơ bản để bắt sự kiện, thứ nhất là code trực tiếp trong thẻ HTML, thứ hai là sử dụng javascript như chúng ta đã làm ở phần 1.
Cách 1: Bắt sự kiện trực tiếp trong thẻ HTML
Giả sử mình có một đoạn mã HTML như sau:
Bây giờ ta chỉ cần định nghĩa môt hàm có tên là do_something() là được.
Cách 2: Bắt sự kiện cho một thẻ HTML bằng javascript
Để thêm sự kiện bằng Javascript thì bạn sẽ sử dụng cú pháp như sau:
Trong đó:
- elementObject là đối tượng HTML mà chúng ta sử dụng DOM để lấy.
- eventName là tên của event như onclick, onchange, ...
Ví dụ: Thêm sự kiện click cho button có id="show-btn"
Cách 3: Bắt sự kiện cho nhiều thẻ HTML bằng Javascrip
Trong javascript, trường hợp bạn muốn bắt sự kiện trên nhiều thẻ HTML thì có thể sử dụng vòng lặp nhé.
Cú pháp như sau:
Ví dụ: Thêm sự kiện khi click vào tất cả các thẻ a có class="show" thì thông báo lên câu chào.
Như vậy trong đề bài này muốn khi click vào thẻ a đầu tiên và thẻ a thứ 3 thì sẽ thông báo câu chào.
3. Các sự kiện (Events) trong javascrpt
Sau khái niệm sự kiện là gì thì chắc hẳn bạn đang nôn nóng muốn biết danh sách các sự kiện trong javascript rồi phải không nào? Ok ta bắt đầu ngay luôn.
Trong Javascript có rất nhiều sự kiện, và mỗi đối tượng HTML thì lại có những sự kiện khác nhau nên mình chỉ liệt kê được những sự kiện thông dụng nhất thôi nhé.
Bảng các sự kiện thường dùng trong javascript.
|
STT
|
Event Name
|
Description
|
|---|---|---|
|
1
|
onclick
|
Xảy ra khi click vào thẻ HTML
|
|
2
|
ondbclick
|
Xảy ra khi double click vào thẻ HTML
|
|
3
|
onchange
|
Xảy ra khi giá trị (value) của thẻ HTML đổi. Thường dùng trong các đối thẻ form input
|
|
4
|
onmouseover
|
Xảy ra khi con trỏ chuột bắt đầu đi vào thẻ HTML
|
|
5
|
onmouseout
|
Xảy ra khi con trỏ chuột bắt đầu rời khỏi thẻ HTML
|
|
6
|
onmouseenter
|
Tương tự như
onmouseover |
|
7
|
onmouseleave
|
Tương tự như
onmouseout |
|
8
|
onmousemove
|
Xảy ra khi con chuột di chuyển bên trong thẻ HTML
|
|
9
|
onkeydown
|
Xảy ra khi gõ một phím bất kì vào ô input
|
|
10
|
onload
|
Sảy ra khi thẻ HTML bắt đầu chạy, nó giống như hàm khởi tạo trong lập trình hướng đối tượng vậy đó.
|
|
11
|
onkeyup
|
Xảy ra khi bạn gõ phím nhưng lúc bạn nhã phím ra sẽ được kích hoạt
|
|
12
|
onkeypress
|
Xảy ra khi bạn nhấn môt phím vào ô input
|
|
14
|
onblur
|
Xảy ra khi con trỏ chuột rời khỏi ô input
|
|
15
|
oncopy
|
Xảy ra khi bạn copy nội dung của thẻ
|
|
16
|
oncut
|
Xảy ra khi bạn cắt nội dung của thẻ
|
|
17
|
onpaste
|
Xảy ra khi bạn dán nội dung vào thẻ
|
Ok bây giờ ta sẽ làm một số ví dụ để các bạn thực hành nhé.
4. Các ví dụ về xử lý sự kiện trong javascript
Bây giờ ta sẽ thực hành một vài ví dụ nhé.
Ví dụ 1: Viết chương trình gồm một ô input và một thẻ div dùng để hiển thị nội dung (giá trị của ô input) khi người dùng gõ vào ô input
Vì đề bài yêu cầu khi nhập dữ liệu vào ô input thì hiển thị nội dung bên trong thẻ DIV nên ta có thể sử dụng sự kiện onkeyup. Thứ hai nữa là chúng ta sẽ sử dụng các hàm DOM Element để truy xuất các đối tượng HTML.
Nếu như bài này bạn sử dụng sự kiện onkeypress hoặc onkeydown thì sẽ có kết quả sai. Lý do là những sự kiện này xảy ra khi bạn nhấn phím xuống nên nó sẽ lấy giá trị chưa được cập nhật. Còn sự kiện onkeyup xảy ra khi bạn nhả phím ra nên nó sẽ lấy được giá trị mới.
Ví dụ 2: Viết chương trình khi người dùng copy nội dung của website thì thông báo là bạn đã copy thành công
Bài này quá dễ phải không nào. Trong danh sách các sự kiện trên thì có sự kiện oncopy nên ta sẽ sử dụng nó để giải bài này.
Ví dụ 3: Viết chương trình tính tổng của hai số nhập vào (tính tự động)
Bài này ta phải tạo 3 ô input và gán sự kiện onkeyup cho 2 ô input đầu tiên, trong sự kiện này sẽ thực hiện tính tổng của hai ô và in kết quả vào ô input thứ 3.
I.25. Hiểu rõ return TRUE/FALSE trong Javascript
Về cơ bản thì return true / false là kết quả trả về của một hàm. Nhưng khi hàm đó được gắn vào một sự kiện của javascript thì nó có thêm một vài công dụng khác.
1. Return true / false của function javascript
Khi một hàm return false thì tức là nó trả về một giá trị false thuộc kiểu boolean, còn return true thì trả về giá trị true và cũng thuộc kiểu boolean.
Ví dụ: Hãy xem kết quả trả về của hàm dưới đây.
Biến flag để lưu trữ kết quả trả về của hàm checkSomething, vì vậy biến này sẽ có giá trị là true.
Ví dụ: Hàm kiểm tra số chẵn.
Hàm laSoChan return true nếu khi thực hiện phép chia lấy dư số truyền vào cho 2 thì sẽ trả về 0, ngược lại thì return false.
2. Return true/false trong sự kiện Javascript
Javascript có thể can thiệp đến các sự kiện của các đối tượng HTML một cách dễ dàng. Nó có thể quyết định đến việc cho phép sự kiện xảy ra hoặc không cho phép xảy ra.
- Nếu sự kiện return true thì tức là cho phép sự kiện xảy ra.
- Còn return false là không cho phép sự kiện xảy ra.
Có hai cách return thông dụng nhất như sau:
Cách 1: Return tại đoạn code event trong HTML luôn.
Cách 2: Tạo một hàm xử lý sự kiện, lúc này hàm này phải return và trong HTML bạn cũng phải return.
Ví dụ: Sự kiện onclick return false.
Mình sẽ return false cho sự kiện click xem chuyện gì xảy ra nhé.
Trong ví dụ này, khi click vào nút submit thì form sẽ không được submit, bởi sự kiện này không được kích hoạt, lý do là ta đã return về false.
Nhưng nếu sửa lại code trong thẻ input thành như thế này thì vẫn submit bình thường.
Lý do là ta gán một hành động vào sự kiện click onclick="validate()" chứ không phải gán một hành động quyết định đến sự kiện (tức là không có lệnh return)
Lưu ý: Bạn phải thực sự hiểu ý nghĩa của từng loại sự kiện trong javascript thì mới áp dụng đúng được. Ví dụ mình cần viết chương trình không cho người dùng nhập bất kỳ chữ gì vào một ô input thì nếu dùng sự kiện onkeyup sẽ sai, lý do là sự kiện này sảy ra khi bạn nhã phím nên bạn nhập rồi nó mới kích hoạt. Thay vì vậy thì bạn sử dụng sự kiện onkeypress.
3. Bài tập validate form sử dụng return trong javascript
Trong bài tập này ta sẽ sử dụng sự kiện onclick của nút submit, đồng thời sử dụng DOM để lấy các giá trị trong form.
Giả sử ta có đoạn HTML sau:
Và đây là giao diện khi chạy lên:
Yêu cầu của bài tập như sau:
- Tên đăng nhập không được để trống
- Mật khẩu không được để trống
- Mật khẩu nhập lại phải giống với mật khẩu đã nhập ở trên
Hướng giải:
- Tạo một javascript function
validate() - Sử dụng
return validate()trong sự kiệnonclickcủa button Register - Trong hàm
validate()sử dụng DOM để lấy giá trị các ô input, sau đó kiểm tra các giá trị và return vềtrue/false
Bài giải như sau:
Đoạn code nằm trong thẻ input onclick="return validate()" chính là gắn một hành động quyết định đến việc sự kiện có xảy ra hay không.
I.26. Sự kiện window.onload trong Javascript
Javascript có một sự kiện được sử dụng khá nhiều đó là sự kiện onload. Nếu bạn đã từng làm việc với jQuery thì bạn sẽ thấy thường trước khi viết bất kì đoạn code nào ta đều đặt nó trong lệnh $(document).ready(), bản chất đó chính là sự kiện onload trong Javascript.
1. Sự kiện window.onload là gì?
Sự kiện window.onload có ý nghĩa rằng khi trình duyệt đã load xong mọi thứ (image, js, css) thì những đoạn code nằm bên trong đó mới được chạy. Bạn có thể sử dụng sự kiện này với các thẻ HTML liên quan đến việc tải dữ liệu như thẻ img hoặc thẻ iframe.
Sự kiện này rất quan trọng, nó giúp ta biết được khi nào thì trình duyệt tải xong hết các tài nguyên trên hệ thống, giúp ta có thể can thiệp vào quá trình tải dữ liệu của trình duyệt.
Cú pháp của javascript onload như sau:
Trong đó phần code chính là những đoạn mã javascript mà bạn muốn chạy khi xảy ra sự kiện onload, tức là khi trình duyệt đã load xong mọi thứ.
2. Hiểu về quá trình biên dịch trong Javascript
Cũng như các ngôn ngữ lập trình khác, Javascript sẽ chạy biên dịch từ trên xuống dưới và từ trái qua phải. Chính vì vậy, khi sử dụng một hàm mà phía trên nó không tồn tại hàm đó thì sẽ bị bái lỗi undefined. Và để giải quyết vấn đề này thì ta sẽ dùng sự kiện onload trong js.
Trường hợp file js riêng
Javascript sẽ load tất cả dữ liệu của file JS xong rồi mới biên dịch, vì vậy thứ tự các hàm nằm trong cùng một file javascript là không quan trọng.
Ví dụ: Nếu đoạn code dưới đây nằm trên cùng một file thì không có lỗi mặc dù hàm do_validate được định nghĩa phía dưới.
Giả sử bạn có hàm A nằm trong file a.js và trong file b.js có sử dụng hàm A đó thì bắt buộc bạn phải import file a.js trước file b.js. Điều này tuân theo quy tắc load theo thứ tự.
Ví dụ: Đoạn code này sai vì hàm do_validate() mặc dù đã định nghĩa ở file a.js, nhưng nó lại được import phía dưới nên theo quy tắc là chưa được load.
file a.js
index.html
Nhưng nếu sửa lại như thế này thì sẽ đúng:
Trường hợp đặt trong thẻ html
Khi các bạn gán một hàm nào đó cho một sự kiện nào đó trong HTML thì cũng phải tuân theo quy luật trên, nghĩa là nếu bạn gán một hàm mà phía trên thẻ HTML đó không có thì nó sẽ thông báo lỗi là undefined.
Ví dụ: Đoạn code này cũng sai vì hàm do_validate() ở phía trên thẻ HTML chưa được định nghĩa.
Nhưng nếu bạn sửa lại như thế này thì sẽ đúng:
Trường hợp đặt trong nhiều thẻ script
Javascript sẽ load tất cả các đoạn code bên trong mỗi thẻ script rồi mới biên dịch, tức là nó duyệt từ trên xuống, gặp thẻ script nào là load tất cả các mã js bên trong đó và biên dịch, sau đó rồi mới nhảy sang thẻ script tiếp theo.
Vì vậy, nếu bạn dùng một hàm được định nghĩa phía dưới nhưng nằm chung thẻ script thì không sao.
Nhưng nếu nó nằm hai thẻ script khác nhau thì sẽ bị lỗi.
3. Ví dụ về sự kiện onload trong Javascript
Những đoạn code nằm bên trong sự kiện onload sẽ được chạy sau cùng, khi mà trình biên dịch javascript đã load đủ thông tin về dom, biến, hàm .... Chính vì vậy, nếu trong sự kiện onload bạn gọi tới một hàm nào đó thì sẽ không cần quan tâm đến việc hàm đó được đặt tại vị trí nào.
Ví dụ 1: Trong đoạn code này mình gọi hàm do_validate() bên trong sự kiện window.onload nên mặc dù hàm validate được đặt phía dưới nhưng vẫn đúng.
Ví dụ 2: Nếu vẫn chưa tin thì bạn làm ví dụ sau đây, trong ví dụ này ta thực hiện alert lên thứ tự của quá trình biên dịch
Nếu chạy theo thứ tự sẽ là 1 -> 3 -> 2, nhưng do sự kiện onload sẽ thực hiện cuối cùng nên thứ tự sẽ là 1 -> 2 -> 3.
I.27. Hàm addEventListener() trong Javascript
1. addEventListener là gì?
addEventListener là một phương thức được tích hợp sẵn vào các đối tượng HTML thông qua cơ chế DOM. Khi sử dụng addEventListener thì bạn có thể bổ sung rất nhiều hành động vào sự kiện tại nhiều thời điểm khác nhau.
Ví dụ mình đang làm form đăng nhập, mình muốn khi người dùng click vào nút đăng nhập thì sẽ thực hiện thao tác kiểm tra các ràng buộc dữ liệu, sau đó thông báo đến người dùng là thành công hoặc thất bại.
Cú pháp như sau:
Ví dụ: Thêm sự kiện click cho thẻ input.
2. Cách dùng addEventListener trong Javascript
Để thêm sự kiện cho đối tượng HTML thì chúng ta có cú pháp như sau (xem lại bài thêm sự kiện bằng javascript):
Nhưng nếu bạn sử dụng hàm addEventListener() thì cú pháp như sau:
Trong đó:
- eventName là tên của sự kiện bỏ đi chữ
on, ví dụclick,change, ... - function ở tham số thứ hai chính là hàm sẽ được chạy khi sự kiện eventName được kích hoạt
Ví dụ: Xây dựng chức năng khi nhập dữ liệu vào ô input thì hiển thị giá trị của ô input đó ra bên ngoài
Với bài này ta sử dụng sự kiện onkeyup và bỏ đi chữ on sẽ là keyup.
Như ta biết mỗi sự kiện có thể có nhiều hành động nên bạn có thể bổ sung hành động cho một sự kiện và cú pháp tương tự như trên.
Ví dụ 2: Bổ sung thêm chức năng ở ví dụ 1 như sau: nếu chiều dài của chuỗi nhập vào nhiều hơn 5 ký tự thì thông báo
3. Dùng addEventListener thêm sự kiện cho window
Đối tượng window ta có thể ví nó như cửa sổ trình duyệt browser nên nó cũng có một số sự kiện riêng, điển hình là sự kiện resize browser. Như vậy với hàm addEventListener() ta cũng có thể thêm sự kiện cho window.
4. Truyền tham số vào sự kiện trong hàm addEventListener
Nếu bạn muốn truyền tham số vào thì bắt buộc bạn phải tạo một hàm khác rồi gọi nó từ hàm addEventListener().
I.28. Phương thức removeEventListener() Javascript
Nếu như hàm addEventListener() dùng để thêm một hành động cho một sự kiện thì hàm removeEventListener() lại có tác dụng ngược lại, nó sẽ xóa đi một hành động đã được gán cho một sự kiện.
1. removeEventListener trong Javascript
Ví dụ, bạn gán hành động validate form cho sự kiện submit của form, sau đó bạn không muốn validate nữa thì bạn sẽ có hai giải pháp. Một là bạn sẽ phải xóa đi đoạn code validate đó và hai là bạn chỉ cần sử dụng hàm removeEventListener() để xóa hành động validate.
Cú pháp:
Chính vì nó sẽ xóa một hành động cho nên bắt buộc phải biết tên hành động đó là gì, vì vậy ta sẽ đặt hành động nó trong một hàm để nhận diện.
Ví dụ:
2. Ví dụ removeEventListener() trong Javascript
Vì hàm này khá đơn giản nên mình chỉ trình bày một ví dụ thôi nhé.
Ví dụ: Xây dựng một ứng dụng khi di chuyển chuột thì sẽ xuất hiện một dãy số ngẫu nhiên, nếu người dùng click vào button Stop Random thì sẽ dừng random dãy số đó.
Như vậy ta có hai thẻ HTML chính, thứ nhất là một div dùng để hiển thị dãy số ngẫu nhiên và thứ hai là một button dùng để để click Stop Random. Và dây là một số lưu ý trước khi làm bài:
- Đề bài yêu cầu khi move chuột trên trang web nên ta sẽ thêm sự kiện
mousemovecho thẻ<html>. - Dùng hàm addEventListener() để thêm sự kiện
mousemovevào thẻ<html> - Dùng đối tượng
Math.random()để lấy dãy số ngẫu nhiên - Dùng hàm
removeEventListener()để xóa đi những hành động của sự kiệnmousemove(xem bài sự kiện trong javascript).
I.29. Bắt sự kiện click trong Javascript
Click là một sự kiện rất quan trọng trong các ngôn ngữ lập trình hướng sự kiện. Khi người dùng muốn thao tác với những chức năng trên phần mềm thì phải sử dụng chuột để click. Lúc này ta sẽ bắt sự kiện đó và trả kết quả về cho user
1. Khi nào sử dụng sự kiện click trong Javascript?
Ta cần bắt sự kiện click khi muốn xây dựng một chức năng nào đó, và chức năng này sẽ xảy ra khi người dùng click vào một đối tượng nào đó.
Ví dụ bạn xây dựng chức năng hiển thị danh sách sinh viên, bạn xây dựng một button Hiển Thị Sinh Viên, nếu người dùng click vào button này thì sẽ gọi Ajax để lấy danh sách và trả kết quả về cho người dùng.
2. Cú pháp sự kiện click trong Javascript
Chúng ta có hai cách để bắt sự kiện click trong js, thứ nhất là gắn trực tiếp trên thẻ HTML, và thứ hai là sử dụng thông qua thuộc tính onclick của các đối tượng DOM.
Cách 1: Gắn trực tiếp trên thẻ HTML
Trong đó element là thẻ HTML bạn cần bắt sự kiện click, còn event_function() chính là hàm sẽ được thực thi khi sự kiện click xảy ra.
Ví dụ: Hiển thị thông báo khi người dùng click vào một button.
Cách 2: Gắn sự kiện click vào đối tượng DOM
Mình sẽ đặt id cho thẻ input trên, sau đó sử dụng các hàm hỗ trợ DOM để gọi đến thẻ này, sau đó gắn một hàm vào thuộc tính click.
3. Gán nhiều hành động cho sự kiện click cùng lúc
Đối với sự kiện click trong js, bạn có thể gán nhiều hành động vào nhiều thời điểm khác nhau. Tuy nhiên, nó chỉ nhận hành động mà bạn gán cuối cùng thôi nhé.
Ví dụ: Gọi đến hai thông báo khi xảy ra sự kiện click.
Trong ví dụ trên thì chỉ có hàm thứ hai là được gọi
Nếu bạn muốn gọi cả hai hàm tách biệt thì tốt nhất định nghĩa hai hàm riêng, sau đó gắn chung một lần vào sự kiện click.
I.30.Sự kiện hover chuột trong Javascript
Hover được sử dụng rất nhiều trong CSS, nhất là chức năng menu đa cấp. Khi bạn hover vào một menu thì sẽ xổ ra những menu con.
Trong JS cũng vậy, ta cũng có thể bắt sự kiện hover một cách dễ dàng thông qua sự kiện hover.
1. Sự kiện hover trong javascript là gì?
Sự kiện hover tức là khi bạn hover chuột vào một thẻ html nào đó thì ngay lập tức sẽ xảy ra sự kiện hover.
Ví dụ, nếu bạn muốn khi người dùng hover chuột vào menu thì xảy ra hiệu ứng xổ menu chậm và mượt mà thay vì hiển thị ngay lập tức như CSS, thì lúc này phải sử dụng javascript.
2. Cách gọi sự kiện hover trong javascript
Chúng ta có hai cách gọi phổ biến, cách thứ nhất là gọi trực tiếp trong thẻ HTML, cách thứ hai là sử dụng đối tượng DOM trong JS để thêm sự kiện.
Cách 1: Gắn trực tiếp trên thẻ HTML
Ví dụ: Xuất ra thông báo khi hover vào ô input.
Cách 2: Gắn sự kiện hover thông qua đối tượng DOM
Hoặc sử dụng hàm addEventListener.
I.31.Sự kiện rời chuột onmouseout trong Javascript.
Giả sử bạn cần xây dựng chức năng khi người dùng rời chuột khỏi một ô dữ liệu nào đó thì có thể sử dụng onmouseout. Ta thường kết hợp với sự kiện hover để biết được khi nào thì con trỏ chuột đi vào và khi nào thì đi ra.
1. Sự kiện di chuyển chuột ra ngoài trong Javascript là gì?
Đây là sự kiện khi người dùng di chuyển con trỏ chuột ra ngoài phạm vi hiển thị của thẻ HTMl. Ta sẽ bắt sự kiện này và xử lý theo yêu cầu của từng bài toán.
Trong lập trình web chúng ta rất ít khi sử dụng. Nhưng khi lập trình web game thì sử dụng khá nhiều.
2. Cách thêm sự kiện rời chuột onmouseout trong Javascript
Để thêm sự kiện onmouseout vào một thẻ HTML nào đó thì ta có một số cách như sau:
Cách 1: Thêm trực tiếp trong thẻ HTML
Cách 2: Gắn hàm vào sự kiện onmouseout bằng mã Javascript
Hoặc sử dụng hàm addEventListener.
+ Một ví dụ kết hợp onmouseout và onmouseover trong Javascript
Bây giờ ta sẽ làm một ví dụ khá đơn giản như sau: Cho một thẻ div có chiều rộng và chiều cao lần lượt là 500px và 100px, hãy:
- Thiết lập background màu xanh khi di chuyển con trỏ vào trong thẻ div
- Thiết lập background màu đỏ khi di chuyển con trỏ ra ngoài.
I.32.Sự kiện nhấp đúp chuột ondbclick trong Javascript
Thực tế thì dbclick ít khi được sử dụng trong lập trình web, thay vào đó thì sự kiện click lại được sử dụng nhiều hơn.
1. Khi nào sử dụng sự kiện ondbclick trong Javascript
Khi bạn muốn bắt hành động nhấp đôi chuột, tức là nhấp chuột trái hai lần vào một thẻ HTML nào đó thì sử dụng sự kiện ondbclick.
Nếu bạn đang sử dụng máy tính Windows thì sẽ thấy sự kiện này rất nhiều, đó là muốn mở một file hay một folder thì bạn phải click đúp chuột trái hai lần.
2. Cú pháp sự kiện ondbclick trong Javascript
Chúng ta có hai cách để bắt sự kiện ondbclick trong javascript, thứ nhất là thông qua thuộc tính ondbclick của các thẻ HTML, thứ hai là sử dụng mã javascript. Cụ thể như sau.
Cách 1: Gắn trực tiếp trên thẻ HTML
Trong đó element là thẻ HTML bạn cần bắt sự kiện dbclick, event_function là tên của hàm sẽ được gọi khi xảy ra sự kiện nhấn đúp chuột.
Ví dụ: Hiển thị một thông báo khi người dùng nhấn đúp chuột.
Cách 2: Sử dụng mã javascript để thêm sự kiện
Sử dụng thuộc tính ondblclick để thêm sự kiện.
Hoặc sử dụng hàm addEventListener.
I.33.Sự kiện mousemove trong Javascript (di chuyển chuột)
Trong bài này chúng ta sẽ tìm hiểu sự kiện di chuyển chuột mousemove trong Javascript, đây là sự kiện giúp bạn biết được là con trỏ chuột đang được di chuyển trên trang web. Chúng ta thường sử dụng sự kiện này để bắt được tọa độ của con trỏ chuột mỗi khi nó di chuyển. Bạn có thể áp dụng nó cho hầu hết các loại thẻ html, và nó chỉ có công dụng trong phạm vi hiển thị của thẻ đó.
1. Cú pháp onmousemove trong javascript
Chúng ta có ba cách khác nhau để thêm sự kiện di chuyển chuột onmousemove vào một thẻ HTML bất kì.
Cách 1: Sử dụng mã HTML
Trong đó hanh_dong chính là một hàm đã được định nghĩa. Ví dụ dưới đây sẽ hiển thị tọa độ X và Y của con trỏ chuột mỗi khi nó di chuyển.
Cách 2: Sử dụng Javascript
Trong đó phần mã code chính là nội dung của hành động bạn muốn thêm vào. Đoạn code dưới đây là mình viết lại ví dụ ở cách 1.
Cách 3: Sử dụng hàm addEventListenter
Ta có thể sử dụng hàm addEventListenter để thêm một sự kiện vào một đối tượng HTML.
Trong đó hanh_dong là một hàm đã được định nghĩa trước. Ví dụ dưới đây mình viết lại theo hai cách trên.
2. Các thẻ HTML có thể sử dụng sự kiện onmousemove
Ta có thể sử dụng sự kiện di chuyển chuột onmousmove cho tất cả các thẻ HTML trừ những thẻ sau: <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, and <title>.
Điểm khác biệt giữa sự kiện này so với các sự kiện onmouseenter và onmouseover như sau:
- Sự kiện onmousemove xảy ra mỗi khi con trỏ chuột được di chuyển qua phần tử HTML.
- Sự kiện mouseenter chỉ xảy ra khi con trỏ chuột vào phần tử HTML.
- Sự kiện onmouseover xảy ra khi con trỏ chuột đi vào phần tử HTML và các phần tử con của nó.
Xem ví dụ dưới đây từ trang W3school để hiểu rõ hơn.
I.34.Sự kiện Submit Form trong Javascript
Khi gửi dữ liệu lên server thì thường ta phải kiểm tra định dạng dữ liệu mà người dùng nhập vào có phù hợp hay không, điều này giúp giảm tải ở phía server trong một số trường hợp.
Ví dụ bạn tạo một form login, nếu bạn không dùng Javascript để yêu cầu người dùng nhập đủ thông tin tên đăng nhập và mật khẩu thì rất dễ bị họ submit liên tục, điều này tạo ra một sức ép về phía server. Đương nhiên phía server phải rtải qua một bước validate data nữa rồi mới cập nhật vào cơ sở dữ liệu.
1. Khai báo sự kiện submit bằng thẻ HTML form
Thẻ HTML form có sự kiện onsubmit, đây chính là nơi mà bạn gọi đến hàm xử lý trước khi hành động submit xảy ra.
Lưu ý rằng hàm validate phải trả về kiểu boolean nhé:
- Trả về true thì cho phép submit form
- Trả về false thì không submit form
Bạn hãy thử tạo một input submit bên trong thẻ form, sau đó thiết lập code ở onsubmit là return false thì khi bạn click vào button submit đó sẽ không có hiệu ứng gì.
Nhưng khi bạn đổi sang return true thì sẽ có hiệu ứng ngay.
Tóm lại: Nội dung bên trong hàm validate không quan trọng, mà sự kiện này chỉ quan tâm đến giá trị return true / false của dòng return nằm bên trong sự kiện mà thôi.
2. Gọi đến một hàm Javascript khi submit
Có ba cách để gọi đến một hàm Javascript khi submit form như sau.
Cách 1: Sử dụng HTML như ở phần 1.
Cách 2: Sử dụng phương thức addEventListener().
Cách 3: Sử dụng thuộc tính onsubmit của đối tượng form.
Khi sử dụng thuộc tính này thì nó sẽ thay thế đoạn code bên trong thuộc tính onsubmit của thẻ form, vì vậy những đoạn mã JS nằm bên trong thẻ form đó sẽ bị thay thể bởi function mà bạn đã gán.
Ví dụ: Mình sử dụng cách hai nhé.
3. Dùng Javascript để submit form
Ngoài cách sử dụng một thẻ input submit thì bạn cũng có thể sử dụng Javascript để thực hiện một hành động submit form.
Giả sử mình có thẻ input button như sau:
Nếu click vào button này thì sẽ không xảy ra sự kiện submit form, bởi đây là một button chứ khong phải button submit.
Bây giờ ta sẽ bổ đoạn code khi click vào button đó thì gọi đến phương thức submit() của form để kích hoạt sự kiện.
Bạn hãy thử click vào button thì sẽ thấy xảy ra sự kiện submit form.
E.DOM
I.35.DOM là gì? Các thao tác với DOM trong Javascript
Javascript là một ngôn ngữ được sử dụng trong các trình duyệt browser nên nó có vai trò khá quan trọng trong các ứng dụng website. Nhiệm vụ của Javascript là lập trình phía client, giúp can thiệp vào các đối tượng HTML để tạo ra những chức năng mà server không thể làm được.
Để thao tác được với các thẻ HTML thì nó phải thông qua cơ chế DOM. Vậy thì DOM là gì? Cách hoạt động ra sao? Chúng ta cùng tìm hiểu ngay nhé.
1. DOM là gì?
DOM Javascript là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML. Thông qua mô hình DOM ta có thể truy xuất đến các thẻ HTML một cách dễ dàng.
Như các bạn biết, mỗi thẻ HTML sẽ có những thuộc tính (properties) và có phân cấp cha con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi là selector, và DOM sẽ có nhiệm vụ xử lý các vấn đề như đổi thuộc tính, đổi cấu trúc của các thẻ HTML.
Bạn có thể tham khảo hình vẽ dưới đây để hiểu rõ hơn về DOM.
Theo như trong hình thì tất cả các thẻ HTML sẽ nằm trong đối tượng Document, thẻ cao nhất là thẻ html, tiếp theo là phân nhánh body và head. Bên trong head thì có những thẻ như style, title, ... và bên trong body thì là vô số các thẻ HTML khác.
Như vậy, Javascript muốn truy xuất đến một thẻ html nào thì phải thông qua đối tượng document. Nó được lưu trữ trong một biến toàn cục tên là document.
Ví dụ: Thay đổi nội dung bên trong của thẻ div có id = main-content.
Trong ví dụ này mình có sử dụng một đoạn code xử lý javascript như sau:
Và đoạn code này có ý nghĩa rằng tìm thẻ có id="main-content" và gán nội dung HTML bên trong của thẻ này là dòng chữ "Chào mừng các bạn đến với website học lập trình online thuanhoaonline.com".
2. Nhiệm vụ của DOM Javascript là gì?
Tóm lại, nhiệm vụ của DOM trong javascript là như sau:
- Cho phép truy xuất đến các thẻ html.
- Thay đổi các thuộc tính của thẻ html
- Thay đổi css của các thẻ html
- Tạo, xóa, thêm các thẻ html
3. Các loại DOM trong Javascript
Việc xử lý và làm việc với đối tượng HTML rất phức tạp và đa dạng. Xét về tính chất thì người ta chia ra làm 8 loại DOM khác nhau như sau.
Danh sách chia nhóm DOM:
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như
onclick(),onload()vào các thẻ HTML - DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha - con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)
Chi tiết từng loại DOM thì chúng ta sẽ được học ở một bài khác, trong phạm vi bài này mình chỉ giới thiệu khái niệm DOM là gì và làm một vài ví dụ để giúp bạn hiểu cấu trúc DOM thôi nhé.
4. Đối tượng DOM document trong javascript
Như mình đã nói ở trên, muốn truy xuất đến phần tử html nào thì phải thông qua đối tượng document. Vì vậy, đối tượng này sẽ cung cấp một vài phương thức giúp bạn dễ dàng truy xuất đến các thẻ html.
document.getElementById
Phương thức này giúp ta truy xuất đến thẻ HTML thông qua ID. Nếu trong tài liệu html của bạn bị trung ID thì nó sẽ lấy thẻ html có ID trùng khớp đầu tiên.
Ví dụ dưới đây là mình lấy thẻ có id là test.
document.getElementsByTagName
Phương thức này lấy tất cả các thẻ html có tên trùng với tham số truyền vào. Ví dụ dưới đây là mình lấy tất cả thẻ div.
document.getElementsByClassName
Phương thức này lấy tất cả thẻ html có tên class trùng với tên của tham số truyền vào. Ví dụ dưới đây mình lấy các thẻ có class là wrapper.
5. Câu hỏi thường gặp về DOM Javascript
Sau đây mình xin tổng hợp một số câu hỏi thường gặp khi làm việc với DOM trong Javascript.
DOM là viết tắt của từ gì?
DOM là viết tắt của chữ Document Object Model.
HTML DOM là gì?
Đây là một cách gọi khác của DOM trong Javascript, tức là DOM dùng để truy xuất đến các thẻ HTML và thay đổi dữ liệu cho thẻ HTML đó.
Dom element là gì?
Là loại DOM dùng để truy xuất đến các thẻ HTML thông qua tên id, tên class, tên thẻ html ...
Dom manipulation là gì?
Đây là một thuật ngữ tiếng Anh, nó có nghĩa là các thao tác với DOM trong Javascript.
I.36.DOM Element trong javascript .
DOM element trong Javascript là tổng hợp những hàm như getElementById, getElementsByTagName, getElementsByClass và querySelectorAll. Nhưng hàm này có công dụng là truy xuất đến các thẻ trong tài liệu html. Cụ thể như sau.
1. Sử dụng getElementById để tìm theo ID
Để truy xuất tới một thẻ HTML theo ID ta sử dụng cú pháp sau:
2. Sử dụng getElementsByTagName để tìm theo tên thẻ html
Tên thẻ HTML chính là tên các thẻ như p, a, div, ... Và ta sẽ truy xuất tới nó bằng cú pháp sau:
Bạn có hiểu ý nghĩa của đoạn code element[0].value không? Như ta biết, trong một trang web có thể có nhiều thẻ HTML giống nhau (ví dụ có hai thẻ div) nên hàm getElementsByTagName() sẽ trả về một mảng các object (xem bài mảng trong javascript) chứ không phải là một object nữa. Vì mình muốn lấy thẻ input thứ nhất và nó là phần tử đầu tiên trong mảng nên nhập số 0 vào.
3. Sử dụng getElementsByClassName để tìm theo tên class
Để tìm các thẻ HTML có class nào đó thì ta dùng cú pháp sau:
Tương tự như tìm theo tên thẻ HTML, thì tìm theo tên class sẽ trả về một mảng các object nên bạn sẽ phải sử dụng cú pháp truy xuất mảng để chọn đúng đối tượng muốn lấy.
4. Sử dụng querySelectorAll để tìm theo CSS selector
Khi chọn các thẻ HTML theo class thì thường sẽ trả về hàng loạt các kết quả nên đôi khi sẽ có những kết quả mà ta không muốn lấy. Chính vì vậy javascript DOM có một phương thức kết hợp với CSS Selector để truy vấn có độ chính xác cao hơn, đó chính là hàm querySelectorAll.
Và đây là cú pháp sử dụng:
Ví dụ: Mình có một đoạn mã HTML như sau:
Câu hỏi đặt ra là làm thế nào có thể chọn đúng một thẻ input nằm trong thẻ div và có class="website"?
Trước tiên ta quay lại chút với CSS Selector đã nhé. Trong CSS để chọn thẻ input nằm trong thẻ div và có class="website" thì cú pháp là:
Chỉ cần đưa css selector này vào hàm querySelectorAll là ta có được kết quả cần lấy.
Và có một lưu ý tương tự là kết quả sẽ trả về một mảng các Objects.
I.37.DOM HTML trong Javascript, lấy nội dung trong thẻ html
Khi làm việc với Javascript thì việc lấy nội dung bên trong của một thẻ HTML là rất thường xuyên, và đôi khi bạn cũng cần gán nội dung vào các thẻ HTML để tạo các thông báo đến người dùng.
Ví dụ, bạn xây dựng chức năng validate dữ liệu của form đăng ký thành viên. Bạn có thể sử dụng hàm alert để thông báo những vi phạm của người dùng. Nhưng chuyên nghiệp hơn thì bạn sẽ tạo ra những thông báo trực tiếp trên trang html, bằng cách sử dụng javascript để bổ sung nội dung lỗi vào các vị trí đã xác định từ trước.
1. Lấy nội dung trong thẻ HTML bằng Javascript
Để lấy nội dung bên trong một thẻ HTML thì chúng ta sử dụng cú pháp như sau:
Trong đó innerHTML chính là thuộc tính của đối tượng html, công dụng của nó là dùng để lấy hoặc gán giá trị cho một thẻ html.
Để thay đổi nội dung cho một thẻ HTML thì ta dùng cú pháp sau:
Ví dụ: Trong ví dụ này ta sẽ viết chương trình thay đổi nội dung bên trong của một thẻ div, và lấy nội dung bên trong của thẻ div đó.
2. Thay đổi thuộc tính thẻ html bằng Javascript
Để thay đổi giá trị của thuộc tính HTML thì ta sử dụng cú pháp như sau:
Để lấy giá trị của thuộc tính HTML ta sử dụng cú pháp sau:
Trong đó attributeName là tên của thuộc tính mà bạn cần xử lý. Tùy vào mỗi thẻ html mà có các thuộc tính khác nhau. Dưới đây là danh sách các thuộc tính thường dùng nhất.
Quá đơn giản phải không nào, rất giống với cách thay đổi và lấy nội dung bên trong thẻ HTML. Từ đây có thể suy ra rằng trong Javascript để thiết lập (set) và lấy (get) thì sử dụng chung một cú pháp, chỉ khác nhau ở chỗ gán bằng và không có gán bằng.
Ví dụ: Xây dựng chương trình khi click vào một button thì chuyển nó thành textbox, và tiếp tục click vào textbox thì sẽ đổi thành button
I.38.DOM CSS: Thay đổi CSS bằng Javascript
Hầu như các ứng dụng website đều có sử dụng Javascript và CSS, vì vậy việc kết hợp bộ đôi này trên các thẻ html là rất thường xuyên. Thường ta sẽ sử dụng Javascript để thay đổi giá trị CSS cho các thẻ HTMl như: Background, Color, Fontsize ... Chi tiết thế nào thì chúng ta cùng tìm hiểu nhé.
1. Thay đổi CSS bằng Javascript
Các thẻ html đều có thuộc tính style, nhưng ta không thể sử dụng DOM HTML để thiết lập hay xóa bỏ CSS được mà phải thông qua một đối tượng biệt khác, đó là style.
Đối tượng style này sẽ chứa tất cả các thuộc tính của CSS giúp ta dễ dàng thao tác với chúng. Và như thường lệ, chúng ta có hai thao tác chính đó là thiết lập CSS và lấy giá trị CSS hiện tại.
Cú pháp thiết lập CSS bằng Javascript:
Cú pháp lấy giá trị CSS bằng Javascript:
Trường hợp thuộc tính có dấu gạch ngang như: font-size, line-height, margin-bottom thì thì nó sẽ có tên là fontSize, lineHeight, marginBottom ,nghĩa là sẽ bỏ đi dấu gạch ngang và viết hoa ký tự đầu tiên của chữ thứ hai.
2. Ví dụ thay đổi CSS bằng Javascript
Bây giờ chúng ta sẽ làm một ví dụ để giúp các bạn hiểu và biết cách áp dụng vào các bài toán cụ thể.
Ví dụ 1: Viết một chương trình gồm 4 button và 1 thẻ div, khi click vào từng button thì sẽ thiết lập màu sắc, background, chiều cao, font size của thẻ div.
Để làm bài này thì chúng ta phải sử dụng sự kiện trong javascript đó là onclick, khi click vào các button thì sẽ giải quyết theo yêu cầu cảu bài toán.
Các bước thực hiện:
- Tạo 4 hàm thực hiện 4 nhiệm vụ như đề bài yêu cầu
- Gán mỗi function vào sự kiện
onclickcủa mỗi button
Ví dụ 2: Viết chương trình đăng nhập và validate thông tin username, password. Nếu người dùng không nhập username hoặc mật khẩu thì hiển thị thông báo trong một thẻ div và chữ màu đỏ, ngược lại thì thông báo validate thành công và chữ màu xanh
Với bài này bạn cần phải sử dụng thêm DOM Element để lấy giá trị của các ô input, đồng thời sử dụng DOM HTML để thay đổi nội dung của tin nhắn, và sử dụng DOM CSS để thay đổi màu sắc.
I.39.DOM Nodes trong Javascript
1. DOM Node - document.createElement()
Khi bạn sử dụng DOM Element để truy vấn tới một đối tượng HTML nào đó thì kết quả nó sẽ trả về một object và object đó ta gọi là DOM Nodes.
Ví dụ:
Với cách này bắt buộc phải tồn tại một đối tượng HTML đang hiển thị trên website thì mới khởi tạo thành công. Giả sử nếu bạn muốn tạo một Node mới hoàn toàn v không liên quan tới những thẻ HTML đang hiển thị trên website thì làm thế nào? Rất đơn giản chúng ta sẽ sử dụng phương thức document.createElement() với tham số truyền vào là tên của thẻ HTML cần tạo.
Sau khi khởi tạo xong bạn hoàn toàn có thể sử dụng các phương thức, thuộc tính của DOM HTML, DOM CSS.
Để thêm Node này vào trang web thì chúng ta sử dụng phương thức appendChild (sẽ học ở bên dưới). Giả sử tôi thêm vào thẻ body thì làm như sau:
Và đây là toàn bộ code cho ví dụ này:
Ok bây giờ chúng ta qua các phần tiếp theo để tìm hiểu thêm một số phương thức hay sử dụng trong DOM Nodes nhé.
2. DOM Node - document.createTextNode()
Text node là một node đặc biệt, nó không phải là một thẻ HTML thông thường mà chỉ là một chuỗi (string) nên thông thường chúng ta sử dụng nó để thay thế cách gán thông thường node.innerHTML.
Ví dụ:
Trong ví dụ này thay vì sử dụng cách thông thường như ví dụ ở phần 1 thì mình đã thay thế bằng cách sử dụng text node.
3. DOM Node - các phương thức khác
Phương thức appendChild()
Dùng để thêm (bổ sung) vào vị trí cuối cùng của đối tượng một thẻ HTML nào đó.
Phương thức insertBefore()
Được dùng để thêm một Node vào đằng trước một node con nào đó. Phương thức này có hai tham số truyền vào insertBefore(node_insert, node_child), trong đó:
node_insertlà node bạn muốn thêm vàonode_childlà node con mà bạn muốn thêm vào đằng trước nó.
Phương thức removeChild()
Được dùng để xóa một node con ra khỏi node hiện tại.
Phương thức replaceChild()
Dùng để replace (thay thế) một node con nào đó bằng một node khác mới hoàn toàn.
I.40.Mẹo sử dụng thuộc tính HTML trong Javascript
Theo lý thuyết thì mỗi thẻ HTML sẽ có một số thuộc tính nhất định, tuy nhiên tùy vào mỗi bài toán mà bạn có thể bổ sung thuộc tính nhằm giúp bài toán được giải quyết đơn giản hơn. Và sau đây mình sẽ lấy một ví dụ đơn giản để bạn hiểu được cách vận dụng thủ thuật này vào bài toán riêng nhé.
Giả sử mình cần viết chương trình như sau: Hãy cho thay đổi số lượng sản phẩm, nếu số lượng nhập bé hơn 0 thì lập tức thông thông báo lỗi, đồng thời thiết lập lại giá trị ban đầu cho số lượng đó.
Mình sẽ khai báo một thẻ input có cấu trúc HTML như sau:
Thẻ này cho thấy số lượng ban đầu là 20. Bây giờ viết chương trình cho sự kiện onchange, mỗi khi người dùng đổi số lượng và nếu lớn hơn hoặc bằng 0 thì chấp nhận, bé hơn 0 thì loại bỏ và quay về giá trị ban đầu.
Để làm điều này ta sẽ thay đổi cấu trúc HTML một chút, đó là bổ sung thêm thuộc tính init-value như sau:
Thuộc tính init-value mặc dù không phải là của thẻ input nhưng ta có thể thêm vào để giúp lưu trữ giá trị hợp lệ cuối cùng của mỗi lần nhập. Ở đây mình gán bằng 20 chính là thiết lập ban đầu (chưa có thao tác thay đổi).
Code Javascript sẽ như sau:
Và đây là toàn bộ code:
F. BOM
I.41.BOM là gì? BOM trong javascript
BOM là một thuật ngữ ít khi được nhắc đến khi lập trình Javascript nâng cao. Nhưng khi làm việc với các đối tượng trên trình duyệt thì BOM lại rất quan trọng. Các BOM Object giúp ta biết được lịch sử lướt web, lưu các hành động và trạng thái của người dùng trên trang.
BOM là gì?
BOM là chữ viết tắt của Browser Object Model, hay còn gọi là các đối tượng liên quan đến trình duyệt browser. Mỗi browser sẽ có những đối tượng khác nhau nên nó không có một chuẩn chung nào cả. Tuy nhiên, để có tính thống nhất giữa các trình duyệt thì người ta quy ước ra các loại BOM sau:
- window
- screen
- location
- history
- navigator
- popup
- timing
- cookies
Trong các đối tượng DOM trên có phân cấp lẫn nhau và trong đó window là cấp cao nhất vì nó đại diện cho browser.
Ví dụ khi bạn muốn truy cập tới document thì bạn sẽ viêt là window.document, tuy nhiên vẫn có cách ghi tắt là document, muốn truy cập tới cookie thì ta viết window.document.cookie (viết tắt document.cookie), ...
I.42.Cách dùng đối tượng window trong Javascript
Đối tượng window có rất nhiều thuộc tính và phương thức riêng. Ví dụ, đối tượng document là một thuộc tính của window (window.document). Vì vậy, ta có thể ví window là một đối tượng toàn cục và có cấp độ cao nhất trong sơ đồ object BOM của Javascript.
Bây giờ chúng ta sẽ tìm hiểu các thuộc tính và phương thức của đối tượng window nhé.
1. Window trong javascript là gì?
Trong javascript, window là một đối tượng thuộc nhóm BOM - tức là một object có những phương thức và thuộc tính được dùng để xử lý trình duyệt.
Công dụng của window chủ yếu là các thao tác với trình duyệt như: Tính chiều cao - di chuyển - thay đổi kích thước - mở ra một tab mới - lấy đường dẫn url của website. Vì vậy, nếu bạn đang xây dựng giao diện responsive thì sẽ cần sử dụng đến đối tượng này.
2. Window.innerHeight - lấy kích thước trình duyệt
Để lấy kích thước chiều cao và chiều rộng của trình duyệt thì chúng ta sử dụng đối tượng window, tuy nhiên với mỗi trình duyệt thì có những cách lấy khác nhau.
Đối với Internet Explorer, Chrome, Firefox, Opera, và Safari thì cú pháp như sau:
Đối với Internet Explorer các version 5,6,7,8 thì cú pháp như sau:
Việc tương thích với các trình duyệt quá rắc rối phải không nào? Vậy có cách nào giải quyết vấn đề này không? Câu trả lời là có bằng cách sử dụng một mẹo nhỏ như sau:
Hai dấu || có ý nghĩa rằng nếu vế trái không thực hiện được thì nó sẽ lấy vế phải và cứ như vậy cho tới khi lấy được thì dừng.
3. Thao tác đối tượng window trong javascript
Đối tượng window cung cấp một số phương thức giúp thao tác với trình duyệt dễ dàng hơn.
window.open() - mở một cửa sổ mới
Cú pháp: window.open(url, name, options)
Trong đó:
- url : là đường dẫn website bạn muốn mở
- name: là tên bạn đặt cho cửa sổ này
- options: là một chuỗi các thông số được cách nhau bởi dấu phẩy, sau đây là các thông số thông dụng:
- height=pixels : chiều cao của cửa sổ
- width=pixels: chiều rộng của cửa sổ
- top=pixels: vị trí hiển thị cửa sổ so với lề trên
- left=pixels: vị trí hiển thị cửa sổ so với lề trái
- menubar=yes|no|1|0: có hiển thị thanh menu hay không?
- resizable=yes|no|1|0: có hiển thị biểu tượng resize cửa sổ hay không?
- scrollbars=yes|no|1|0: có hiển thị thanh cuộn hay không?
- status=yes|no|1|0: có hiển thị thanh trạng thái hay không?
- titlebar=yes|no|1|0: có hiển thị titlebar hay không?
- toolbar=yes|no|1|0: có hiển thị toolbar hay không?
- fullscreen=yes|no|1|0: có hiển thị biểu tượng fullscreen hay không?
window.close() - đòng cửa sổ
Sau khi mở cửa sổ thì để đóng cửa sổ đó chúng ta sử dụng lệnh windowObj.close(), trong đó windowObj là cửa sổ mà ta sử dụng lệnh window.open() tạo ra.
window.moveTo() - di chuyển cửa sổ
Sau khi mở một cửa sổ nếu muốn di chuyển nó thì ta dùng lệnh windowObj.moveTo(top, left), trong đó:
- top: là số pixels so với lề trên
- left: là số pixels so với lề trái
Ví dụ:
window.resizeTo() - thay đổi kích thước cửa sổ
Lúc mở cửa sổ bạn sẽ thiết lập height và with cho window, tuy nhiên nếu sau khi mở bạn muốn thay đổi thì sử dụng hàm windowObj.resizeTo(width, height), trong đó:
- width: chiều rộng của cửa sổ
- height: chiều cao của cửa sổ
window.location.href - lấy url website
Nếu bạn muốn lấy đường dẫn hiện tại của trang web thì sử dụng lệnh sau.
I.43.Location trong Javascript - điều hướng URL trong Javascript
1. Location trong javascript là gì?
BOM location là một đối tượng được dùng để xử lý các vấn đề liên quan đến URL của trang web trên trình duyệt. Nó được sử dụng rất nhiều trong lập trình web.
Location là một thuộc tính đối tượng nằm trong đối tượng window, nên khi sử dụng nó bạn phải thông qua đối tượng window, và đối tượng window luôn là một biến toàn cục nên bạn hoàn toàn yên tâm khi sử dụng mà không cần phải khai báo.
Bây giờ chúng ta tìm hiểu các phương thức và thuộc tính của location nhé.
2. Các phương thức của location trong javascript
Có ba phương thức chính nằm trong đối tượng location đó là reload(), replace() và assign().
window.location.reload(url) - tải lại trang web
Thông thường, để tại lại trang web thì bạn sẽ nhấn phím F5 hoặc là clich chuột phải và chọn Refresh page. Tuy nhiên, bạn vẫn có thể reload trang bằng javascript rất dễ dàng thông qua phương thức window.location.reload().
Cú pháp như sau:
window.location.replace(url) - ghi đè trang web
Phương thức này ít khi sử dụng mà thay vào đó họ sử dụng cú pháp window.location.href="url". Tuy nhiên hai cách này vẫn có sự khác biệt:
- Đối với
replace()thì trình duyệt sẽ KHÔNG đưa vào lịch sử. - Đối với
location.hrefthì trình duyệt sẽ CÓ đưa vào lịch sử
Cú pháp như sau:
window.location.assign(url) - load một trang mới
Cú pháp như sau:
Về công dụng vẫn không có gì khác với hai cách trên. Tuy nhiên, cách này có đặc điểm giống với location.href.
3. Các thuộc tính của location trong Javascript
Ngoài các phương thức trên, bạn cũng có thể sử dụng Location để xử lý các thành phần liên quan đến URL như: lấy phần hash, lấy phần search.
Và đây là danh sách các thuộc tính đầy đủ cho đối tượng location này:
- hash: thiết lập hoặc lấy phần sau dấu
#của URL - host: thiết lập hoặc lấy
hostnamevà portnumbercủa URL - hostname: thiết lập hoặc lấy
hostname - href: thiết lập hoặc lấy URL
- origin: trả về
protocal,hostnamevà portnumbercủa URL - pathname: thiết lập hoặc lấy
path namecủa URL - port: thiết lập hoặc lấy
portcủa URL - search: lấy phần query
stringcủa URL
Lưu ý: các thuộc tính trên bạn có thể dùng đẻ lấy (get) hoặc thiết lập (get).
I.44.History trong Javascript - quản lý lịch sử lướt web với javascript
Có những ứng dụng bắt buộc bạn phải biết người dùng đã lướt qua những trang nào, để từ đó điều hướng người dùng tốt hơn. Ví dụ bạn xây dựng một ứng dụng single page, trong đó có tính năng trở lại trang trước đây, thì bạn phải sử dụng đối tượng window.history để lấy đường dẫn.
1. History trong Javascript là gì?
Khi bạn lướt web thì trình duyệt sẽ lưu lại lịch sử lướt web của bạn. Dựa vào lịch sử đó, ta có thể xem lại những ngày trước đã xem những gì, truy cập vào những trang nào.. Tuy vấn đề này đã được trình duyệt hỗ trợ bằng các tính năng (back, forward, clear history). Nhưng nếu bạn cần sử dụng Javascript để xử lý thì sẽ có đối tượng window.history giúp bạn.
Cũng như location, history cũng là một thành phần con của window nên chúng ta phải thông qua đối tượng window để thao tác với history.
Và sau đây chúng ta tìm hiểu một số thành phần nằm trong history nhé.
2. Xem lịch sử lướt web bằng javascript
Các thao tác chủ yếu là xem tổng số trang đã truy cập, đi đến một trang cấp thứ bao nhiêu tính từ trang hiện tại.
Đếm tổng số trang đã lưu trong history
Nếu bạn muốn đếm tổng số trang đã lưu trong lịch sử lướt web thì bạn có thể sử dụng cú pháp sau:
Đi tới một trang nào đó trong history
Chúng ta có ba phương thức thường dùng để đến một trang trong history:
history.back(): trở lại trang trướchistory.forward(): đi tới trang kế tiếphistory.go(number): đi tới một trang:- nếu
numberâm thì tính từ trang hiện tại trừ đinumber - nếu
numberdương thì tính từ trang hiện tại cộng vớinumber
- nếu
Ok vậy là chúng ta đã tìm hiểu một số hàm quan trọng trọng history rồi đấy.
I.45.Cách dùng cookie trong Javascript
Cookie là một đối tượng không thể thiếu trong các trình duyệt. Để thao tác được với cookie thì chúng ta phải dựa vào Javascript, bởi trình duyệt chỉ cho phép ta sử dụng javascript để lập trình.
Kể từ khi HTML5 ra đời thì chúng ta có thêm hai đối tượng, đó là localStore và sessionStore, được nhận định là có thể thay thế cho cookie. Tuy nhiên, điều này chỉ đúng khi bạn muốn lưu trữ dữ của riêng bạn trên trình duyệt, bởi bản chất trình duyệt vẫn phải sử dụng cơ chế của cookie.
1. Cookie trong javascript là gì?
Cookie là dữ liệu được lưu trữ trong một file text, và nằm trong máy tính, nên việc lưu trữ cookie sẽ là vĩnh viễn hoặc là một thời gian cụ thể, tất cả đều do bạn thiết lập. Tuy nhiên, mỗi domain chỉ có một dung lượng cookie tối đa, nên hãy lưu ý cho trường hợp cần lưu dữ liệu quá lớn.
Để hiểu rõ hơn cookie là gì và tại sao lại sử dụng cookie thì mình đặt một trường hợp thế này:
Giả sử bạn muốn lưu trữ một thông tin nào đó tại mỗi client (browser), và các lần truy cập tiếp theo (ngày mai, ngày một, một ngày nào đó, ..) có thể sử dụng được thông tin đó thì phải làm thế nào? Nếu sử dụng session trong PHP thì chỉ lưu trữ được một khoảng thời gian nhất định. Vậy giải pháp là ta sẽ sử dụng cookie.
Cookie được lưu trữ ở dạng name=value, ví dụ:
Khi trình duyệt gửi thông tin lên server thì cookies sẽ được gửi kèm theo. Chính vì vậy, trong ngôn ngữ phía backend như PHP, JSP.. cũng sẽ nhận được thông tin đó. Đây cũng là thông tin để trả lời cho câu hỏi tạo sao Cookie được lưu trữ ở Client mà trên Server vẫn đọc được, và ta cũng hay sử dụng Cookie để xây dựng chức năng Remember Me khi Login.
2. Các thao tác với Cookie trong Javascript
Javascript có thể đọc, thêm và xóa cookie một cách dễ dàng thông qua đối tượng document.cookie.
Tạo Cookie
Như mình đã nói, cookie trên trình duyệt sẽ lưu ở dạng name=value, nên để tạo cookie thì ta sử dụng chuỗi dữ liệu giống như vậy.
Ví dụ: Lưu trữ chuỗi cookie chứa thông tin website.
Trường hợp bạn muốn lưu trữ nhiều Cookie thì chỉ việc tạo hai lần.
Để thiết lập thời gian sống cho cookie thì ta sử dụng từ khóa expires, đặt trong cấu trúc của chuỗi cookie và ngăn cách bởi dấu hai chấm. Định dạng thời gian là UTC.
Theo mặc định thì khi bạn ở trang nào thì cookie sẽ lưu với đường dẫn trang đó. Tuy nhiên nếu bạn muốn thay đổi đường dẫn thì sử dụng từ khóa path.
Ví dụ: Path là trang home - domain gốc của website.
Lấy giá trị Cookie
Để lấy danh sách các Cookie thì ta sử dụng cú pháp như sau:
Lúc này kết quả sẽ trả về một chuỗi Cookie có cấu trúc name=value, trường hợp bạn lưu nhiều cookie thì nó sẽ có dạng name1=value1;name2=value2.
Đổi giá trị cho Cookie
Để thay đổi giá trị cho Cookie thì bạn chỉ việc gán lại giá trị cho cookie.
Xóa Cookie
Trong Javascript không có hàm xóa Cookie mà bạn phải sử dụng từ khóa expires để thiết lập thời gian sống cho Cookie là khoảng thời gian đã qua. Ví dụ hôm nay là ngày 8/11/2015 thì bạn chỉ việc gán expires là 7/8/2015 là đã xóa được Cookie đó.
3. Viết hàm xử lý Cookie trong Javascript
Vì cookie được lưu trữ ở dạng chuỗi các cặp key=value, và các chuỗi giá trị cách nhau bởi dấu chấm phẩy ; nên để lấy một giá nào đó bạn phải xử lý chuỗi rất phức tạp. Vì vậy, chúng ta phải viết hàm tạo và lấy cookie để sau này sử dụng tiện lợi hơn.
Sau đây là hai hàm mình lấy ở W3C các bạn tham khảo.
Bạn chỉ việc truyền các tham số vào hàm là đã tạo và lấy được Cookie.
I.46.Cách dùng window.navigator trong Javascript
Javascript navigator được dùng để kiểm tra các thông tin về người dùng như trình duyệt đang sư dụng là gì? hệ điều hành đang sử dụng là gì? Trình duyệt có bật cookie hay không? hay thậm chí có thể kiểm tra được tên và version của Browser.
Navigator là một thuộc tính của window, vì vậy bạn phải sử dụng cú pháp window.navigator để truy cập đến các thuộc tính của navigator. Sau đây là cách sử dụng đối tượng này. Ngoài ra, bạn cũng có thể sử dụng biến navigator, đây là một biến toàn cục đại diện cho window.navigator.
Bây giờ mình thử console.log đối tượng này xem có gì nhé.
Chạy trên trình duyệt chrome thì kết quả sẽ như sau:
Trên chính là danh sách các phương thức và thuộc tính nằm trong đối tượng navigator. Bây giờ ta sẽ thực hành nhé.
1. Kiểm tra Cookie có được bật không?
Để kiểm tra trình duyệt có bật Cookie hay không thì ta sử dụng thuộc tính navigator.cookieEnabled.
2. Window navigator kiểm tra tên trình duyệt đang sử dụng
Để kiểm tra tên trình duyệt thì ta dùng thuộc tính navigator.appName và thuộc tính navigator.appCodeName dùng để kiểm tra tên mã code của trình duyệt.
3. Window navigator kiểm tra Engine của trình duyệt
Để kiểm tra Engine của trình duyệt ta sử dụng thuộc tính navigator.product.
4. Window navigator kiểm tra vesion của trình duyệt
Để kiểm tra Version của trình duyệt ta sử dụng thuộc tính navigator.appVersion hoặc navigator.userAgent.
Tuy nhiên, việc sử dụng Javascript để kiểm tra Version sẽ có lúc kết quả trả về sai. Vì vậy, bạn không nên sử dụng nó để kiểm tra version của trình duyệt nếu muốn lấy kết quả chính xác.
5. Window navigator kiểm tra hệ điều hành của client
Javascript cũng có thể xem hệ điều hành mà người dùng đang sử dụng bằng cách sử dụng thuộc tính navigator.platform.
6. Window navigator kiểm tra ngôn ngữ của trình duyệt
Mỗi trình duyệt có thể lựa chọn ngôn ngữ khác nhau và ta có thể kiểm tra bằng phương thức navigator.language.
I.47.Cách dùng đối tượng screen trong Javascript
Đối tượng screen là một thuộc tính của đối tượng window, vì vậy bạn có thể sử dụng một trong hai cách. Thứ nhất là screen và thứ hai là window.screen.
Bài này chúng ta tìm hiểu một số thuộc tính sau:
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Note: Khi chúng ta ghi screen.with tức là ghi tắt của window.screen.with.
a. Sceen lấy width và height của màn hình
Chúng ta sử dụng thuộc tính screen.width để lấy chiều rộng và screen.height để lấy chiều cao của màn hình, kết quả sẽ trả về định dạng Pixels.
Ngoài ra để lấy chiều rộng và chiều cao mà không tính các tools tính năng của trình duyệt thì bạn sử dụng screen.availWidth và screen.availHeight.
b. Screen lấy Color Depth của screen
Để lấy color depth của screen thì ta sử dụng thuộc tính screen.colorDepth.
c. Lấy số Pixel depth của screen
Để lấy Pixel depth của màn hình thì ta sử dụng thuộc tính screen.pixelDepth.
G. Object
I.48. Đối tượng / Object trong Javascript
Kể từ phiên bản ES6 - 2015 thì đã xuất hiện khái niệm lập trình hướng đối tượng trong javascript, bởi ta có thể tạo class, thêm phương thức và thuộc tính cho class, thậm chi là có thể tạo class kế thừa từ class khác. Tuy nhiên, vì các bạn đang học căn bản nên chúng ta hãy thảo luận về object javascript một cách đơn giản nhất nhé.
1. Đối tượng / object trong javascript là gì ?
Trong Javascript, object là một khái niệm trừu tượng, được dùng thể hiện cho các đối tượng mà qua đó ta có thể thêm các thuộc tính và phương thức cho đối tượng đó.
Chúng ta có sẵn một số đối tượng như Date, Number. Ngoài những đối tượng này thì lập trình viên có thể tự tạo một đối tượng theo ý của mình.
Ví dụ, mình đang xây dựng tính năng bình luận thì sẽ tạo một đối tượng Comment, đối tượng này sẽ có những thuộc tính và phương thức chuyên xử lý các bình luận trên website.
Cú pháp khởi tạo đối tượng như sau:
Cách 1: Sử dụng từ khóa new Object()
Cách 2: Sử dụng từ khóa {}
Khi chúng ta khai báo một object thì tức là chúng ta đang tạo một instance của đối tượng Object, tức là đối tượng Object bản thân nó là một constructor. Vì vậy, ta không thể sử dụng từ khóa new để tạo ra một instance từ một instance được.
Để hiểu rõ hơn thì bạn nên tìm hiểu constructor và prototype nhé.
2. Thuộc tính / phương thức của object trong javasript
Mỗi đối tượng sẽ có các thuộc tính và phương thức.
Thuộc tính
Thuộc tính là những đặc điểm (có thể hiểu là biến) cần lưu trữ trong đối tượng. Ví dụ với đối tượng Comment thì mình cần các thuộc tính sau.
- title
- content
- fullname
Lúc này ta có thể khai báo bằng ba cách.
Cách 1: Sử dụng từ khóa new Object()
Cách 2: Sử dụng từ khóa {} và thêm thuộc tính ngay lúc khai báo
Cách 3: Sử dụng từ khóa {} và thêm thuộc tính sau đó
Trong ba cách trên thì mình khuyến khích các bạn nên sử dụng cách thứ hai bởi vì nó mạch lạc và dễ quản lý code hơn.
Phương thức
Phương thức là những hành động (có thể hiểu là hàm) của đối tượng. Ví dụ trong đối tượng Comment thì mình cần hai phương thức là:
- addComment()
- validateComment()
Lúc này ta sẽ có ba cách khai báo tương tự như cách khai báo thuộc tính.
Cách 1: Sử dụng từ khóa new Object()
Cách 2: Sử dụng từ khóa {} và thêm phương thức ngay lúc khai báo
Cách 3: Sử dụng từ khóa {} và thêm phương thức sau đó
Và mình cũng khuyến khích các bạn nên sử dụng cách 2.
Xem danh sách phương thức và thuộc tính
Cách nhanh nhất để xem và debug đối tượng thì bạn nên sử dụng Firebug. Ví dụ đối tượng Comment trên thì khi sử dụng Firebug kết hợp hàm console.log() thì sẽ có kết quả như hình sau:
3. Thao tác với thuộc tính và phương thức của object trong js
Sau khi tạo xong đối tượng thì ta có hai cách sử dụng căn bản, đó là gọi và gán dữ liệu cho thuộc tính và phương thức. Nhưng nếu xem xét mọi khía cạnh thì chúng ta có các thao tác thông thường như sau:
- Gán giá trị cho thuộc tính
- Lấy giá trị của thuộc tính
- Gọi phương thức
Gán giá trị cho thuộc tính
Để gán giá trị cho thuộc tính chúng ta chỉ việc thực hiện bằng cách sử dụng toán tử = giống như cách gán giá trị cho biến.
Nhưng nếu bạn gọi từ một hàm trong đối tượng thì bạn có thể sử dụng từ khóa this.
Lấy giá trị của thuộc tính
Để lấy giá trị thuộc tính thì ta làm tương tự như thao tác với biến.
Nếu gọi từ một hàm trong đối tượng thì bạn có thể sử dụng từ khóa this.
Xóa thuộc tính
Nếu bạn muốn xóa thuộc tính nào đó thì sử dụng từ khóa delete.
Gọi phương thức
Tương tự như thuộc tính chúng ta gọi bình thường.
Gọi trong hàm của đối tượng.
I.49.Thao tác với đối tượng (Object) trong Javascript
1. Thao tác với đối tượng (Object) trong Javascript
Đề bài: Viết chương trình quản lý sinh viên gồm các thao tác chính như sau:
- Xem danh sách sinh viên
- Thêm sinh viên
- Xóa sinh viên khỏi danh sách
- Sửa thông tin sinh viên
Với mỗi sinh viên cần lưu trữ các thông tin sau:
- Mã sinh viên
- Tên sinh viên
Hướng dẫn: Trước tiên ta cần xác định danh sách các thuộc tính của đối tượng và đó chính là các thông tin lưu trữ của sinh viên. Ta cần lưu trữ danh sách sinh viên, vì vậy ta cũng cần có thêm một mảng lưu trữ danh sách sinh viên. Từ đó có thể xác định cấu trúc của đối tượng như sau.
Nhiệm vụ bây giờ là viết chi tiết vào các hàm cụ thể.
Hàm xem đối tượng sinh viên
Hàm này khá đơn giản vì ta chỉ lặp qua đối tượng và dùng hàm document.write để hiển thị thông tin.
Hàm thêm đối tượng sinh viên
Để thêm một đối tượng chúng ta cần truyền vào ba tham số như yêu cầu đề bài.
Hàm xóa đối tượng sinh viên
Để xóa sinh viên chúng ta cần biết id của sinh viên đó, đồng thời sử dụng hàm splice để xóa phần tử của mảng, nếu chưa biết thì bạn có thể xem bài các hàm xử lý mảng trong Javascript.
Hàm sửa đối tượng sinh viên
Việc sửa sinh viên cũng tương tự như việc thêm sinh viên, nghĩa là chúng ta cần truyền vào ba tham số như yêu cầu đề bài, sau đó dựa vào id truyền vào để tìm sinh viên cần sửa.
Như vậy việc xử lý các phương thức trong đối tượng phụ thuộc vào từng bài toán cụ thể và có một điều chắc chắn rằng chúng có liên quan tới nhau. Và cuối cùng đây là toàn bộ đối tượng của chúng ta.
Toàn bộ code cho đối tượng sinh viên
Sử dụng đối tượng sinh viên
Chúng ta thực hiện một số thao tác để bạn nắm rõ hơn nhé.
I.50.Object Prototype trong Javascript là gì?
Chúng ta đã tìm hiểu về Object và các thao tác với Object trong Javascript rồi nhưng đó cũng chỉ là một phần khá nhỏ liên quan đến đối tượng. Hôm nay ta sẽ học cách thêm phương thức hoặc thuộc tính vào đối tượng thông qua prototype.
1. Prototype trong Javascript là gì?
Prototype dịch ra là các nguyên mẫu, nhưng với javascript thì nó là tập hợp những phương thức và thuộc tính nằm trong đối tượng có tên là prototype, và đối tượng này tồn tại trong các object.
Vì vậy tất cả các đối tượng trong Javascript đều có một prototype riêng để lưu trữ các thành phần đó. Lúc này khi bạn tạo mới một instance thì instance đó sẽ kế thừa tất cả các phương thức và thuộc tính chứa trong prototype của đối tượng.
Ví dụ, khi bạn tạo một instance của đối tượng Number thì instance này sẽ có tất cả các hàm xử lý number của đối tượng Number.
Bây giờ mình sẽ console.log để xem trong đó có gì nhé.
Kết quả:
Nhìn có vẻ không rõ ràng lắm. Bây giờ mình sẽ thêm một vài thuộc tính cho biến age rồi chạy lại lệnh console.log nhé.
Như vậy, mỗi object sẽ được chia làm 2 phần như hình vẽ.
- Phần đầu tiên là những thuộc tính riêng của instance.
- Phần thứ hai là prototype, chứa những phương thức và thuộc tính được kế thừa từ object. Cụ thể trong ví dụ này là object Number.
2. Thêm thuộc tính và phương thức vào prototype
Các đối tượng trong javascript đều có prototype, nên nếu bạn muốn thêm thuộc tính hay phương thức vào prototype thì sử dụng cú pháp sau:
Trong đó, data có thể là một thuộc tính hoặc một phương thức.
Thêm thuộc tính vào prototype
Ví dụ dưới đây mình thêm thuộc tính count vào đối tượng Number.
Kết quả như sau:
Như bạn thấy trong hình, chúng ta có một thuộc tính count nằm trong prototype của biến age.
Thêm phương thức vào prototype
Bây giờ mình sẽ thêm một hàm plus() vào đối tượng Number, hàm này có tác dụng là cộng thêm một giá trị.
Lưu ý: Bạn cần sử dụng hàm valueOf() để lấy giá trị hiện tại của đối tượng.
Trong ví dụ này bạn thấy mình sử dụng hai cách để tạo đối tượng Number và cả hai đều sử dụng được hàm plus().
Bây giờ mình sẽ chạy lệnh console xem thế nào nhé.
Như trong hình thì chúng ta đã có thêm một hàm plus.
3. Prototype trong object và function javascript
Chúng ta đã được học cách tạo mới Object với từ khóa new Object và {} rồi nhưng khi tạo bằng hai cách này ta không thể sử dụng từ khóa new để khởi tạo mới một đối tượng được.
Có một cách khác có thể giải quyết được, đó là thông qua hàm trong Javascript. Chúng ta sẽ sử dụng constructor để khởi tạo một hàm thông qua từ khóa new.
Ví dụ: Tạo đối tượng Person gồm các thuộc tính (name, email, address) và phương thức showInfo() để hiển thị thông tin.
Lúc này muốn tạo mới đối tượng và sử dụng các thuộc tính, phương thức thì ta làm như sau.
Nếu các bạn gọi đến hàm mà không dùng từ khóa new thì tức là các bạn gọi hàm chứ không phải tạo một object nhé.
4. Prototype trong class javascript
Class được thêm vào từ ES6, nó cũng là một đối tượng, nên nó cũng có các thuộc tính và prototype.
Ví dụ dưới đây mình tạo một class Student.
Kết quả như sau:
Như vậy, những thuộc tính sẽ được xem là của đối tượng, còn những phương thức thì nó sẽ đưa vào trong prototype .
H.Phần bổ sung
I.51.Cơ chế hoạt động của hoisting trong Javascript
Hoisting là vấn đề liên quan đến cách khai báo biến trong Javascript. Theo quy tắc chung của hầu hết các ngôn ngữ lập trình, để sử dụng một biến thì bạn phải khai báo nó trước. Nhưng javascript thì lại khác, có một số trường hợp bạn có thể sử dụng biến rồi mới khai báo sau. Lý do là gì thì chúng ta cùng tìm hiểu ngay nhé.
1. Hoisting trong javascript là gì?
Khi bạn thực thi một đoạn mã javascript thì trình biên dịch sẽ tạo ra một bối cảnh thực thi chung, ta gọi là global execution context.
Bối cảnh thực thi này sẽ có hai giai đoạn, thứ nhất là tạo và thứ hai là thực thi.
Trong giai đoạn tạo thì javascript sẽ di chuyển các khai báo biến lên đầu của đoạn mã, giúp cho chương trình không bị lỗi khi sử dụng biến trước khi khai báo. Tính năng này ta gọi là tính năng lưu trữ trong javascript, và trong tiếng Anh gọi là Hoisting.
2. Biến hoisting trong javascript
Trong Javascript, bạn có thể định nghĩa một biến sau khi sử dụng nhờ tính năng hoisting.
Javascript sẽ di chuyển toàn bộ các khai báo biến lên đầu chương trình. Vì vậy, những dòng code có sử dụng biến mà chưa khai báo sẽ không bị lỗi.
Nếu trong lúc khởi tạo mà bạn gán giá trị cho biến thì kết quả sẽ khác
Nếu khai báo biến trước khi sử dụng thì ta vẫn có kết quả giống nhau.
Trong ví dụ thứ 3 này thì ta đã khai báo biến trước rồi mới sử dụng sau. Điều này tuân thủ theo quy tắc tạo biến rồi mới sử dụng của hầu hết các ngôn ngữ lập trình. Nó giúp chương trình trở nên sáng và logic hơn.
3. Từ khóa let và var trong hoisting
Việc sử dung từ khóa let và var để khai báo một biến sẽ có sự khác biệt trong hoisting.
Sử dụng var: Nếu biến chưa gán giá trị thì sẽ trả về undefined.
Đoạn mã trên sẽ tương đương với đoạn mã dưới đây.
Sử dụng let: Nếu biến chưa gán giá trị thì sẽ xuất hiện thông báo lỗi Cannot access before initialization.
Kết quả:
Lỗi này muốn nói rằng biến counter đã được định nghĩa trong bộ nhớ heap nhưng chưa được khởi tạo.
4. Hàm hoisting trong javascript
Cũng giống như các biến, công cụ JavaScript cũng lưu trữ các khai báo hàm. Nó sẽ di chuyển các khai báo hàm lên đầu của chương trình.
Trong ví dụ này thì mình đã sử dụng hàm add rồi mới khai báo sau. Tuy nhiên, javascript vẫn không trả về một lỗi nào cả. Lý do là cơ chế hoisting của javascript đã di chuyển các khai báo hàm lên đầu rồi mới thực thi chương trình.
Có nghĩa là đoạn code dưới đây sẽ tương đương:
5. Hoisting trong biểu thức hàm
Biểu thức hàm hay còn gọi là function expressions. Nó là một hàm được khai báo bằng cách gán vào một biến.
Hàm add chính là một function expressions.
Quay trở lại bài toán. Câu hỏi là chuyện gì sẽ xảy ra nếu ta sử dụng một function expressions trước rồi mới khai báo sau? Hãy xem ví dụ dưới đây.
Chạy đoạn code này thì kết quả sẽ xuất hiện lỗi:
Lý do rất đơn giản. Javascript sẽ xem biết add là một biến thông thường, nên khi nó đưa lên đầu thì sẽ là một biến chứ không phải là một hàm. Vì vậy, khi sử dụng sẽ xuất hiện lỗi add is not a function.
6. Hoisting trong arrow function
Cú pháp tạo arrow function sẽ như sau:
Chính vì vậy, nếu bạn sử dụng arrow function trước rồi mới khai báo thì sẽ bị lỗi function_name không phải là một hàm.
I.52.Cách dùng use strict trong javascript (strict mode)
Khi bạn tải những file javascript hoặc những plugin jQuery trên mạng thì bạn sẽ thấy phía trên cùng của file có dòng chữ "use strict";. Đây là từ khóa dùng để khai báo chế độ strict mode trong javascript.
1. Strict mode trong javascript là gì?
Trong javascript, strick mode là chế độ code nghiêm ngặt, nó bắt buộc lập trình viên phải tuân thủ theo quy tắc mà javascript đưa ra. Các lỗi cơ bản thường gặp như khai báo trùng tên biến và trùng tên hàm, sử dụng biến mà chưa được định nghĩa..
Trong bài tìm hiểu hoisting các bạn đã biết được quá trình biên dịch sẽ trải qua 2 giai đoạn, đầu tiên là giai đoạn khởi tạo và thứ hai là thực thị. trong giai đoạn khởi tạo thì các biến và hàm sẽ được di chuyển lên phía trên cùng của file, sau đó là biên dịch chương trình. Đây tưởng chừng là một lỗi nhưng nó lại không phải là lỗi nhé các bạn, nên không vi phạm vào quy tắc của strict mode.
Và bây giờ câu hỏi đặt ra là làm thế nào để khai báo sử dụng chế độ strict mode trong js? Để trả lời câu hỏi này thì ta qua phần tiếp theo nhé.
2. Use strict trong js là gì?
Trong javascript, use strict là từ khóa khai báo sử dụng chế độ strict mode. Nghĩa là nếu bạn muốn sử dụng chế độ Strict Mode ở đâu thì chỉ việc đặt từ khóa "use strict" ở đó.
Chế độ Strict Mode có hai phạm vi sử dụng, đó là toàn cục và cục bộ. Tính toàn cục tức là khi bạn đặt từ "use strict" ở ngoài hàm và nằm phía trên cùng của file, thì lúc này tất cả các đoạn code bên dưới đều bị ảnh hưởng. Tính cục bộ tức là bạn đặt "use strict" nằm trong một hàm nào đó thì phạm vi ảnh hưởng chỉ nằm trong hàm đó mà thôi.
Strict mode toàn cục
Trong ví dụ này chương trình chạy bị sẽ bị sai vì biến domain chưa được khởi tạo. Tuy nhiên nếu ta bỏ từ khóa use strict đi thì chương trình sẽ chạy bình thường.
Bây giờ ta thử gom đoạn code trên vào một hàm thử.
Chương trình vẫn bị lỗi vì ta đã khai báo tính strict mode toàn cục.
Strict mode cục bộ
Mình sẽ sử dụng lại ví dụ trên nhưng sẽ khai báo trong phạm vi của hàm.
Chạy lên chương trình vẫn hoạt động bình thường. Tuy nhiên, nếu ta sử dụng một biến chưa được khai báo trong hàm đó thì chương trình sẽ không hoạt động.
3. Các trường hợp của use strict trong Javsacript
Bây giờ mình sẽ liệt kê ra một số trường hợp bị lỗi khi chạy ở chế độ strict mode.
Sử dụng biến chưa được định nghĩa: Bạn không thể sử dụng một biến mà chưa được định nghĩa trước đó.
Không chấp nhận delete biến: Bạn không thể delete các hàm, biến nếu chạy ở chế độ strict mode
Định thuộc tính nghĩa hai lần: Nếu trong một Object bạn định nghĩa tên key bị trùng thì sẽ bị lỗi.
Khao báo tham số bị trùng: Nếu bạn khai báo các tham số bị trùng tên thì sẽ bị lỗi
Lỗi literals và escape với number: Bạn không được sử dụng literals và escape với kiểu number.
Khai báo tên biến trùng với key: Bạn không thể khai báo tên của biến trùng với key của Javascript.
Ngoài ra bạn không thể đặt tên biến trùng với các từ khóa sau:
- implements
- interface
- package
- private
- protected
- public
- static
- yield
Đó là những từ khóa mà javascript chắc chắn sẽ có sử dụng trong tương lai.
Từ khóa with bị loại bỏ: Bạn không thể sử dụng từ khóa with trong chế độ strict mode.
Không được khai báo biến trong lệnh eval: Eval là một hàm dùng để biên dịch một chỗi chứa mã javascript. Nếu trong chuỗi đó có chứa đoạn code khai báo biến thì sẽ bị lỗi.
Từ khóa this không còn là đối tượng windows nữa: Trước đây, khi bạn sử dụng this trong một hàm không phải là constructor, hoặc sử dụng this bên ngoài chương trình chính, thì con trỏ this lúc này chính là đối tượng window. Tuy nhiên, ở chế độ strict mode thì this sẽ mang giá trị undefined.
Nếu không sử dụng use strict thì kết quả sẽ là window:
4. Strict mode luôn được kích hoạt trong module
Từ khi ES6 ra đời thì xuất hiện thêm khái niệm module. Module ra đời giúp lập trình viên có cách tổ chức cho cấu trúc của ứng dụng trở nên chuyên nghiệp hơn. Mỗi module sẽ là tập hợp những biến, hàm, lớp có liên quan với nhau, và nó cho phép các module khác sử dụng tài nguyên thông qua từ khóa export và import.
Điều đặc biệt là chế độ strict mode luôn được bật trong module, vì vậy hãy tập thói quen code cho thật cẩn thận nhé.
I.53.Biểu thức chính quy RegEx trong Javascript
Như ta biết, regular expression hoạt động theo quy tắc so khớp, va lấy kết quả của sự so khớp đó thông qua những quy tắc mà thư viện RegEx đưa ra. Dựa vào những quy tắc này, lập trình viên sẽ viết thành những biểu thức và áp dụng vào bài toán của mình.
Để tiện cho việc giải thích thì mình xin có một vài lưu ý như sau:
- Biểu thức chính quy viết trong tiếng Anh là regular expression
- Regular expression là một thuật ngữ, và chữ viết tắt của nó là RegEx.
- => Vì vậy, khi nhắc đến ba cụm từ này thì bạn phải hiểu nó là một nhé.
1. RegEx trong Javascript là gì?
RegEx (regular expression) là tập hợp những quy tắc, dựa vào những quy tắc này ta sẽ viết ra những biểu thức so khớp giữa các chuỗi với nhau. Đây là một thư viện nâng cao được tích hợp sẵn trong đối tượng RegExp của Javascript.
Không chỉ ở javascript, thư viện RegEx còn được tích hợp ở hầu hết các ngôn ngữ lập trình hiện nay. Vì vậy, khi bạn đọc xong bài này và hiểu hết bài rồi, thì qua những ngôn ngữ khác sẽ rất dễ học.
Mình sẽ lấy một ví dụ cực kì đơn giản thế này. Để so sánh hai chuỗi có bằng nhau hay không thì ta sử dụng toán tử bằng =. Để kiểm tra chuỗi con có xuất hiện trong chuỗi cha hay không thì ta có thể sử dụng hàm substring.
Nhưng để tìm một chuỗi bắt đầu bằng chữ c và tiếp theo là 5 chữ cái in thường thì làm thế nào? Gặp trường hợp này thì hãy nghĩ đến ngay biểu thức chính quy regular expression nhé.
Trong Javascript thì regular expression là một chuỗi, nhưng nó không được bao quanh bởi cặp dấu nháy đơn ' hoặc nháy kép " mà nó được bao quanh bởi cặp dấu /.
Cú pháp để tạo một chuỗi RegEx như sau:
Trong đó:
patternlà chuỗi Regular Expressionmodifierslà thông số cấu hình cho chuỗi pattern, và nó có các giá trị sau:i: so khớp không quan tâm đến chữ hoa chữ thườngg: so khợp toàn bộ chuỗi cần tìmm: so khớp luôn cả các dữ liệu xuống dòng (multiline)
Ví dụ: Pattern kiểm tra chuỗi có tồn tại chữ "thuanhoaonline.com" không, không phân biệt chữ hoa chữ thường và tìm toàn bộ tài liệu.
Trong ví dụ này thì:
- Pattern là
thuanhoaonline.com - Modifiers là
igm, tức là so khớp toàn bộ kể cả xuống dòng và không quan tâm đến chữ in hoa hay in thường
2. Hàm test() trong javascript RegEx
Để kiểm thử một biểu thức regular expression thì chúng ta sẽ sử dụng hàm test. Cú pháp của nó như sau:
Trong đó pattern chính là biểu thức chính quy, string chính là chuỗi cần tìm.
Giá trị của hàm này sẽ trả về true nếu tìm thấy, và false nếu không tìm thấy.
Ví dụ: Kiểm tra chuỗi xem trong chuỗi "chào mừng đến với thuanhoaonline" có xuất hiện chữ "thuanhoaonline" không thì ta viết như sau.
Kết quả trả về là true vì trong chuỗi trên có xuất hiện chữ thuanhoaonline.
3. Ký tự bắt đầu và kết thúc chuỗi RegEx trong javascript
Cấu trúc của một chuỗi luôn có ký tự bắt đầu và kí tự kết thúc. Và trong RegEx cũng có một số ký tự giúp quy ước nơi bắt đầu chuỗi và nơi kết thúc chuỗi. Cấu trúc của nó sẽ như sau:
Trong đó ký tự ^ là khai báo bắt đầu chuỗi, còn $ là khai báo kết thúc chuỗi.
Ký tự bắt đầu chuỗi pattern
Ví dụ: Bạn cần kiểm tra một chuỗi có bắt đầu bằng chữ techtuts hay không?
Giả sử chuỗi cần dò tìm là "Website thuanhoaonline.com là blog công nghệ".
Nếu ta giải bài toán này như cách giải ở phần 2 thì chuỗi pattern sẽ như sau:
Rõ ràng kết quả không như ta mong muốn, bởi chữ techtuts không phải là chuỗi bắt đầu. Để giải quyết vấn đề này ta sẽ thêm ký tự ^ đặt đằng trước chuỗi pattern.
Tóm lại, nếu muốn quy ước tìm từ đầu chuỗi thì bạn sử dụng ký tự ^ nhé.
Ký tự kết thúc chuỗi pattern
Quay lại yêu cầu bài toán trên, ta cần kiểm tra xem chuỗi đó có phải kết thúc bằng chữ techtuts hay không. Ta sẽ thêm dấu $ vào vị trí cuối cùng của chuỗi pattern.
Kết quả false là chính xác.
Vậy ta có kết luận như sau: Nếu không khai báo bắt đầu chuỗi hoặc kết thúc chuỗi thì javascript sẽ so khớp tại bất kì vị trí nào bên trong chuỗi, miễn là có xuất hiện giá trị cần tìm.
4. Bảng các biểu thức RegEx trong js căn bản
Trước khi làm việc với những ví dụ thì hãy tham khảo bảng tóm tắt dưới đây. Đây là những biểu thức chính quy regular expression căn bản nhất, được sử dụng nhiều nhất trong lập trình javascript.
|
Biểu thức
|
Ý nghĩa
|
|---|---|
|
[abc]
|
Tìm các chữ cái a,b hoặc c
|
|
[0-9] hoăc [a-z]
|
Tìm các ký tự từ 0-9 hoặc từ a-z
|
|
(x|y)
|
ìm ký tự x hoặc y
|
|
\d
|
Tìm các chữ số
|
|
\s
|
Tìm khoảng trắng
|
|
n+
|
Tìm 1 hoặc nhiều chữ n liên tiếp nhau
|
|
n*
|
Tìm 0 hoặc nhiều chữ n liên tiếp nhau
|
|
n?
|
Tìm 0 hoặc 1 chữ n
|
Ví dụ 1: Kiểm tra trong chuỗi có xuất hiện chữ Cường hay không?
Ví dụ này ta chỉ cần truyền nguyên chuỗi Cường vào pattern là được.
Bạn cũng có thể sử dụng trực tiếp ngay chuỗi pattern như ví dụ sau>
Ví dụ 2: Kiểm tra chuỗi có ít nhất một chữ n
Ví dụ này hơi đặc biệt nên ta sử dụng dấu + trong bảng RegEx căn bản trên, nó có tác dụng kiểm tra một chuỗi có ít nhất 1 ký tự cần tìm kiếm.
Ví dụ 3: Kiểm tra trong chuỗi có xuất hiện ký tự số hay không?
Với ví dụ này ta có hai cách giải. Cách thứ nhất sử dụng cặp dấu ngoặc [0-9], và cách thứ hai là dùng ký hiệu \d.
Mình sẽ giải bằng cặp dấu ngoặc [0-9].
Ví dụ 4: Kiểm tra trong chuỗi không hoặc có xuất hiện số
Bài này ta sẽ kết hợp cặp dấu ngoặc [0-9] và ký hiệu * trong bảng trên. Rõ ràng trường hợp này thì chuỗi RegEx luôn đúng bởi vì ta có 2 trường hợp XUẤT HIỆN hoặc KHÔNG XUẤT HIỆN.
Ví dụ: Kiểm tra trong chuỗi có chữ H hay không?
Bài này khá đơn giản là ta chỉ cần truyền chữ H vào như sau:
Rõ ràng trong ví dụ có xuất hiện chữ h mà tại sao nó báo không xuất hiện? Lý do là trong chuỗi pattern chúng ta kiểm tra chữ in HOA nhưng trong chuỗi cần kiểm tra thì lại có chữ in thường nên nó trả về false. Để giải quyết thì ta thêm chữ i đằng sau chuỗi pattern.
Các bạn xem phần modifiers ở trên để biết thêm thông tin.
5. Bảng các quy tắc RegEx trong javascript khác
Modifiers
Bảng này gồm 3 ký tự, dùng để khai báo cấu hình của chuỗi pattern.
|
Modifier
|
Description
|
|---|---|
|
i
|
So sánh không phân biệt chữ hoa chữ thường (case-insensitive)
|
|
g
|
So sánh toàn bộ chuỗi dù trong chuỗi có xuống hàng (global)
|
|
m
|
So sánh nhiều dòng (multiline)
|
Brackets
Bảng các quy tắc liên quan đến dấu ngoặc vuông và ngoặc nhọn.
|
Expression
|
Description
|
|---|---|
|
[abc]
|
Tìm các ký tự a, b hoặc c
|
|
[^abc]
|
Tìm các ký tự không phải a, b và c
|
|
[0-9]
|
Tìm các ký tự là chữ số từ 0-9
|
|
[^0-9]
|
Tìm các ký tự không phải chữ số từ 0-9
|
|
(x|y)
|
Tìm ký tự x hoặc y
|
Metacharacters
Bảng quy tắc các ký tự đơn.
|
Expression
|
Description
|
|---|---|
|
.
|
Tìm ký tự bất kì
|
|
\w
|
Tìm ký tự chữ cái
|
|
\W
|
Tìm các ký tự không phải là chữ cái
|
|
\d
|
Tìm ký tự là chữ số
|
|
\D
|
Tìm ký tự không phải là chữ số
|
|
\s
|
Tìm ký tự là khoảng trắng
|
|
\S
|
Tìm ký tự không phải khoảng trắng
|
|
\b
|
Tìm so khớp bắt đầu hoặc kết thúc chuỗi
|
|
\B
|
Tìm so khớp không phải bắt đầu hoặc kết thúc chuỗi
|
|
\0
|
Tìm ký tự NULL
|
|
\n
|
Tìm ký tự xuống hàng
|
|
\t
|
Tìm ký tự tab
|
Quantifiers
Bảng quy tắc đến số lượng các ký tự.
|
Expression
|
Description
|
|---|---|
|
+
|
Kiểm tra ký tự xuất hiện một hoặc nhiều lần
|
|
*
|
Kiểm tra ký tự xuất hiện không hoặc nhiều lần
|
|
?
|
Kiểm tra ký tự xuất hiện không hoặc một lần
|
|
{X}
|
Kiểm tra ký tự xuất hiện đúng X lần
|
|
{X,Y}
|
Kiểm tra ký tự xuất hiện tối thiểu X lần và tối đa Y lần
|
|
{X,}
|
Kiểm tra ký tự xuất hiện ít nhất X lần
|
|
^
|
Kiểm tra ký tự bắt đầu chuỗi
|
|
$
|
Kiểm tra ký tự kết thúc chuỗi
|
Để lấy hết các ví dụ trên thì bài viết sẽ rất dài, nên phần này mình chỉ làm 4 ví dụ cơ bản thôi nhé. Các bạn hãy thực hành theo để suy luận và hiểu được ý nghĩa của từng quy tắc.
Ví dụ 1: Kiểm tra chuỗi xuất hiện ít nhất 10 chữ N liên tiếp và không phân biệt chữ hoa chữ thường
Ta sử dụng cú pháp {10,} để kiểm tra ít nhất 10 chữ N liên tiếp.
Bài 2: Kiểm tra chuỗi có phải là 'freetuts.net' hay không
Để kiểm tra chính xác chuỗi là 'thuanhoaonline thì bắt buộc ta phải thêm ký tự bắt đầu ^ và kết thúc $ để cố định chuỗi lại.
Ký tự . trong chuỗi 'thuanhoaonline.com' là ký tự đặc biệt, vì nó có trong danh sách các biểu thức của RegExp nên bắt buộc ta phải thêm dấu \ đằng trước nó.
Bài 3: Kiểm tra chuỗi là các chữ số và dài 8 ký tự
Để kiểm tra các chữ số ta dùng [0-9] và chiều dài 8 ký tự nên ta dùng {8}.
Bài 4: Kiểm tra chuỗi định dạng mã thẻ cào xxxx-xxxx-xxxx-xxxx và x chính là các chữ số.
Ta sử dụng [0-9] để kiểm tra là chữ số. Và các cặp xxxx có chiều dì là 4 nên ta sử dụng {4}.
6. Dùng hàm string.match lấy kết quả toàn bộ chuỗi regex
Ngoài phương thức test() ở trên thì Javascript còn một phương thức khác khá hay, đó là là phương thức match() trong đối tượng chuỗi string.
Nếu test() sẽ trả về true nếu so khớp và false nếu không so khớp, thì match() sẽ trả về kết quả dựa vào cấu trúc của chuỗi pattern.
Cú pháp như sau:
Trong đó string là chuỗi cha, còn pattern chình là chuỗi RegEx.
Kết quả hàm này trả về một mảng các giá trị so khớp với chuỗi pattern.
Ví dụ 1: Lấy tất cả các chữ số trong chuỗi "số điện thoại 0979306603".
Ví dụ 2: Nếu không tìm thấy thì sẽ trả về giá trị null.
7. Dùng hàm regex.exec lấy kết quả từng group chuỗi RegEx
Hàm string.match() có vẻ hay, nhưng nó không thực sự hữu dụng khi làm việc với những bài toán trong thực tế. Hàm này trả về kết quả là toàn bộ của chuỗi pattern, nên nếu bạn muốn lấy kết quả của một quy tắc trong chuỗi pattern thôi thì làm thế nào? Đừng lo, hàm regex.exec() sẽ giúp bạn xử lý việc này.
Cú pháp của hàm này như sau:
Trong đó, pattern chính là chuỗi biểu thức chính quy, còn string chính là chuỗi cần tìm.
Ví dụ: Viết biểu thức chính quy lấu đường dẫn URL bên trong thẻ img dưới đây.
Nhìn qua cấu trúc chuỗi thì ta sẽ có chuỗi pattern như sau:
Bây giờ ta sẽ thử đặt nó vào hàm exec() xem kết quả như thế nào nhé.
Kết quả là một mảng gồm hai phần tử:
0: "<img src="https://thuanhoaonline.com/public/logo/logo.png" />"
1: "https://thuanhoaonline.com/public/logo/logo.png"
Trong đó:
- Phần tử đầu tiên chính là kết quả của toàn bộ chuỗi pattern
/<img src="(.+)" \/>/, - Phần tử thứ hai là kết quả của quy tắc regex đầu tiên nằm bên trong cặp
(), đó chính là(.+).
Để hiểu được ví dụ này thì bạn phải biết khái niệm capturing group trong regular expression.
Capturing group chính là tập hợp những nhóm trong chuỗi pattern. Nhóm đầu tiên là toàn bộ chuỗi, nhóm thứ hai là công thức nằm bên trong cặp
()đầu tiên, nhóm thứ ba là công thức nằm bên trong cặp()thứ hai ... cứ như vậy cho đến hết chuỗi pattern.Ví dụ: Chuỗi pattern
/<img(.+)src="(.+)"(.*)\/>/sẽ có các group sau:
/<img(.+)src="(.+)"(.*)\/>/- toàn bộ chuỗi.- (.+) - đầu tiên
- (.+) - thứ hai
- (.*) - thứ ba
Vậy, kết quả mà hàm exec trả về chính là một mảng, mỗi phần tử trong mảng là một capturing group, trong chuỗi pattern có bao nhiêu group thì nó sẽ trả về bấy nhiêu phần tử.
I.54.localStorage và sessionStorage trong Javascript
Như bạn biết, cookie trong Javascript có công dụng lưu trữ dữ liệu tạm thời ở browser. Ta thường sử dụng nó để lưu trữ các thông tin cấu hình cho mỗi trình duyệt, và đương nhiên là các thông tin này giữa các trình duyệt sẽ không liên quan với nhau.
Nhưng từ khi HTML5 ra đời thì xuất hiện thêm hai đối tượng nữa, đó là localStore và sessionStore. Về cách sử đụng hai đối tượng này không khác gì cookie, nhưng về cấu trúc hoạt động thì khác biệt rất nhiều. Chi tiết thế nào thì chúng ta cùng tìm hiểu nhé.
1. Local Storage là gì?
Local Storage là một module của javascript, hoạt động trên các trình duyệt web như Chrome / Firefox. Nó dùng để lưu trữ dữ liệu tạm thời và riêng biệt cho từng domain, nên đây được xem là giải pháp để thay thế cho cookie. Điểm khác biệt lớn nhất giữa cookie và local storage là local storage cho phép bạn lưu trữ thông tin tương đối lớn lên đến 5MB, ngoài ra local storage không gửi thông tin lên server như cookie. Cả local storage và cookie đều không làm ảnh hưởng đến hiệu xuất của trang web.
Chúng ta có 2 loại local storage trong javascript, đó là:
- localStorage: Lưu trữ dữ liệu vô thời hạn, dữ liệu sẽ được lưu trữ cho tới khi người dùng clear history.
- sessionStorage: Lưu trữ dữ liệu cho mội phiên làm việc, có nghĩa dữ liệu sẽ bị mất khi bạn tắt browser.
Bây giờ chúng ta sẽ tìm hiểu kỹ hơn về hai đối tượng này nhé.
2. localStorage trong javascript
localStorage lưu trữ dữ liệu vô thời hạn, có nghĩa dữ liệu sẽ không bị mất cho tới khi bạn sử dụng tính năng clear history của trình duyệt, hoặc bạn sử dụng chính localStorage API để xóa.
Chúng ta có hai thao tác chính, đó là gán dữ liệu và lấy dữ liệu. Và trước khi sử dụng các phương thức này thì ta phải chắc chắn là trình duyệt có hỗ trợ nhé, bởi local store chỉ hoạt động trên các trình duyệt mới nhất hiện nay (tính từ ES6 2015). Đoạn code dưới đây sẽ giúp ta kiểm tra trình duyệt có hỗ trợ localStorage hay là không.
So với cookie thì chúng ta không cần làm thao tác này, đây cũng chính là điểm yếu duy nhất của local storage. Nhưng tính thời điểm hiện tại thì nó không còn là vấn đề nữa, bởi hầu hết các trình duyệt đều đã cập nhật phiên bản mới nhất.
localStorage được tích hợp sẵn vào window interface, nên để sử dụng thì bạn chỉ việc gọi đến window.localStorage. Tuy nhiên, vẫn có một biến cục bộ localStorage nên bạn có thể bỏ window interface khi sử dụng.
localStore có 5 phương thức như sau:
- setItem(): Thêm dữ liệu vào localStorage
- getItem(): Lấy dũ liệu từ localStorage
- removeItem(): Xóa dữ liệu ra khỏi localStorage
- clear(): Xóa toàn bộ dữ liệu ra khỏi localStorage
- key(): Lấy tên key của dữ liệu đang lưu trữ trong localStorage
localStorage.setItem()
Dùng để thêm dữ liệu vào localStore, dữ liệu sẽ được lưu trữ ở dạng key => value.
Lưu key author với giá trị là Nguyễn Văn Cường.
localStorage.getItem()
Dùng để lấy dữ liệu, tham số truyền vào chính là tên key muốn lấy. Nếu không tồn tại thì trả về undefined.
localStorage.removeItem()
Dùng để xóa dữ liệu, tham số truyền vào là key muốn xóa.
localStorage.clear()
Xóa toàn bộ dữ liệu của localStorage.
Ví dụ: Lưu trữ tên domain freetuts.net vào trình duyệt của người dùng khi truy cập vào website.
Bạn hãy tạo cho mình hai file a.html và b.html với nội dung như sau.
File a.html
File b.html
Bây giờ bạn hãy chạy file a.html trước, sau đó bạn chạy file b.html thì sẽ thấy thông tin domain freetuts.net đã được in lên website. Điều này cho thấy file a.html đã lưu trữ thông tin vào browser rồi nên file b.html mới có thể lấy được thông tin đó. Bây giờ bạn thử tắt trình duyệt và mở lại file b.html thì sẽ thấy dữ liệu vẫn còn.
3. sessionStorage trong javascript
Công dụng của sessionStorage cũng tương tự như localStorage, chỉ có một điểm khác đó là dữ liệu của sessionStorage sẽ mất khi bạn đóng trình duyệt, còn localStorage thì không.
Ngoài ra, sessionStorage sẽ lưu trữ khác nhau cho mỗi tab. Nghĩa là khi bạn lưu dữ liệu ở tab này, xong bạn mở tab khác lên thì sẽ không thể sử dụng được dữ liệu đó.
sessionStorage không tồn tại hai phương thức getItem và setItem mà bạn sẽ bổ sung key và value cho nó.
sessionStorage cũng có 5 phương thức như sau:
- setItem(): Thêm dữ liệu vào sessionStorage
- getItem(): Lấy dữ liệu từ sessionStorage
- removeItem(): Xóa dữ liệu ra khỏi sessionStorage
- clear(): Xóa toàn bộ dữ liệu ra khỏi sessionStorage
- key(): Lấy tên key của dữ liệu đang lưu trữ trong sessionStorage
sessionStorage.setItem()
Dùng để lưu trữ dữ liệu vào sessionStorage. Tham số truyền vào là key và value.
Lưu key domain có giá trị là thuanhoaonline.com vào sessionStorage.
sessionStorage.getItem()
Dùng để lấy dữ liệu được lưu trữ trong sessionStorage.
sessionStorage.removeItem()
Dùng để xóa một key ra khỏi sessionStorage. Tham số truyền vào là key muốn xóa.
sessionStorage.clear()
Dùng để xóa toàn bộ dữ liệu trên sessoinStorage.
Quay lại ví dụ ở phần 2 thì mình sẽ viết lại như sau:
File a.html
File b.html
Lưu ý: Khi chạy 2 link để test thì bạn phải chạy trên một tab nhé.
4. So sánh localStorage / sessionStorage và cookie
Trước đây đã có cookie rồi nhưng người ta vẫn nâng cấp thêm hai object localStorage và sessionStorage. Vậy chúng có những ưu điểm và nhược điểm gì? Khi nào thì nên sử dụng? Chúng ta cùng tìm hiểu ngay nhé.
Đối với cookie
Dữ liệu của cookie được lưu trữ riêng biệt theo từng domain, và dung lượng lưu trữ không được nhiều.
Khi một trang web được tải lên thì sẽ có rất nhiều request gửi đến server, có thể đó là những request yêu cầu tải hình ảnh, file css, file javascript ... nói chung là rất nhiều. Theo cơ chế của cookie thì bất kì một request nào gửi lên server đều gửi kèm dữ liệu cookie của domain đó. Vì vậy, với số lượng hàng trăm request đó thì có thể sẽ ảnh hưởng đến tốc độ tải trang.
Đối với localStorage và sessionStorage
Dữ liệu sẽ lưu trữ ở trình duyệt của khách mà thôi. Nó sẽ không được gửi kèm trong các request, điều này giúp giảm tải lượng dữ liệu mỗi khi load dữ liệu từ server.
Ngoài ra, dung lượng lưu trữ của Local Storage nhiều hơn so với cookie. Cụ thể như sau:
- Cookie tối đa là 4kb
- localStorage tối đa 5mb
- sessionStorage tối đa 10mb
Nếu bạn muốn lưu trữ dữ liệu dang object vào localStorage thì hãy sử dụng kết hợp với phương thức JSON.stringify. Tức là ta sẽ chuyển đối tượng đó thành một chuỗi JSON rồi lưu trữ vào local storage.
II. Bài tập Javascript phần cơ bản
II.1. Cách kiểm tra số nguyên dương trong javascript
1. Dùng hàm isInteger.
Để kiểm tra một số có phải là số nguyên không thì ta có hàm isInteger. Tuy nhiên, hàm này không thể nhận biết được đó là số nguyên dương hay số nguyên âm. Vì vậy ta phải sử dụng thêm một vài kỹ thuật nhỏ nữa để xác định.
Sau đây là hàm kiểm tra số nguyên dương cơ bản nhất trong javascript.
Bạn có thể chuyển hàm trên thành arrow function như sau:
2. Dùng toán tử chia lấy dư để kiểm tra.
Theo khái niệm mà mình đã trình bày ở trên, một số lớn hơn 0 và chia hết cho 1 thì đó chính là số nguyên dương. Áp dụng hai điều kiện này thì ta có cách tính như sau:
Đối với cách này thì có một vấn đề nghiêm trọng, đó là nếu bạn truyền vào một chuỗi thì nó vẫn trả về true nếu chuỗi đó là số nguyên dương.
Vì vậy, nếu bạn muốn trường hợp này sẽ trả về không phải số nguyên dương thì phải thêm một điều kiện nữa, đó là giá trị nhập vào phải là một số.
Trên là hai cách kiểm tra số nguyên dương trong javascript.
II.2.Cách kiểm tra số nguyên âm trong javascript
Thuật toán này đi ngược với thuật toán trong bài kiểm tra số nguyên dương javascript, bởi vì một bên là số dương còn một bên là số ấm. Tuy nhiên, bạn nên tham khảo bài đó trước nhé, bởi mình sẽ không giải thích quá nhiều trong bài này.
Hàm kiểm tra số nguyên âm trong javascript như sau:
Tương tự, dưới đây cũng là một hàm giúp bạn kiểm tra số nguyên dương âm.
Trên là mình đã chia sẻ hai hàm cơ bản nhất để kiểm tra số nguyên dương âm bằng ngôn ngữ javascript.
II.3.Tính tổng hai số bằng Javascript (cộng hai số)
1. Tính tổng hai số đơn giản
Ví dụ 1: Cho hai biến a và b, hãy viết chương trình tính tổng hai số a và b rồi in lên trình duyệt.
https://thuanhoaonline.com/editor.html?id=1570
Ví dụ 2: Cho hai ô input textbox và 1 input button. Hãy viết chương trình khi click vào button thì tính tổng hai số ở hai ô input.
Trong ví dụ này thì mình sử dụng hàm Number để ép kiểu string sang kiểu number.
Ví dụ 3: Tính tổng hai số trong object javascript
Giả sử mình có một object như sau:
Để tính tổng hai số number1 và number2 thì ta làm như sau:
2. Kiểm tra dữ liệu trước khi tính tổng bằng javascript
Khi lấy dữ liệu từ người dùng thì bạn phải kiểm tra định dạng dữ liệu trước rồi mới tính toán sau. Bước này giúp chương trình không bị lỗi và đảm bảo ứng dụng không bị dừng đột ngột.
Đối với bài tập tính tổng hai số trong js này thì ta chỉ cần chắc chắn rằng hai số mà người dùng nhập vào là number. Vì vậy, bạn chỉ cần áp dụng kỹ thuật ép kiểu dữ liệu trong javascript và lệnh if else là có thể xử lý được.
3. Viết hàm cộng hai số
Để cho bài toán đơn giản hơn thì ta sẽ viết một hàm cộng hai số. Mình sẽ viết nhiều hàm, từ đơn giản đến phức tạp để các bạn dễ hiểu hơn.
Hàm 1: Không validate dữ liệu.
Hàm 2: Có validate dữ liệu
Hàm 3: Kết hợp try catch javascript để bắt lỗi.
II.4.Tính tổng các phần tử trong mảng javascript
Để tính tổng tất cả các phần tử trong mảng thì ta có rất nhiều cách. Bạn có thể sử dụng vòng lặp for, hàm map, hàm forEach, hàm reduce hoặc reduceRight đều được..
1. Dùng vòng lặp tính tổng các phần tử.
Ta sẽ dùng vòng lặp for để duyệt qua từng phần tử, sau đó cộng dồn chúng lại với nhau.
Hoặc dùng vòng lặp while:
Những vòng lặp khác thì tương tự nhé các bạn.
2. Dùng forEach tính tổng các phần tử.
Ngoài cách sử dụng vòng lặp để lặp qua các phần tử của mảng thì ta có thể sử dụng hàm forEach javascript. Đây là một method thuộc đối tượng mảng nên bạn chỉ việc gọi ra và sử dụng.
Tham số truyền vào forEach là một callback function. Hàm này sẽ tiếp nhận các phần tử trong mỗi lần lặp, nên ta chỉ việc cộng dồn nó vào biến sum là có được tổng.
3. Dùng map tính tổng các phần tử
Mặc dù hàm map được để lặp qua các phần tử của mảng và tạo ra một mảng mới có giá trị bị thay đổi. Tuy nhiên, với tính chất lặp của nó thì ta cũng có thể đưa vào bài toán tính tổng.
Ngoài những cách trên thì bạn có thể sử dụng hàm reduce hoặc reduceRight. Bạn chỉ cần thay đổi cách dùng trong hàm sumArray là được.
II.5.Kiểm tra số nguyên tố bằng Javascript
Trước khi vào phần bài giải thì bạn xem qua khái niệm số nguyên tố đã nhé, nếu không bạn sẽ không biết được hướng giải.
1. Cách 1 kiểm tra số nguyên tố
Trong thuật toán này ta bám sát vào khái niệm của số nguyên tố, đó là "số nguyên tố là số lớn hơn 1 và chia hết cho 1 và chính nó". Như vậy ta sẽ dùng một vòng lặp for lặp từ 2 -> (n-1) và trong quá trình lặp nếu tốn tại số mà n chia hết thì tức là không phải số nguyên tố.
2.Cách 2 kiểm tra số nguyên tố
Kế thừa từ định nghĩa và tính chất "số 2 là số nguyên tố chẵn duy nhất" ta sẽ thực hiện các bước sau để kiểm tra:
- Nếu
n < 1=> là không phải số nguyên tố - Nếu
n = 2=> là số nguyên tố - Nếu
n % 2 == 0=> không phải là số nguyên tố - Lặp từ
3 -> (n-1)với bước nhảy là 2 (chỉ lặp các số lẻ) và trong quá trình lặp nếu tồn tại số mànchia hết thìnkhông phải là số nguyên tố
Như vậy với cách này ta giảm tải được 1/2 số lần lặp.
3. Cách 3 kiểm tra số nguyên tố
Kế thừa từ thuật toán thứ hai ta vận dụng thêm tính chất "n là số nguyên tố thì trong khoảng từ 2 đến căn bậc hai cua n sẽ không tồn tại số mà n chia hết" ta sẽ giảm đi được hơn 1/2 lần lặp nữa, tuy nhiên ta sẽ phải mất chi phí tính căn bậc hai.
Như vậy ta chỉ cần sửa lại ở thuật toán thứ hai thay điều kiện dừng vòng lặp là từ 3 -> Math.sqrt(n).
Lưu ý: Để tính căn bậc hai của một số trong Javasccript ta sử dụng hàm Math.sqrt(n).
II.6.Một số hàm validate dữ liệu bằng Javascript
Việc sử dụng Javascript để kiểm tra dữ liệu của form đóng vai trò khá quan trọng trong các ứng dụng website bởi vì nó giúp website hoạt động nhanh và thân thiện với người dùng hơn. Tuy nhiên vì Javascript chỉ hoạt động ở Client nên dễ dàng bị người dùng qua mặt, vì vậy đối với những dữ liệu quan trọng bạn nên lọc nó để tránh các lỗi SQL Injection và XSS, đồng thời bạn nên vaildate nó thêm một lần nữa tại Server.
1. Kiểm tra định dạng Email bằng Javascript
Để kiểm tra định dạng Email thì bạn phải sử dụng kết hợp với biểu thức chính quy Regular Expression. Hàm này hơi dài dòng nhưng mình thấy sử dụng ổn định nên bạn hãy sưu tầm lại nó nhé.
Cách sử dụng:
2. Kiểm tra định dạng URL bằng Javascript
Kiểm tra định dạng URL chính là kiểm tra định dạng địa chỉ website nên nó phải bắt đầu bằng http hoặc https, tiếp sau đó là tuân theo quy luật của domain như: không có khoảng trắng, ...
Cách sử dụng:
3. Kiểm tra slug của tiêu đề bài viết
Slug chính là phần bỏ khoảng trắng và ký tự có dấu đi và thay vào đó là dấu gạch ngang (-) và các ký tự không dâu, vì vậy để kiểm tra nó là chỉ cần tuân theo hai quy tắc đó.
Cách sử dụng:
4. Hàm trong PHP chuyển thành Javascript
Sau đây là một số hàm có sẵn trong PHP nhưng không có sẵn trong Javascript, vì vậy để sử dụng được trong Javascript thì bắt buộc ta phải xây dựng nó.
Hàm empty
Hàm này dùng kiểm tra dữ liệu có tồn tài hoặc bằng rỗng hoặc null hay không. Và sau đây là đoạn code trong Javascript.
Hàm is_array
Hàm is_array trong PHP dùng kiểm tra một biến có phải được lưu trữ một mảng hay không.
Hàm in_arrray
Hàm in_array trong PHP dùng kiểm tra một giá trị nào đó có xuất hiện trong mảng hay không.
Trong đó:
- needle là giá trị cần kiểm tra
- haystack là mảng cần kiểm tra
Ngoài ra bạn có thể tự viết thêm các hàm khác một cách dễ dàng nếu sử dụng thành thạo biểu thức Regular Expression và kiến thức Javascript căn bản.
5. Kiểm tra định dạng ngày tháng
Để kiểm tra định dạng ngày tháng đúng thì rất là phức tạp, tuy nhiên mình có sưu tầm được một hàm khá hay và hiện tại mình cũng đang sử dụng nó.
Trong đó:
- dateStr là giá trị cần kiểm tra
- format là định dạng ngày tháng cần kiểm tra (MDY hoặc DMY)
6. Chuyển đổi Title thành Slug
Hàm này mình có giới thiệu ở bài tạo slug tự động bằng Javascript rồi nhưng mình cũng mạn phép đăng lên đây cho đủ bộ.
II.7.Hướng dẫn tạo menu dropdown bằng Javascript
1. Phần HTML và CSS cho menu dropdown
Trước tiên chúng ta cần xây dựng HTML cho menu. Bạn tạo một file bất kì với đuôi là .html, sau đó viết một đoạn mã HTML xây dựng menu như sau:
Ok, tiếp theo chúng ta sẽ viết CSS style cho menu này:
Và đây là giao diện sau khi chúng ta thực hiện xong bước 1.
|
Trang chủ
|
|
Sản phẩm
|
|
Tin tức
|
|
Dịch vụ
|
2. Code Javascript hiệu ứng dropdown menu
Nhiệm vụ tiếp theo là cần viết một đoạn mã javascript để thực hiện hiệu ứng khi click vào các menu cha thì sẽ xổ ra các menu con.
Chung ta sẽ sử dụng hàm addEventListener() để gán sự kiện click cho các thẻ a của menu. Tuy nhiên, có một lưu ý rằng vì chúng ta gán sự kiện cho nhiều menu nên phải sử dụng vòng lặp for. Vấn đề này mình đã trình bài ở các bài trước rồi nên sẽ không nhắc lại nữa.
Và đây là đoạn mã Javascript code menu dropdow như sau:
Và cuối cùng là full code cho ví dụ này:
II.8.Cách thêm thẻ HTML bằng Javascript
1. Thay đổi toàn bộ mã HTML bên trong một thẻ HTML
Đây là trường hợp bạn muốn thay đổi toàn bộ mã HTML nằm bên trong một thẻ HTML nào đó. Thao tác này thường dùng khi xây dựng chức năng phân trang, hoặc là những chức năng liên quan đến Ajax.
Ta sử dụng thuộc tính innerHTML để gắn content mới cho một đối tượng HTML.
Cú pháp:
2. Bổ sung mã HTML vào cuối thẻ bằng Javascript
Với bài này ta sẽ kết hợp sử dụng thuộc tính innerHTML ở cả hai trường hợp GET và SET.
Cú pháp:
3. Sử dụng phương thức insertAdjacentHTML để thêm HTML
Đây là một phương thức nâng cao và hay nhất, cách sử dụng nó để thêm HTMl rất linh động.
Cú pháp của nó như sau:
Trong đó:
- html là nội dung cần thêm
- poistion là vị trí muốn thêm như sau (afterbegin, afterend, afterbegin, beforeend)
Position sẽ tương ứng với các vị trí như sau:
Ví dụ:
II.9.In ra thông báo khi click vào button bằng Javascript
Hãy viết chương trình khi click vào một button thì xuất hiện một thông báo với nội dung "Chào mừng bạn đến với freetuts.net".
Bạn tạo một input, sau đó thêm sự kiện khi click vào input đó thì sẽ alert lên câu thông báo như đề bài đưa ra.
II.10.Thay đổi nội dung của thẻ HTML bằng Javascript
Sử dụng kiến thức đã học hãy viết chương trình gồm 2 button và 1 thẻ div, khi click vào button thứ nhất thì thiết lập nội dung cho thẻ div là "Demo thay đổi nội dung thẻ div bằng Javascript tại Freetuts", khi click vào button thứ hai thì gán nội dung là "Nội dung của thẻ div đã bị thay đổi".
Để thay đổi nội dung của mộ thẻ HTML thì ta sử dụng thuộc tinh innerHTML, nhưng trước khi sử dụng thuộc tính đó thì ta phải sử dụng DOM để lấy thẻ div cần thay đổi nội dung và gán sự kiện click vào 2 button. Các bước thực hiện như sau:
Bước 1: Xây dựng HTML
Code HTML
Lưu ý: Code Javascript sẽ được đặt trong thẻ script.
Bước 2: Lấy các đối tượng HTML
Sử dụng DOM lấy thẻ div và 2 button
Code Javascript
Bước 3: Gán sự kiện click và thay đổi nội dung
Gán sự kiện click cho 2 button, nội dung bên trong của sự kiện là sử dụng thuộc tính innerHTML của thẻ div để thay đổi nội dung cho chính nó div.innerHTML = "nội dung".
Code Javascript
II.11.Thay đổi backgroud của thẻ HTML bằng Javascript
Cho một đoạn mã HTML có sẵn như dưới đây, hãy viết một đoạn mã Javascript khi click vào
button#btn1thì đổi màu bacckground cho thẻdiv#contentsang màu đỏ, khi click vàobutton#btn2thì đổi background sang màu xanh.
1
2
3
4
5
6
<divid="content"style="padding: 20px; background: blue; color: white; margin: 40px 0px;">
CHÀO MỪNG BẠN ĐẾN VỚI thuanhoaonline.com
</div>
<inputtype="button"id="btn1"value="Đổi Backgroud màu đỏ"/>
<inputtype="button"id="btn2"value="Đổi Backgroud màu xanh"/>
Hướng dẫn
Để làm bài này thì chúng ta thực hiện các bước như sau:
Bước 1: Lấy các đối tượng HTML
Code
Bước 2: Thay đổi thuộc tính CSS
Ta sử dụng thuộc tính style.background = mã màu để thay đổi background.
Code
II.12.Thay đổi thuộc tính của thẻ HTML bằng Javascript
Thuộc tính của thẻ HTML đóng vai trò rất quan trọng trong việc kết hợp giữa HTML và CSS, vì vậy hãy tìm hiểu nó bằng cách trình bày cách thay đổi giá trị của thuộc tính, thêm thuộc tính và xóa thuộc tính của thẻ HTML bằng Javascript.
Để thay đổi thuộc tính của thẻ HTML thì chúng ta sử dụng DOM để truy vấn tới đối tượng HTML cần thay đổi, sau đó sử dụng một số phương thức và thuộc tính liên quan đê xử lý.
Ví dụ: Tạo 2 button và 1 thẻ img, khi click vào button thứ nhất thì đổi hình mới và khi click vào button thứ 2 thì đổi lại hình cũ.
Như vậy để thay đổi thuộc tính của thẻ HTML thì ta sử dụng cú pháp sau:
Trong đó htmlObject là đối tượng HTML được lấy bằng DOM.
II.13.Code ẩn và hiện thẻ div bằng Javascript
Đề bài: Hãy viết ứng dụng ẩn và hiện thẻ div bằng Javascript bằng cách tạo ra 2 button, khi click vào button1 thì ẩn thẻ div và khi click vào button2 thì hiển thị thẻ div.
Đây là bài tập khá đơn giản, qua đó bạn có thể áp dụng ẩn và hiện nội dung bàng javascript.
Chúng ta sử dụng thuộc tính CSS display:block để hiển thị thẻ div, và thuộc tính display:none để ẩn thẻ div. Nhưng vấn đề là ta phải sử dụng Javascript để làm điều này, nên phải sử dụng cú pháp dưới đây để thay đổi giá trị cho thuộc tính display CSS.
Sau đây là bài giải tham khảo.
Nếu bạn sử dụng jQuery thì rất đơn giản, chỉ cần áp dụng hai hàm show và hide là có thể ẩn và hiện nội dung bất kì.
II.14.Bài tập DOM căn bản trong Javascript
DOM giúp chúng ta truy vấn các đối tượng HTML trên một trang web thông qua cú pháp selector riêng của nó, đồng thời hỗ trợ nhiều phương thức giúp can thiệp vào thuộc tính của đối tượng HTML.
Trong bài này ta sẽ thực hành một số ví dụ về DOM, và thông qua các bài tập này sẽ giúp bạn thành thạo hơn trong việc liên kết bộ ba HTML - CSS - Javascript.
1. DOM ẩn hiện một thẻ HTML bằng Javascript
Dạng bài tập dom trong javascript thứ nhất.
Để ẩn và hiện một thẻ HTML thì ta phải sử dụng DOM Elements để truy vấn đến thẻ đó, sau đó sử dụng thuộc tính style để thiết lập css ẩn hoặc hiện.
Ví dụ: Cho một đoạn code HTML sau
Khi chạy đoạn code này lên thì thẻ html select#category sẽ không hiển thị, vì đây là một ứng dụng tìm kiếm nên ban đầu mình ẩn đi phần tìm kiếm nâng cao.
Yêu cầu bài toán như sau:
- Bạn hãy viết một đoạn mã Javascript xử lý: Khi click vào chữ "tìm kiếm nâng cao" thì hiển thị chuyên mục, và đồng thời đổi nội dung của của nó lại thành "bỏ tìm kiếm nâng cao".
- Nếu click tiếp vào "bỏ tìm kiếm nâng cao" thì sẽ ẩn chuyên mục, và đồng thời chuyển nội dung của nó lại thành "tìm kiếm nâng cao".
Hướng dẫn giải:
- Ta sẽ viết một hàm
show_search_advance()và gán nó vào sự kiện onclick của thẻ <a> chứa nội dung "tìm kiếm nâng cao". - Dựa vào nội dung của thẻ a để biết khi nào thì ẩn category và khi nào thì hiển thị category
Bài giải như sau:
2. DOM xóa thẻ HTML bằng Javascript
Dạng bài tập dom trong javascript thứ hai.
Để xóa một thẻ HTML bằng Javascript thì ta phải thực hiện qua hai công đoạn:
- Thứ nhất ban cần xác định đối tượng HTML cần xóa bằng cách sử dụng HTML DOM.
- Sau đó bạn sử dụng phương thức
remove()để xóa thẻ HTML.
Ví dụ: Cho đoạn mã HTML sau
Hãy viết một đoạn mã Javascript xử lý sự kiện: Khi click vào button nào thì xóa luôn hàng chứa button đó.
Ý tưởng giải như sau:
Để gán sự kiện cho button nào thì ta thêm đoạn onclick="func_name()" vào button đó. Tuy nhiên, gán kiểu này sẽ không hay lắm, mà ta phải sử dụng DOM Element để lấy danh sách các button, sau đó sử dụng vòng lặp for để lặp qua từng button và sử dụng hàm addEventListener() để thêm sự kiện click.
Vì cấu trúc thẻ HTML là tr -> td -> button nên để xóa hàng chứa button thì ta chỉ việc xóa thẻ cha tr ngoài cùng là được. Để xác định thẻ cha thì ta sử dụng parentElement. Như vậy trong trường hợp này ta phải tìm thẻ cha tr qua hai lần tìm button.parentElement.parentElement.
Cuối cùng chúng ta sử dụng hàm remove() để xóa.
3. DOM thêm một thẻ HTML bằng Javascript
Dạng bài tập dom trong javascript thứ ba.
Chúng ta có bốn thao tác chính thường dùng trong việc bổ sung nội dung cho thẻ html bằng javascript:
- Để thêm HTML vào một vị trí nào đó thì ta sử dụng thuộc tính element.innerHTML.
- Để thêm HTML vào trước thẻ con nào đó thì ta dùng hàm element.insertBefore()
- Để thêm HTML vao sau thẻ con nào đó thì ta dùng hàm element.insertAfter()
- Để thêm HTML vào cuối (append) thì ta dùng hàm element.appendChild()
Tuy nhiên, trong ví dụ dưới đây mình sử dụng hàm insertAdjacentHTML để thêm vào vị trí mong muốn.
Cú pháp như sau:
Các tham số hàm này như sau:
htmllà nội dung cần thêmpositionlà vị trí thêm, nó có 4 giá trị chính (afterbegin, afterend, afterbegin, beforeend). Giả sử ta cần bổ sung vào thẻpthì lúc này các vị trí sẽ là:
Ví dụ: Cho đoạn mã HTML sau.
Hãy viết đoạn mã Javascript khi click Add thì hiển thị nội dung vào thẻ div#result.
Ý tưởng giải như sau:
- Viết một hàm
add_element()và gán vàobutton#button_add. - Sử dụng DOM để lấy tiêu đề và các đối tượng liên quan
- Sử dụng hàm
insertAdjacentHTML()để bổ sung vào danh sách hiển thị.
Bài giải như sau:
II.15.Chia sẻ 3 cách lấy phần tử trong mảng javascript
Như chúng ta đã học trong bài duyệt mảng trong javascript, để tìm một phần tử bất kì trong mảng thì chúng ta sẽ dựa vào chỉ mục của nó. Tuy nhiên, trong javascript vẫn hỗ trợ một số hàm giúp ta tìm kiếm phần tử dễ dàng hơn.
1. Lấy phần tử trong javascript bằng chỉ mục
Mỗi phần tử có một chỉ mục duy nhất, nó giống như số chứng minh nhân dân của các bạn vậy đó.
Ví dụ: Lấy phần tử thứ 2 trong mảng domain.
Phần tử thứ 2 trong mảng thì nó sẽ có chỉ mục là 1.
2. Lấy phần tử trong JS bằng hàm find()
Hàm find() có công dụng trả về phần tử phù hợp với biểu thức lọc được truyền vào dưới dạng một hàm.
Ví dụ: Tìm phần tử đầu tiên có giá trị lớn hơn 18.
Kết quả sẽ trả về giá trị 19, vì đây là phần tử lớn hơn 18 đầu tiên xuất hiện trong mảng.
3. Lấy chỉ mục phần tử trong JS bằng hàm findIndex()
Hàm findIndex trong JS có công dụng giống như hàm find(), nhưng thay vì trả về giá trị thì nó sẽ trả về vị trí xuất hiện của phần tử cần tìm.
Viết lại ví dụ trên bằng findIndex().
Kết quả sẽ trả về là 2, tại vì phần tử có chỉ mục 2 có giá trị lớn hơn 18.
II.16.Những cách truyền mảng vào hàm trong Javascript
1. Truyền mảng vào hàm javascript thông thường
Cách này thì lúc khai báo function ta sẽ khai báo thêm một vài tham số, mỗi tham số sẽ là những đổi tượng mảng theo yêu cầu của bài toán.
Ví dụ: Viết hàm hiển thị các phần tử của mảng trong console.
Nếu viết cách này thì ta xem mảng như là một tham số bình thường.
2. Truyền mảng vào hàm javascript có tham số vô hạn
Hàm có tham số vô hạn là hàm sẽ tiếp nhận mọi tham số truyền vào, điển hình đó là hàm Math.max().
Giả sử mình có hàm như sau:
Xong mình có một mảng như sau:
Bây giờ mình muốn truyền 3 phần tử của mảng như là 3 tham số vào hàm showFood thì có những cách sau:
Cách 1: Truyền mảng vào hàm thủ công.
Cách 2: Truyền mảng vào hàm bằng hàm apply.
Cách 3: Sử dụng ES6
Dấu 3 chấm trong ES6 này ta gọi là Spread.
3. Ví dụ truyền mảng vào hàm JS Math.max()
Hàm Math.max() sẽ tiếp nhận danh sách các tham số truyền vào không giới hạn, và nó sẽ trả vè số lớn nhất trong danh sách các số đó.
Nếu bạn có một mảng 100 phần tử thì bạn nên sử dụng cú pháp Spread của ES6 nhé.
const numbers = [5, 7, 3];
Math.max(...numbers); // 7
Nếu bạn có nhiều mảng thì có thể xem mỗi mảng là một tham số.
II.17.avascript tips: Luôn sử dụng var để khai báo biến
Theo quy tắc khai báo biến thì bạn phải sử dụng từ khóa var đặt trước tên biến, vì vậy nếu bạn đang có thói quen khai báo biến mà không có sử dụng từ khóa var thì từ bây giờ hãy bỏ thói quen này đi, điều này rất nguy hiểm cho chương trình của bạn.
Khai báo biến trong Javascript
Tại sao?
Trình biên dịch của Javascript có hai chế độ, thứ nhất là chế độ nghiêm ngặt và thứ hai là chế độ không nghiêm ngặt (tham khảo bài strict mode). Với chế độ không nghiêm ngặt thì trình biên dịch sẽ bỏ qua một số lỗi cú pháp sơ đẳng và trong đó có lỗi không sử dụng từ khóa var, nên nếu code của bạn được sử dụng trong chế độ nghiêm ngặt thì chương trình sẽ bị lỗi ngay.
Như ví dụ dưới đây chỉ chạy đúng trong chế độ không nghiêm ngặt.
Code
II.18.Cách lấy chiều dài của object trong Javascript
Để lấy chiều dài (length) của một object thì ta sẽ sử dụng hàm Object.keys() để lấy về một mảng chứa các key của object, sau đó sử dụng thuộc tính length để đếm số phần tử của mảng đó.
Hãy xem ví dụ dưới đây để hiểu cách hoạt động của nó.
Dưới đây là một ví dụ khác về cách đếm tổng số phần tử của object.
II.19.Cách gộp hai object javascript lại với nhau
Trong javascript, để gộp hai object lại với nhau thì ta sử dụng toán tử dấu ba chấm .... Đương nhiên là bạn có thể làm bằng cách lặp qua các phần tử của object rồi nối chúng lại với nhau. Tuy nhiên, đó là một cách dành cho người chưa biết gì về ES6.
Cú pháp gộp 2 object javascript
Hãy xem ví dụ dưới đây để hiểu hơn:
Nếu hai object trùng key thì sẽ xảy ra tình trạng ghi đè. Đối tượng được đưa vào trước sẽ bi ghi đè bởi đối tượng đưa vào sau. Xem ví dụ dưới đây để hiểu rõ về vấn đề này.
Có một cách khác nữa là sử dụng hàm Object.assign(), hàm này có công dụng là trộn hai object lại với nhau nên nó có hai tham số truyền vào.
Đối tượng source sẽ được trộn vào đối tượng target, sau đó trả một bản sao của source về cho returnedTarget.
Xem ví dụ sau để hiểu hơn.
Lưu ý tương tự, nếu trong object target có key trùng với source thì target sẽ bị ghi đè bởi source.
II.20.Cách lấy ngày giờ hiện tại trong Javascript
1. Lấy thời gian hiện tại trong javascript
Để lấy thời gian hiện tại thì ta sử dụng cú pháp sau:
Kết quả trên trình duyệt của mình là:
Wed Jun 16 2021 11:34:58 GMT+0700 (Giờ Đông Dương)
Đây chính là chuỗi thời gian hiện tại ngay thời điểm mình chạy lệnh.
2. Lấy ngày tháng năm hiện tại trong Javascript
Sau khi có đối tượng lưu trữ thời gian hiện tại thì bạn dễ dàng lấy ngày tháng năm hiện tại.
3. Lấy giờ hiện tại trong Javascript
Tương tự, ta sẽ sử dụng những hàm liên quan đến giờ phút giây để lấy trong đối tượng date.
II.21.Cách lấy ngày giờ hiện tại trong html đơn giản
Question: Cho mình hỏi có cách nào để lấy ngày giờ hiện tại trong HTML không? Đây là câu hỏi mà mình đã nhận được từ nhiều bạn, nên hôm nay mạo muội viết một bài thủ thuật đơn giản.
Thực tế thì HTML không phải là ngôn ngữ lập trình, nó chỉ là ngôn ngữ đánh dấu siêu văn bản nên chỉ thực thi được ở dạng tĩnh, không có cấu trúc lập trình nên không linh động được.
Tuy nhiên, nếu bạn muốn lấy thời gian hiện tại để hiển thị trong thẻ HTML thì hãy sử dụng cách dưới đây nhé.
Bạn hãy sử dung kết hợp với ngôn ngữ Javascript, tức là sẽ dùng JS để lấy thời gian hiện tại, sau đó gán giá trị vào thẻ HTML.
Bước 1: Bạn hãy đặt cho thẻ HTML cần hiển thị ngày giờ hiện tại một cái tên bất kì. Giả sử mình đặt tên như sau:
Bước 2: Dùng JS để đổ giá trị thời gian hiện tại vào thẻ đó.
II.22.Cách cộng trừ ngày tháng trong Javascript
Số ngày trong tháng không đồng nhất, vì vậy nếu ta cứ cộng trừ thủ công thì sẽ không chuẩn. Thay vào đó bạn hãy sử dụng cú pháp chuẩn mà JS đưa ra để tính được chính xác hơn.
Để cộng hoặc trừ ngày trong Javascript thì bạn sử dụng phương thức setDate() hoặc getDate() của đối tượng Date. Hay phương thức này dùng để lấy ngày và thiết lập ngày trong JS.
1. Cách cộng thêm ngày trong Javascript
Ví dụ dưới đây là mình đã cộng thêm một ngày vào ngày hiện tại.
Ví dụ dưới đây mình cộng thêm 7 ngày.
Bạn có thể viết một phương thức riêng tên là addDays để tiện cho việc sử dụng sau này như sau:
2. Cách trừ ngày trong javascript
Tương tự, để trừ ngày thì ta sử dung toán tử trừ.
Ví dụ dưới đây là mình trừ đi một ngày của ngày hiện tại.
Tương tự, bạn có thể công trừ các đơn vị thời gian khác như sau:
- Sử dụng phương thức
setYear()để đổi năm. - Sử dụng phương thức
setMonth()để đổi tháng. - Sử dnugj phương thức
setHours(),setMinutes()vàsetSeconds()để đổi giờ phút giây.
II.23.Cách tạo số ngẫu nhiên trong Javascript
Số ngẫu nhiên random được sử dụng trong một số trường hợp, tuy không nhiều nhưng bạn cũng nên biết cách code nó bằng Javascript. Ví dụ trong ứng dụng tạo mật khẩu random cho các file nén rar, để tiết kiệm thời gian thì mình viết một tính năng khi click vào button thì sinh ra một dãy số gồm 4 chữ số ngẫu hiên, và mình sử dụng dãy số đó làm mật khẩu luôn.
Để làm được chức năng này thì ta sử dụng mà Math.random, kết hợp với các tham số truyền vào để giới hạn số ngẫu nhiên.
Sử dụng Math.random()
Hàm Math.random() sẽ in ra một số ngẫy nhiên, và thường đó là một số nhỏ hơn 1. Xem ví dụ dưới đây:
Tạo ngẫu nhiên một số nguyên bằng Javascript
Để làm được điều này thì ta phải sử dụng hàm làm tròn Math.floor, kết hợp với hàm Math.ramdom như sau:
Tạo một số nguyên random trong phạm vi từ 0 - 9:
Tạo một số nguyên ngẫu nhiên trong phạm vi từ 0 đến 100:
Tạo số ngẫu nhiên từ 1 đến 10:
Tạo số ngẫu nhiên từ 1 đến 100:
Tạo số ngẫu nhiên trong phạm vi min - max bằng Javascript
Mình sẽ chia sẻ một hàm ở trên W3Schools nhé. Họ đã test rất kỹ rồi nên mình sẽ tiết kiệm được thời gian kiểm tra:
Trường hợp 1: Random trong phạm vi min và max không bao gồm hai số đó.
Ví dụ: Tạo hai số ngẫu nhiên trong phạm vi 10 - 100 thì dùng như sau:
Trường hợp 2: Tạo số ngẫu nhiên trong phạm vi min - max bao gồm cả hai số đó.
Lam lại bài tập trên thì ta sẽ tạo ra số ngẫu nhiên trong phạm vi từ 10 - 100 như sau:
II.24.Cách ép kiểu trong Javascript (chuyển đổi kiểu dữ liệu)
1. Lưu ý khi ép kiểu dữ liệu trong Javascript
Trong Javascript có
- 5 kiểu dữ liệu đơn giản gồm: string / number / boolean / object / function.
- 6 kiểu dữ liệu Object: Object / Date / Array / String / Number/ Boolean.
- 2 kiểu dữ liệu không chứa dữ liệu nào cả: ull / undefined.
Bạn nên nhớ rằng các kiểu dữ liệu trong Javascript bản chất đều là những Object, vì vậy khi muốn sử dụng một thuộc tính thì phải chắc chắn rằng bạn đã sử dụng đúng thuộc tính của object đó.
Ví dụ: Trong object Number có phương thức toString() dùng để chuyển đổi kiểu Number sang String. Nhưng nếu bạn sử dụng phương thức này bên một String object thì sẽ bị báo lỗi không tồn tại.
Dùng Type of để kiểm tra kiểu dữ liệu
Để kiểm tra kiểu dữ liệu của một biến thì ta có thể dùng từ khóa type of.
Kết quả trả về là tên của đối tượng (kiểu dữ liệu) mà biến đang thuộc về. Đối với các giá trị thông thường như chuỗi, số thì dễ hiểu đó là String và Number. Nhưng đối với các kiểu đặc biệt thì bạn cần chú ý như sau:
- NaN là Number
- Array, Object là Object
- Ngày tháng (Date) là Object
- Null là Object
- Biến chưa gán dữ liệu là undefined.
- Biến chưa được khai báo cũng là undefined.
Dùng constructor để kiểm tra kiểu dữ liệu
Mỗi đối tượng trong Javascript sẽ có một thuộc tính constructor, nó là tên hàm khởi tạo nên bạn có thể tận dụng để kiểm tra kiểu dữ liệu của biến trước khi ép kiểu Javascript.
2. Cách ép kiểu dữ liệu trong Javascript
Mình sẽ chia ra từng trường hợp ép kiểu trong Javascript để các bạn dễ theo dõi nhé.
Ép kiểu INT sang kiểu String
Để ép dữ liệu sang kiểu String thì bạn sử dụng hàm global String().
Ngoài ra, bạn cũng có thể sử dụng phương thức toString() để chuyển đổi sang kiểu string. Như ví dụ sau cho kết quả tương đương.
Ép kiểu Date sang String
Tương tự, bạn cũng có thể sử dụng hàm String() hoặc phương thức toString().
Dùng toString() cũng cho kết quả tương đương.
Ép kiểu String sang Number
Ta sử dụng hàm Number() như sau:
Hoặc có thể sử dụng hai hàm:
- parseInt() => Chuyển sang kiểu integer.
- parseFloat() => Chuyển sang kiểu float có dấu phẩy động.
Dùng toán tử + đặt trước chuỗi String cũng giúp ta chuyển từ String sang Number.
Ví dụ dưới đâ trả về NaN bởi vì bên trong chuỗi không phải là các ký tự số.
Ép kiểu Date sang Number
Đối với đối tượng Date thì đơn vị number của nó là milisecond. Vì vậy khi bạn ép từ Date sang Number thì nó sẽ chuyển ngày sang milisecond.
Hoặc sử dụng phương thức getTime() có sẵn trong đối tượng Date cũng cho kết quả tương đương.
Ép sang kiểu Boolean
Chúng ta có hai cách, đầu tiên là sử dụng hàm Boolean.
Cách thứ hai là sử dụng hai lần toán tử phủ định !.
3. Bảng chuyển đổi / ép kiểu dữ liệu trong Javascript
Dưới đây là bảng chuyển đổi giữa các kiểu dữ liệu với nhau. Bạn hãy tham khảo để biết từng trường hợp xảy ra khi sử dụng nhé.
|
Giá trị
|
Ép sang
Number |
Ép sang
String |
Ép sang
Boolean |
|---|---|---|---|
|
false
|
0
|
"false"
|
false
|
|
true
|
1
|
"true"
|
true
|
|
0
|
0
|
"0"
|
false
|
|
1
|
1
|
"1"
|
true
|
|
"0"
|
0
|
"0"
|
true
|
|
"000"
|
0
|
"000"
|
true
|
|
"1"
|
1
|
"1"
|
true
|
|
NaN
|
NaN
|
"NaN"
|
false
|
|
Infinity
|
Infinity
|
"Infinity"
|
true
|
|
-Infinity
|
-Infinity
|
"-Infinity"
|
true
|
|
""
|
0
|
""
|
false
|
|
"20"
|
20
|
"20"
|
true
|
|
"twenty"
|
NaN
|
"twenty"
|
true
|
|
[ ]
|
0
|
""
|
true
|
|
[20]
|
20
|
"20"
|
true
|
|
[10,20]
|
NaN
|
"10,20"
|
true
|
|
["twenty"]
|
NaN
|
"twenty"
|
true
|
|
["ten","twenty"]
|
NaN
|
"ten,twenty"
|
true
|
|
function(){}
|
NaN
|
"function(){}"
|
true
|
|
{ }
|
NaN
|
"[object Object]"
|
true
|
|
null
|
0
|
"null"
|
false
|
|
undefined
|
NaN
|
"undefined"
|
false
|
II.25.Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy dư trong Javascript
Muốn chia lấy dư ta dùng toán tử %. Ví dụ dưới đây mình muốn lấy phần dư của phép chia 8 / 3 thì sẽ viết code như sau:
Phép toán thường được sử dụng để kiểm tra một số có chia hết cho một số khác hay không. Ví dụ muốn kiểm tra số N có chia hết cho 2 không thì ta chỉ cần kiểm tra như sau:
Chia lấy phần nguyên trong Javascript
Chia lấy phần nguyên thì ta sử dụng phương thức Math.floor, đây là hàm dùng để làm tròn một số xuống cận dưới, tức là mọi số nó sẽ được làm tròn bỏ đi giá trị sau dấu phẩy động.
Theo thông tin mình biết thì khi sử dụng hàm Math.floor sẽ tốn nhiều tài nguyên, vì vậy bạn cũng có thể sử dụng công thức sau để làm tròn.
Gọi a là số bị chia, b là số chia, thì phần nguyên của a chia b sẽ là:
Ví dụ: Lấy phần nguyên của phép 20 / 3.
Vậy là xong.
II.26.avascript tips: Chuyển đổi đúng kiểu dữ liệu
Đối với các ngôn ngữ cấp cao như C#, Java thì khi bạn gán dữ liệu cho biến mà không trùng với kiểu dữ liệu lúc khai báo thì lập tức sẽ sinh lỗi ngay, nhưng với Javascript thì bạn rất thoải mái trong việc gán dữ liệu. Tuy nhiên bạn nên thực hiện chuyển đổi kiểu dữ liệu cho đúng với nhu cầu của bài toán nhé, điều này sẽ giúp giảm sai sót trong quá trình thực hiện chương trình.
Ví dụ khi bạn thực hiện phép toán cộng thì hãy chắc chắn là hai biến tham gia phải được chuyển sang kiểu number.
Chương trình đúng
Nhưng với chương trình dưới đây bạn nên chuyển đổi đúng kiểu dữ liệu của phép toán cộng đó là cộng hai số.
Chương trình có chuyển đổi
Nếu bạn vẫn chưa tin thì hãy xem ví dụ dưới đây.
Theo như ví dụ này thì kết quả sẽ là 1220, tại vì ta đang là kiểu string nên phép toán + lúc này sẽ là phép nối chuỗi, vì vậy bạn phải sửa lại như sau.
Kết quả của đoạn code này sẽ là 32.
II.27.Javascript tips: Nên sử dụng === thay vì ==
Như ta biết toán tử == chỉ so sánh giá trị, còn toán tử === lại so sánh cả giá trị và kiểu dữ liệu nên độ chính xác sẽ cao hơn. Bây giờ bạn hãy xem một ví dụ dưới đây để biết tai hại của toán tử == nhé.
Code
Như trong ví dụ bạn có thấy khi so sánh một mảng với một gia trị đơn mà lại cho kết quả là true không? Điều này thật tai hại phải không nào? Vì vậy hãy luôn sử dụng toán tử === và chuyển đổi kiểu dữ liệu trước khi dùng.
II.28.Javascript tips: Nên sử dụng dấu chấm phẩy kết thúc lệnh
Sử dụng dấu chấm phẩy để kết thúc lệnh..
Code
II.29.Javascript tips: Tìm số lớn nhất và nhỏ nhất trong mảng
Thông thường muốn tìm giá trị lớn nhất hoặc nhỏ nhất trong một mảng các số thì ta phải lặp qua từng phần tử để tìm, tuy nhiên bây giờ có một cách đơn giản như sau:
II.30.Javscript tips: Một số cách sử dụng DOM truy vấn HTML
Xây dựng giao diện HTML mà thiếu đi CSS giống như bạn đi xây dựng một ngôi nhà mà không trang trí, và nếu thiếu Javascript thì giống như bạn xây nhà xong mà không mua sắm các thiết bị sử dụng trong nhà, vì vậy đây là bộ 3 không thể tách rời nhau được.
Dưới đây là danh sách các loại DOM hay sử dụng nhất.
Truy vấn theo ID
Cú pháp
Kết quả trả về là một Object HTML.
Truy vấn theo Class Name
Cú pháp
Kết quả trả về là một mảng Object HTML.
Truy vấn theo Tag Name
Cú pháp
Kết quả trả về là một mảng Object HTML.
Truy vấn theo Name
Cú pháp
Kết quả trả về là một mảng Object HTML.
Sử dụng querySelector
Query Selector là cú pháp chỉ dùng cho các trình duyệt hiện đại hiện nay, các trình duyệt cũ sẽ không thể sử dụng được.
Cú pháp
Trong đó CSS Selector chính là cú pháp của CSS. Ví dụ:
#demo: Truy vấn theo ID.demo: Truy vấn theo Classh2: Truy vấn theo tên thẻ HTML- ...
Đấy là các cách sử dụng DOM thông dụng nhất mà ít nhất bạn cần phải biết.
II.31.Javascript tips: Cắt ngắn một mảng sử dụng length
Nếu bạn muốn thay đổi tổng số phần tử thì có thể sử dụng thuộc tính length của mảng. Thuộc tính lengh chứa thông tin tổng số phần tử của mảng nên khi bạn thay đổi giá trị của length tức là bạn đã thay đổi tổng số phần tử của mảng.
Chúng ta có ba trường hợp, thứ nhất là tăng phần tử, thứ hai là giảm phần tử và thứ ba là thiết lập phần tử rỗng.
Trường hợp giảm phần tử
Trường hợp này thì phần tử giảm sẽ được xóa từ cuối mảng đi tới đầu mảng cho tới khi tổng các phần tử vừa đủ.
Ví dụ
Trường hợp tăng phần tử
Trường hợp này thì các phần tử tăng sẽ có giá trị là undefined.
Ví dụ
Chúng ta ít khi thay đổi thuộc tính length này, tuy nhiên đôi khi bạn muốn thay đổi chiều dài của mảng thì có thể sử dụng.
Trường phần thiết lập mảng rỗng
Từ hai ví dụ trên ta rút ra được một kinh nghiệm như sau: Nếu muốn chuyển mảng thành một mảng rỗng thì chỉ cần thiết lập length = 0.
Ví dụ
Hoặc bạn có thể gán giá trị rỗng cho mảng là được.
Ví dụ
II.32.Javascript tips: Cách xóa phần tử ra khỏi mảng
Chúng ta có hai cách xóa phần tử của mảng đó là sử dụng lệnh delete và hàm splice của Array, trong hai cách này thì ta nên sử dụng hàm splice để xóa bởi lệnh delete chỉ xóa giá trị thành undefined chứ không xóa phần tử vĩnh viễn, còn hàm splice thì xóa vĩnh viễn.
Sử dụng lệnh delete
Trong Javascript có lệnh delete dùng để xóa phần tử trong mảng, tuy nhiên lệnh này chỉ xóa giá trị của phần tử cần xóa chứ tổng chiều dài của mảng không thay đổi, vì vậy vị trí xóa đó sẽ có giá trị là Undefined.
Ví dụ
Vì vậy chúng ta không nên sử dụng cách này nhé.
Sử dụng hàm splice
Đây là cách nên sử dụng bởi nó sẽ xóa phần tử ra khỏi mảng luôn chứ không gán giá trị Undefined như lệnh delete
Ví dụ
Như vậy ta thấy khi sử dụng hàm splice thì phần tử sẽ bị xóa vĩnh viễn khỏi mảng.
II.33.Hiển thị thông báo console giống Facebook
1. Cú pháp
Trước tiên, đây là demo show thông báo của Facebook:

Để có thể làm được như thế, các bạn chỉ cần thực hiện cú pháp sau:
Ví dụ:
hoặc sử dụng cú pháp
Ví dụ:
Trong đó:
%c: là cú pháp để bắt đầu một text cần stylecodeCSS: là biến chứa đoạn css để style cho textproperty: là thuộc tính trong CSSvalue: là các giá trị tương ứng với các thuộc tính trong CSS
2. Tiến hành thực hiện
Bây giờ các bạn tạo file console.html và dán đoạn code nào vào:
Sau đó các bạn chạy và xem kết quả:

Về cái url, các bạn chỉ cần nhập đúng định dạng là nó tự tạo đường dẫn luôn nhé!
Đoạn code thông báo này các bạn nên đặt ở vị trí đầu tiên trong các dòng code javascript để tránh không hiển thị được khi xảy ra lỗi nào đó.
II.34.JavaScript Operators Reference
JavaScript Operators được sử dụng để tính toán, so sánh các giá trị, biểu diễn các phép toán trong toán học, v...v. Và trong bài này mình sẽ cùng tìm hiểu một số toán tử thông qua các ví dụ thực tế.
JavaScript Arithmetic Operators
Các phép tính được sử dụng để biểu diễn các phép tính giữa các biến hoặc các giá trị.
|
Toán tử
|
Mô tả
|
Ví dụ
|
Kết quả
|
DEMO
|
|---|---|---|---|---|
|
+
|
Toán tử cộng
|
x = y + 2
|
y = 2 => x = 4
|
|
|
-
|
Toán tử trừ
|
x = y - 10
|
y = 10 => x = 9
|
|
|
*
|
Toán tử nhân
|
x = y * 2
|
y = 4 => x = 8
|
|
|
/
|
Toán tử chia
|
x = y / 4
|
y = 10 => x = 2
|
|
|
%
|
Chia lấy phần dư
|
x = y % 2
|
y = 5 => x = 1
|
|
|
++
|
Cộng thêm 1 đơn vị
|
x = y++
|
y = 10 => x = 10, y = 11
|
|
|
++
|
Cộng thêm 1 đơn vị
|
x = ++y
|
y = 10 => x = 11, y = 11
|
|
|
--
|
Trừ đi 1 đơn vị
|
x = y--
|
y = 10 =>x = 10, y = 9
|
|
|
--
|
Trừ đi 1 đơn vị
|
x = --y
|
y = 10 => x = 9, y = 9
|
JavaScript Assignment Operators
Các phép gán trong javascript được sử dụng để gán giá trị cho biến trong javascript.
Bảng dưới đây sẽ giải thích các phép gán trong javascript:
|
Phép gán
|
Cú pháp
|
Giải thích
|
DEMO
|
|---|---|---|---|
|
=
|
x = 5
|
phép gán giá trị tương đương
|
|
|
+=
|
x += 5
|
tương đương với x = x + 5
|
|
|
-=
|
x -= 5
|
tương tự với x = x - 5
|
|
|
*=
|
x *= 5
|
tương tự x = x * 5
|
|
|
/=
|
x /= 5
|
tương tự x = x / 5
|
|
|
%=
|
x %= 2
|
tương tự x = x % 2
|
Để tìm hiểu thêm về các phép gán giá trị trong Javascript các bạn nên tham khảo bài viết Các phép gán trong Javascript.
JavaScript String Operators
Toán tử + và += cũng có thể được sử dụng để nối các chuỗi lại với nhau.
Giả sử có 3 chuỗi string lần lượt là:
string1= "thuanhoaonline.com";string2= "is a blog";string3 = "";
Bảng dưới đây sẽ trình bày chức của các phép toán.
|
Phép toán
|
Ví dụ
|
string1
|
string2
|
string3
|
DEMO
|
|---|---|---|---|---|---|
|
=
|
string3 = strinng1 + string2
|
"
thuanhoaonline.com" |
"is a blog"
|
"
thuanhoaonline.com is a blog" |
|
|
+=
|
string1 += string2
|
"
thuanhoaonline.com is a blog" |
"is a blog"
|
""
|
Comparison Operators
Các toán tử so sánh được sử dụng trong các câu lệnh logic để xác định xem giá trị của biến này có bằng, lớn hơn, nhỏ hơn .vv. giá trị của biến kia hay không.
|
Toán tử
|
Mô tả
|
Ví dụ
|
Kết quả trả về
|
DEMO
|
|---|---|---|---|---|
|
==
|
so sánh bằng
|
x = 10, x == 10
|
True
|
|
|
===
|
bằng giá trị và bằng kiểu dữ liệu
|
x = 10, x === "10"
|
False
|
|
|
!=
|
so sánh khác
|
x = 10, x != 9
|
True
|
|
|
!==
|
khác giá trị hoặc khác kiểu dữ liệu
|
x = 10, x !== "10"
|
True
|
|
|
>
|
lớn hơn
|
x = 10, x > 6
|
True
|
|
|
<
|
nhỏ hơn
|
x = 10, x < 6
|
False
|
|
|
>=
|
lớn hơn hoặc bằng
|
x = 10, x >= 10
|
True
|
|
|
<=
|
nhỏ hơn hoặc băng
|
x = 10, x <= 9
|
False
|
Để tìm hiểu thêm về các toán tử so sánh và cách sử dụng chúng trong Javascript các bạn nên tham khảo bài viết JavaScript Comparison and Logical Operators.
Conditional (Ternary) Operator
Conditional Operator có thể hiểu là một biểu thức điều kiện, javascript sử dụng nó để gán giá trị cho biến, giá trị sẽ thay đổi tùy thuộc vào kết quả trả về của điều kiện.
Cú pháp: variablename = (condition) ? value1:value2
Nếu điểm bạn nhập vào nhỏ hơn 50 hoặc bằng 50, 'your skill is bad" sẽ được in ra, ngược lại, nếu score cao hơn 50, "your skill is good" sẽ được in ra.
Logical Operators
Các toán tử logic được sử dụng kết hợp với các phép so sánh để xác định tính logic giữa các biến hoặc các giá trị.
|
Toán tử
|
Mô tả
|
Ví dụ
|
Kết quả
|
DEMO
|
|---|---|---|---|---|
|
&
|
so sánh và
|
x = 5, y = 4, ( x > 4 & y > 3)
|
True
|
|
|
||
|
so sánh hoặc
|
x = 5, y = 4, ( x > 4 || y > 6)
|
True
|
|
|
!
|
phủ định của phép so sánh
|
x = 5, y = 4, !( x == y)
|
True
|
JavaScript Bitwise Operators
Bit operators sẽ hoạt động dựa trên hệ cơ số 32, các toán tử số sẽ được chuyển sang hệ cơ số 32 sau đó thực hiện các phép tính, kết quả trả về sẽ được chuyển đổi lại thành hệ cơ số mà Javascript sử dụng.
|
Toán tử
|
Mô tả
|
Ví dụ
|
Giải thích
|
Kết quả
|
Kết quả ở hệ thập phân
|
|---|---|---|---|---|---|
|
&
|
AND
|
x = 5 & 1
|
0101 & 0001
|
0001
|
1
|
|
|
|
OR
|
x = 5 | 1
|
0101 | 0001
|
0101
|
5
|
|
~
|
NOT
|
~ 5
|
~0101
|
1010
|
10
|
|
^
|
XOR
|
x = 5 ^ 1
|
0101 ^ 0001
|
0100
|
4
|
|
<<
|
dịch trái
|
x = 5 << 1
|
0101 << 0001
|
1010
|
10
|
|
>>
|
dịch phải
|
x = 5 >> 1
|
0101 >> 0001
|
0010
|
2
|
The typeof Operator
The typeof Operator được sử dụng để lấy về kiểu dữ liệu của biến, đối tượng, hàm hoặc expression:
Từ ví dụ ta có thể thấy:
- Kiểu dữ liệu của NaN là number.
- Kiểu dữ liệu của array là object.
- Kiểu dữ liệu của null là object.
- Kiểu dữ liệu của một đối tượng ngày tháng là object.
- Kiểu dữ liệu của biến chưa xác định là undefined.
Do đó, không thể dùng typeof để xác định kiểu dữ liệu array hoặc date.
The delete Operator
The delete Operator sẽ xóa một property ( thuộc tính) của đối tượng.
The delete Operator sẽ xóa cả giá trị của thuộc tính và chính thuộc tính đó, thuộc tính đã bị xóa sẽ không thể được sử dụng trước khi được thêm lại vào đối tượng.
The delete Operator được thiết kế để sử dụng với một thuộc tính của đối tượng do đó nó sẽ không có hiệu quả đối với biến hoặc hàm.
The delete Operator không nên được sử dụng đối với thuộc tính được khai báo trước của đối tượng Javascript, nó có thể khiến chương trình của bạn bị lỗi.
Một số thuộc tính được khai báo trước của đối tượng Javascript :
- window object
- closed;
- document;
- history;
- location
- document object
- linkColor;
- vlinkColor;
- alinkColor;
The in Operator
The in operator sẽ trả về True nếu phương thức đã khai báo trong một đối tượng. Phương thức này khá giống với hàm array_key_exists() trong PHP.
Lưu ý rằng phương thức này sẽ kiểm tra tên của thuộc tính chứ không phải giá trị của thuộc tính.
The instanceof Operator
The instanceof Operator sẽ trả về True nếu đối tượng là một đại diện của một đối tượng được định nghĩa từ trước của Javascript bao gồm string, number, array, object .vv...
The void Operator
The void Operator sẽ thực hiện một câu lệnh hay một biểu thức và trả về Fasle. Ví dụ sử dụng void(0) trong thẻ a để vô hiệu hóa link tránh việc tải lại trang.
Để hiểu rõ hơn ta tìm hiểu ví dụ sau:
Ta có thể thấy biến b và c đã được void() gán giá trị tuy nhiên sau khi thực hiện gán giá trị cho b và c thì a được void() trả về giá trị undefined.
II.35.Cách vượt qua Slider CAPTCHA với JS và Puppeteer
Mã Captcha giúp bảo vệ trang web tránh khỏi vấn đề SPAM trên website, vì vậy những form đăng nhập hay bình luận thường sẽ có mã captcha bắt buộc người dùng phải nhập đúng thì mới cho submit.
Việc tạo mã captcha mặc dù tốt cho website nhưng lại không tốt cho trải nghiệm người dùng. Vì vậy có nhiều thư viện ra đời nhằm giúp lập trình viên loại bỏ mã captcha trên một số trang web. Và trong bài này mình sẽ hướng dẫn sử dụng thư viện Puppeteer để loại bỏ Slider Captcha.
* Lưu ý: Link tải thư viện Puppeteer mình để ở cuối bài nhé.
1. Submit form bằng cách kéo slider
Thực tế đây là cách rút gọn, nghĩa là không có nút submit nữa mà khi bạn kéo xong slider thì form sẽ tự submit.

Đầu tiên ta cần nhập thông tin dữ liệu vào form. Để di chuyển thanh trượt này, chúng ta phải:
- Di chuột đến nút slide
- Bấm chuột
- Di chuyển chuột
- Thả chuột

Chạy hàm run này bạn sẽ submit form. Thế là xong.
2. Kéo slide để xác minh không phải là bot
Dipbit là một trang web trao đổi tiền tệ kỹ thuật số. Cả trang đăng nhập và đăng ký đều có Slider Captcha.

Dipbit đang cố tỏ ra thông minh một chút, vì vậy chúng ta cần thêm mã để ẩn việc thực thi Puppeteer.


Taobao
Taobao là một trang web mua sắm trực tuyến của Trung Quốc thuộc sở hữu của Alibaba. Họ có thanh trượt đăng ký tương tự như Dipbit. Sự khác biệt duy nhất là biểu mẫu đăng ký của họ nằm bên trong iframe. Nhưng đối với Puppeteer, đó không phải là vấn đề.


3. Slider CAPTCHA với puzzle
Tôi đã xem qua thành phần Vue "Slider Cpatcha" nên dễ dàng cho con người và nó sẽ khó cho bot.
Phương pháp xác minh này tìm nạp hình ảnh, tạo ra 2 bức tranh sơn dầu và một thanh trượt. Nó hiển thị hình ảnh ban đầu với các mảnh ghép. Người dùng sẽ di chuyển thanh trượt và các mảnh ghép sẽ khớp. Khi hai mảnh khớp với nhau, người dùng nên thả thanh trượt và quá trình xác minh kết thúc.
CAPTCHA này ngẫu nhiên hóa vị trí câu đố để gây nhầm lẫn cho các bot.

Tôi không muốn làm bất cứ điều gì lạ mắt ở đây, như ML hoặc OCR, vì vậy tôi sẽ chỉ di chuyển thanh trượt đó từng chút một và so sánh hình ảnh kết quả với hình ảnh ban đầu.
Tôi sử dụng thư viện rembrandt.js để so sánh hình ảnh. Khi tôi tìm thấy một bức ảnh có độ chênh lệch thấp nhất, tôi di chuyển thanh trượt ở vị trí tốt nhất và thả chuột.

Ngẫu nhiên hóa chuyển động của thanh trượt trên trục Y để mô phỏng chuyển động chuột của người dùng thực.

Tất cả các ví dụ mã đều có trên github repo, vì vậy hãy thoải mái sao chép bất cứ thứ gì bạn thích.
II.36.Viết ứng dụng thông báo lên trình duyệt giống Facebook
Chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn tạo một thông báo trên trình duyệt đơn giản bằng Javascript, chức năng này giống như chức năng thông báo có bình luận mới mà facebook đang sử dụng. Trước khi vào bài thì chúng ta cùng tìm hiểu thông báo trên trình duyệt là gì đã nhé.
1. Thông báo trên trình duyệt là gì ?
Thông báo trên trình duyệt là một chức năng chỉ mới có trên Chrome và Safari trên Mac, nó sẽ hiển thị thông báo của một trang web nào đó mà bạn cho phép thông báo gửi một thông báo đến trình duyệt của bạn thông qua API, session hay cookie, ... Ví dụ điển hình là Facebook, khi bạn cho phép nhận thông báo, thì khi có thông báo hay tin nhắn nó sẽ hiển thị trên một góc trình duyệt khi bạn vừa mở ra, có thể kèm theo âm thanh.
Dưới đây là hình ảnh trình duyệt hỏi bạn có cho phép facebook gửi thông báo hay không, nếu bạn cho phép thì mỗi lần có thông báo mới nó sẽ hiển thị lên.
Đây là hình ảnh thông báo mới của facebook.
Bây giờ mình sẽ hướng dẫn các bạn cách làm chức năng này.
2. Viết ứng dụng thông báo giống Facebook
Đầu tiên chúng ta cần xây dựng file HTML.
Xây dựng HTML
Đầu tiên, các bạn tạo file index.html có nội dung như sau:
Trong đó
- Thẻ a có id
allownotikhi nhấp vào sẽ hiển thị ra một bảng cho phép hiển thị thông báo trên trình duyệt. - Thẻ a có id
shownotikhi nhấp vào nếu đã cho phép thì sẽ hiển thị thông báo còn ngược lại sẽ báo lỗi. - Thẻ
scriptcuối cùng là nơi ta sẽ viết Javascrip vào đấy (xem ở bước viết Javascript dưới đây).
Viết Javascript
Trong code mình đã chú thích rất kỹ nên mình chỉ giải thích chỗ Notification.requestPermission và Notification.permission
Ở phần Notification.requestPermission:
- Khi cho phép thông báo thì
p = "granted". - Ngược lại khi chặn thông báo thì
p = "denied".
Còn ở phần Notification.permission:
- Đã cho phép thông báo thì
Notification.permission = "granted". - Ngược lại chưa cho phép thông báo thì
Notification.permission = "default".
Sau khi cho phép và nhấp vào hiển thị thông báo, các bạn sẽ được kết quả như sau :
Vậy là xong :) Nếu trong trang web bạn có sử dụng chức năng này thì hãy viết chương trình Ajax lấy trong CSDL ra và hiển thị thông báo thay vì một thông báo tĩnh như trong ví dụ trên.
II.37.Tạo ứng dụng chụp hình đơn giản trên web với Javascript và PHP
Đây là một ứng dụng đơn giản về chụp hình, nó sẽ giúp các bạn hình thành cơ sở căn bản về media trên trình duyệt thông qua ngôn ngữ Javacript, đồng thời giúp bạn biết thêm về cách gửi dữ liệu đến PHP để tạo một file ảnh. Trước khi bắt đầu chúng ta hãy tìm hiển nguyên lý hoạt động của nó nhé !
1. Nguyên lý hoạt động
Đầu tiên khi truy cập vào ứng dụng nếu chưa cho phép sử dụng máy ảnh thì trình duyệt sẽ hỏi về việc này, còn ngược lại thì sẽ truy cập webcam của máy tính rồi dán đường dẫn vào thẻ video. Sau khi nhấp vào nút Chụp hình thì sẽ lấy hình ảnh trong thẻ video in ra thẻ canvas, tiếp theo nó sẽ tự động lưu ảnh vừa chụp lên server. Người dùng có thể đi đến đường dẫn ảnh bằng cách nhấp vào đường dẫn "đi tới hình ảnh".
2. Xây dựng ứng dụng chụp hình đơn giản
Trong ứng dụng này mình có lưu hình lên server luôn nên chúng ta sử dụng cả HTML, CSS, Javascript và PHP.
Viết HTML
Các bạn tạo file index.html với nội dung sau :
Trong đó :
- Thẻ
div.boothlà nơi chứa toàn bộ ứng dụng. - Thẻ
videolà nơi chứa hình ảnh webcam. - Thẻ
canvaslà nơi in hình ảnh khi nhấn Chụp ảnh. - Thẻ
alà nút Chụp ảnh. - Thẻ
stylelà nơi mình sẽ viết CSS (xem ở bước viết CSS). - Thẻ
scriptlà nơi mình sẽ viết Javascript (xem ở bước viết Javascript).
Viết CSS
Trong phần này mình chỉ viết đơn giản thôi. Các bạn có thể viết giao diện tuỳ theo ý thích.
Viết Javascript
Đoạn code Javascript dưới đây sẽ xử lý ba công đoạn, công đoạn thứ nhất là khai báo các biến, công đoạn thứ hai là xử lý hiển thị camera, công đoạn thứ ba là xư lý chụp hình và sử dụng Ajax để lưu hình lên server.
Bên trong mình đã chú thích từng bước rồi nên sẽ không giải thích thêm nữa.
Viết PHP để nhận dữ liệu
Chúng ta tạo thêm file saveimg.php cùng cấp với thư mục chứa file index.html, sau đó nhập nội dung sau vào:
Cuối cùng tạo cái thư mục imgs cùng cấp với file index.html và saveimg.php để chứa ảnh. Bây giờ bạn hãy trải nghiệp đi nhé :)
II.38.Viết chức năng tạo ảnh đại diện theo tên như Google với Javascript và PHP
1. Nguyên lý hoạt động
Đây là sơ đồ hoạt động của ứng dụng này :
Đầu tiên mình sẽ lấy giá trị họ và tên mà người dùng nhập để vẽ lên canvas, sau đó mình lấy dữ liệu canvas bằng hàm .toDataURL()(Cái này các bạn có thể tham khảo trên Google) rồi dùng Ajax để gửi tới file PHP để nhận dữ liệu, xử lý và tạo ảnh.
Giờ chúng ta tiến hành xây dựng chức năng nhé!
2. Xây dựng chức năng
Viết HTML
Đầu tiên các tạo file index.php và copy đoạn code này vào :
Trong đó:
.box-create-avtlà div chứa toàn bộ chức năng này.#formCreateAvtlà form gửi dữ liệu họ và tên để vẽ canvas.#first_namelà field họ.#last_namelà field tên.#submit_form_signuplà nút submit.
#canvaslà canvas mình sẽ vẽ ảnh đại diện lên đó, các bạn có thể chọn kích thước tuỳ ý nhé miễn nó vuông thì ảnh đại diện mà, ở đây mình dùng kích thước là 80x80.- Cặp thẻ
stylelà nơi mình sẽ code CSS ở bên trong(Xem ở phần Viết CSS bước 2). - Cặp thẻ
scriptcuối cùng là nơi mình sẽ viết JS(Xem ở phần viết Javascript bước 2).
Viết CSS
Đây là code giao diện đơn giản cho chức năng này, các bạn copy đoạn code sau và paste vào bên trong cặp thẻ style:
Nếu các bạn không thích giao diện này thì có thể tự code cũng được :)
Viết Javascript
Về phần này thì yêu cầu các bạn phải có một chút kiến thức về HTML5 canvas, nếu bạn nào chưa biết thì có thể tham khảo series HTML5 canvas ngay trên blog luôn.
Các bạn copy nội dung dưới đây và dán vào bên trong cặp thẻ script cuối cùng rồi mình sẽ giải thích:
Giải thích:
Đầu tiên mình bắt sự kiện khi người dùng click vào nút "Tạo tài khoản".
- Lấy giá trị họ và tên gán vào các biến và xử lý bằng các hàm :
substr(0, 1)đế lấy chữ cái đầu tiên của chuỗi.toUpperCase()để in hoa chuỗi.
- Kiểm tra xem 2 field họ và tên có để trống không.
- Nếu có : thông báo lỗi.
- Nếu không thì sẽ vẽ canvas và gửi đi.
- Ở dòng
context.fillText($first_name + $last_name, x, y + 10);số 10 này có thể thay đổi theo height của canvas, nếu các bạn không cho height 80 thì chỉnh sửa số 10 này thành số khác để nó căn giữa chữ theo height nhé! - Còn về màu sắc chữ; màu nền; font, size chữ thì các bạn có thể thay đổi tuỳ ý miễn font size phù hợp với kích thước canvas.
- Ở dòng
Bây giờ các bạn có thể chạy thử rồi đấy, nếu không có lỗi xảy ra thì nó sẽ có kết quả như thế này :
Tiếp theo là chúng ta sẽ viết PHP để nhận dữ liệu canvas, xử lý và lưu ảnh.
Viết PHP
Các bạn tạo file create_avt.php cùng cấp với file index.php và copy đoạn code này vào :
Bên trong mình đã giải thích rồi nên mình sẽ không nói nữa nhé !
Sau đó các bạn tạo folder avts cùng cấp với file create_avt.php để chứa file ảnh. Giờ các bạn chạy thử xem nó lưu ảnh được chưa, nếu thành công thì sẽ có kết quả như thế này :
Thế là bạn đã làm xong chức năng này rồi đấy! Đây chỉ là chức năng đơn giản thôi nên không có CDSL hay session gì đâu, ngoài ra các bạn có thể sáng tạo thêm bằng cách chọn màu nền ngẫu nhiên để ảnh phong phú hơn.
II.39.Multi upload file với Progress bar trong PHP
Xin chào tất cả các bạn, hôm nay mình xin hướng dẫn các bạn cách xây dựng chức năng upload nhiều ảnh cùng một lúc xem trước, kết hợp thanh tiến trình (progress bar) với ngôn ngữ PHP và Ajax. Đây là một chức năng khá cần thiết cho các dự án như mạng xã hội, forum, trang chia sẻ ảnh, ... Để có thể viết được chức năng này, mình yêu cầu các bạn phải biết cách upload file lên server với PHP đã, nếu bạn nào chưa tìm hiểu về vấn đề này, có thể học ngay trên blog. Bây giò chúng ta bắt đầu thôi!
1. Ý tưởng và cấu trúc thư mục
Đầu tiên để mình nói sơ qua về ý tưởng cho chức năng này. Chúng ta sẽ upload ảnh thông qua Ajax, xử lý đuôi ảnh, chạy thanh tiến trình, những lỗi này nọ rồi mình mới gửi dữ liệu qua PHP để hoàn tất quá trình upload. Mình thấy có một số trường hợp gửi qua PHP rồi mới xử lý thì thấy không hay cho lắm, vì chẳng lẽ bắt người ta chờ một hồi cho thanh tiến trình chạy xong rồi mới thông báo lỗi thì có phần hơn khó chịu, đặc biệt là upload video.
Đây là toàn bộ cấu trúc cho chức năng này:
Trong đó:
css/style.csssẽ viết giao diện cho toàn bộ layout của chức năng.js/jquery.form.jslà thư viện jQuery Form, các bạn có thể download tại source code bài viết hoặc download tại đây.js/jquery.jslà thư viện jQuery, các bạn có thể download tại source code bài viết hoặc download tại đây.js/main.jslà file sẽ xử lý ảnh, cũng như thực hiện xem trước và chạy thanh tiến trình trước khi gửi đến file PHP.index.phplà file chứa layout thao tác của chức năng.upload.phplà file sẽ nhận dữ liệu được gửi từ js/main.js để hoàn tất quá trình upload.
2. Xây dựng layout
Viết HTML
Các bạn mở file index.php rồi dán nội dung này vào:
Trong đó:
div.box-uploadlà khung của chức năng.form#formUploadlà form upload. Trong đó:enctype="multipart/form-data"đây là thuộc tính để form có thể upload file được.onsubmit="return false;"là sự kiện không load trang khi submit.
div.progresslà thanh tiến trình (mặc định là 0%).#img_filelà nút để chọn hình ảnh. Trong đó:name="img_file[]"là mảng để có thể chứa nhiều file.multipart="true"để cho phép chọn được nhiều file.onchange="previewImg(event);"là sự kiện để chạy hàm xem trước khi chọn hoặc thay đổi file (Hàm này mình sẽ viết ở bước Viết Ajax xử lý).accept="image/*"chỉ cho phép chọn những file là ảnh.
div.box-preview-imgsẽ chứa những hình ảnh xem trước.button.btn-resetlà nút reset lại form upload.button.btn-submitlà nút bắt đầu upload.
Viết CSS
Mở file css/style.css là patse đoạn code này:
Đây chỉ là giao diện đơn giản thôi, bạn nào muốn thì có thể thay thế bằng giao diện khác cũng được.
3. Viết Ajax xử lý
Xem hình ảnh trước khi upload
Các bạn mở file js/main.js lên rồi chèn đoạn code này:
Nút reset form upload
Nút này thì cũng đơn giản thôi, các bạn copy đoạn code này rồi chèn tiếp vào phía dưới nhé:
Xử lý file và upload
Như mình đã nói ở phần ý tưởng, mình sẽ viết xử lý fle ở đây rồi mới tiến hành upload. Đây là phần quan trọng của bài, các bạn chú ý theo dõi từng bước, các bạn copy đoạn code này rồi dán tiếp vào bên dưới rồi mình sẽ giải thích kỹ hơn:
Giải thích:
- Ở phần cắt đuôi file có có sử dùng một số hàm như:
split()dùng để chuyển một chuỗi sang mảng với tham số truyền vào là ký tự ngăn cách giữa các phần tử (ở đây mình dùng dấu .).pop()dùng để lấy đuôi phía sau của file phần tử cuối cùng trong mảng (tức là đuôi ảnh).toLowerCase()dùng để chuyển kí tự sang chữ thường.
- Ở phần kiểm tra định dạng ảnh mình có sử dụng
$.inArraytrong jQuery để kiểm tra, nó cũng như hàm.indexOf()trong Javascript để kiểm tra sự tồn tại của giá trị trong mảng, nếu không tồn tại nó sẽ trả về-1.
4. Viết PHP lưu file ảnh
Đây là bước cuối cùng của chức năng này, bước này thì cũng khá đơn giản đối với những bạn đã biết cách upload file lên server bằng PHP đơn giản. Nhưng trong chức năng này vì upload nhiều file cùng một lúc nên mình phải dùng vòng lặp for để có thể lưu cùng lúc nhiều ảnh được. Bây giờ các bạn copy đoạn code sau và paste vào file upload.php:
- Ok! Chúng ta đã xây dựng xong chức năng này rồi đấy, các bạn có thể chạy thử để xem thành quả của mình đạt được trong bài này. Ngoài ra để lưu vào trong CSDL thì các bạn đặt lệnh SQL trong vòng lặp luôn nhé!
II.40.JavaScript Statement Identifiers
Các câu lệnh Javascript bắt đầu với một statement identifier để nhận diện những hành động Javascript được thực hiện.
statement identifiers là các từ khóa đặc biệt và không thể đặt tên biến trùng với các từ khóa đó.
Bảng dưới đây là danh sách tất cả các JavaScript statements identifiers:
|
Keyword
|
Mô tả
|
|---|---|
|
Kết thúc vòng lặp hoặc một điều kiện switch
|
|
|
Bỏ qua lần lặp hiện tại và nhảy đến lần lặp tiếp theo
|
|
|
Dừng việc thực thi mã lệnh javascript và gọi hàm debbuging( nếu nó tồn tại)
|
|
|
Lặp lại các câu lệnh trong khối block khi điều kiện còn trả về True
|
|
|
Lặp lại các câu lệnh trong khối block khi điều kiện còn trả về True
|
|
|
Định nghĩa một hàm
|
|
|
Thực hiện khối mã lệnh block tùy thuộc vào điều kiện
|
|
|
Kết quả trả về của hàm
|
|
|
Thực hiện khối mã lệnh block tùy thuộc vào điều kiện
|
|
|
Thực hiện mã lệnh trong khối block khi xảy ra lỗi và tiến hành xử lý lỗi
|
|
|
Định nghĩa một biến
|
|
|
Thực hiện các câu lệnh trong khối block đối với mỗi phần tử của mảng( hoặc một đối tượng)
|
|
|
Phát sinh ra một lỗi
|
|
|
Thực hiện các câu lệnh trong khối block khi điều kiện còn trả về True
|
II.41.JavaScript Math Reference
Math Object
Đối tượng Math trong Javascript sẽ giúp bạn thực hiện các biểu thức đặc biệt trong toán học.
Đối tượng Math không cần phải khởi tạo. Tất cả các thuộc tính, phương thức của đối tượng tượng Math đều có thể được gọi trực tiếp( ví dụ Math.PI, Math.sqrt() .vv..).
Cú pháp
Để tìm hiểu thêm về đối tượng Math, bạn nên tham khảo qua bài viết JavaScript Math Tutorial.
Math Object Properties
Bảng dưới sẽ mô tả các thuộc tính của đối tượng Math.
|
Tên Thuộc tính
|
Mô tả
|
|---|---|
|
E
|
trả về giá trị Euler's number.(xấp xỉ 2.718)
|
|
LN2
|
trả về logarit tự nhiên của 2( xấp xỉ 0.693)
|
|
LN10
|
trả về logarit tự nhiên của 10( xấp xỉ 2.302)
|
|
LOG2E
|
trả về logarit cơ số 2 của E( xấp xỉ 1.442)
|
|
LOG10E
|
trả về logarit cơ số 10 của E( xấp xỉ 0.443)
|
|
PI
|
trả về số PI( xấp xỉ 3.14)
|
|
SQRT1_2
|
trả về căn bậc 2 của 0.5( xấp xỉ 0.707)
|
|
SQRT2
|
trả về căn bậc 2 của 2( xấp xỉ 1.414)
|
Tham khảo: w3schools.com
II.42.JavaScript Error Reference
JavaScript cung cấp cho ta một đối tượng để cung cấp thông tin về lỗi khi có xảy ra lỗi, đối tượng được đề cập ở đây chính là Error Object.
Trong ví dụ dưới đây, chúng ta sẽ cố tình viết sai lệnh alert thành addlert để tìm hiểu về cách sử dụng đối tượng Error:
Nội dung lỗi sẽ được thông báo đến người dùng.
Để có thể hiểu thêm về cách sử lý lỗi với đối tượng Error kết hợp cùng các lệnh Try - Catch, các bạn nên tham khảo qua bài viết Xử lý lỗi với try - catch trong Javascript.
Error Object Properties
|
Thuộc tính
|
Mô tả
|
|---|---|
|
name
|
Thiết lập hoặc lấy tên của lỗi
|
|
message
|
Thiết lập hoặc lấy về nội dung của lỗi
|
Non-Standard Error Object Properties
Mozilla và microsoft đưa ra một số những thuộc tính không đúng chuẩn của đối tượng Error:
- fileName (Mozilla)
- lineNumber (Mozilla)
- columnNumber (Mozilla)
- stack (Mozilla)
- description (Microsoft)
- number (Microsoft)
Không nên sử dụng nhưng thuộc tính này cho các trang web được public vì chúng sẽ không thể hoạt động trên một số loại trình duyệt.
II.43.JavaScript RegExp Reference
RegExp Object
regular expression object là một đối tượng mô tả khuôn mẫu để tìm kiếm một chuỗi.
regular expression được sử dụng để tìm kiếm, sửa đổi hoặc thay thế nội dung văn bản.
một biểu thức chính quy có thể khớp với nhiều chuỗi, cũng có thể không khớp với bất kì chuỗi nào trong đoạn văn bản.
Cú pháp
Cú pháp: /pattern/modifiers;
Ví dụ
Trong ví dụ trên:
- /thuanhoaonline.com/i là biểu thức chính quy.
- thuanhoaonline.com là partern, cái mô tả chuỗi cần tìm kiếm.
- i (modifier) là giá trị tùy chọn xác định kiểu tìm kiếm( i sẽ quy định tìm kiếm không phân biệt chữ hoa thường).
Để tìm hiểu thêm về regular expression, các bạn nên tham khảo qua bài viết JavaScript Regular Expressions.
Modifiers
Modifiers sử dụng để thiết lập các tùy chọn tìm kiếm như tìm kiếm không phân biệt chữ hoa chữ thường, tìm kiếm nhiều dòng, tìm kiếm tất cả các kết quả.
|
Modifier
|
Mô tả
|
|---|---|
|
i
|
Tìm kiếm không phân biệt chữ hoa chữ thường
|
|
g
|
Tìm kiếm tất cả các kết quả trong chuỗi truyền vào( nếu không sử dụng tham số g, sẽ chỉ tìm kiếm được kết quả đầu tiên.)
|
|
m
|
Tìm kiếm trên nhiều dòng
|
Brackets
Brackets( dấu ngoặc [], (), hoặc {}) sử dụng để tìm kiếm một dãy các kí tự nằm trong nó:
|
Expression
|
Mô tả
|
|---|---|
|
[abc]
|
Tìm kiếm bất kì kí tự a hoặc b hoặc c nào.
|
|
[^abc]
|
Tìm kiếm bất kì kí tự nào không phải a, b, c.
|
|
[0-9]
|
Tìm kiếm các kí tự từ 0 đến 9(các kí tự số).
|
|
[^0-9]
|
Tìm kiếm bất kì kí tự nào không phải số.
|
|
[x|y]
|
Tìm kiếm kí tự x hoặc y(tương tự như [xy])
|
Metacharacters
Metacharacters là nhưng kí tự có ý nghĩa đặc biệt khi đặt trong partern:
|
Metacharacters
|
Mô tả
|
|---|---|
|
.
|
Tìm kiếm một kí tự bất kì trừ dấu xuống dòng và dấu chấm hết câu.
|
|
\w
|
Tìm kiếm các kí tự chữ và số, các kí tự đặc biệt sẽ không được tìm kiếm.
|
|
\W
|
Tìm kiếm các kí tự không phải chữ hoặc số( các khoảng trắng, kí tự đặc biệt).
|
|
\d
|
Tìm kiếm các kí tự số.
|
|
\D
|
Tìm kiếm các kí tự không phải số.
|
|
\s
|
Tìm kiếm các khoảng trắng.
|
|
\S
|
Tìm kiếm các kí tự không phải khoảng trắng.
|
|
\b
|
Tìm kiếm từ vị trí bắt đầu mỗi từ.
|
|
\B
|
Tìm kiếm từ vị trí không phải bắt đầu mỗi từ.
|
|
\0
|
Tìm kiếm vị trí xuất hiện của kí tự NUL.
|
|
\n
|
Tìm kiếm các kí tự xuống dòng(\n).
|
|
\f
|
Tìm kiếm vị trí xuất hiện các kí tự from feed.
|
|
\r
|
Tìm kiếm vị trí xuất hiện của kí tự \r(carriage return).
|
|
\t
|
Tìm kiếm vị vị trí xuất hiện của kí tự \t(tab).
|
|
\v
|
Tìm kiếm vị trí xuất hiện của kí tự \v( vertical tab).
|
|
\xxx
|
Tìm kiếm kí tự latin đươc biểu diễn bởi số bát phân xxx.
|
|
\xdd
|
Tìm kiếm kí tự latin đươc biểu diễn bởi số thập lục phân xdd.
|
|
\uxxxx
|
Tìm kiếm kí tự Unicode được biểu diễn bởi số thập lục phân uxxxx.
|
Quantifiers
|
Quantifier
|
Mô tả
|
|---|---|
|
n+
|
Tìm kiếm chuỗi có ít nhất 1 kí tự n liên tiếp.
|
|
n*
|
Tìm kiếm chuỗi 0 hoặc nhiều hơn kí tự n liên tiếp.
|
|
n?
|
Tìm kiếm chuỗi có 0 hoặc 1 kí tự n.
|
|
n{X}
|
Tìm kiếm chuỗi có X kí tự n liên tiếp.
|
|
n{X, Y}
|
Tìm kiếm chuỗi có từ X đến Y kí tự n liên tiếp.
|
|
n{X,}
|
Tìm kiếm chuỗi có X hoặc nhiều hơn kí tự n liên tiếp.
|
|
n$
|
Tìm kiếm chuỗi được kết thúc bằng kí tự n.
|
|
^n
|
Tìm kiếm chuỗi bắt đầu bằng kí tự n.
|
|
?=n
|
Tìm kiếm chuỗi được theo sau bằng kí tự n.
|
|
?!n
|
Tìm kiếm chuỗi không được theo sau bới n.
|
RegExp Object Properties
|
Property
|
Mô tả
|
|---|---|
|
constructor
|
Trả về một hàm, cái sẽ tạo một đối tượng RegExp nguyên mẫu.
|
|
global
|
Kiểm tra g modifier có được thiết lập.
|
|
ignoreCase
|
Kiểm tra i modifier có được thiết lập.
|
|
lastIndex
|
Chỉ định vị trí của lần tìm kiếm tiếp theo.
|
|
multiline
|
Kiểm tra m modifier có được thiết lập.
|
|
source
|
Trả về chuỗi partern.
|
RegExp Object Methods
|
Phương thức
|
Mô tả
|
|---|---|
|
compile()
|
Biên dịch một biểu thức chính quy. Phương thức này đã bị loại bỏ.
|
|
exec()
|
Kiểm tra kết quả trong một chuỗi nào đó, trả về kết quả đầu tiên tìm thấy.
|
|
test()
|
Kiểm tra kết quả trong một chuỗi nào đó, trả về True hoặc False
|
|
toString()
|
Trả về biểu thức chính quy dưới dạng một chuỗi.
|
II.44.JavaScript Type Conversion
Trong Javascript, cùng một giá trị gốc nhưng ở các kiểu giữ liệu khác nhau sẽ có các giá trị khác nhau. Javascript cung cấp cho người dùng những phương thức để chuyển đổi qua lại giữa các kiểu dữ liệu nhằm phục vụ cho nhu sử dụng của từng trường hợp, những phương thức đó gọi chung là JavaScript Type Conversion. Qua bài này chúng ta sẽ cùng tìm hiểu về JavaScript Type Conversion hay dịch sang tiếng việt là chuyển đổi các kiểu dữ liệu trong Javascript.
JavaScript Type Conversion Table
Bảng dưới đây sẽ đưa ra kết quả của việc chuyển đổi kiểu dữ liệu trong Javascript của một số loại chuyển đổi như toString, toNumber, toBoolean:
|
Giá tri gốc
|
toNumber
|
toString
|
toBoolean
|
DEMO
|
|---|---|---|---|---|
|
fasle
|
0
|
"false"
|
false
|
|
|
true
|
1
|
"true"
|
true
|
|
|
0
|
0
|
"0"
|
false
|
|
|
1
|
1
|
"1"
|
true
|
|
|
"0"
|
0
|
"0"
|
true
|
|
|
"1"
|
1
|
"1"
|
true
|
|
|
NaN
|
NaN
|
"NaN"
|
false
|
|
|
Infinity
|
Infinity
|
"Infinity"
|
true
|
|
|
-Infinity
|
-Infinity
|
"-Infinity"
|
true
|
|
|
""
|
0
|
""
|
false
|
|
|
"24"
|
24
|
"24"
|
true
|
|
|
"twenty four"
|
NaN
|
"twenty four"
|
true
|
|
|
[ ]
|
0
|
""
|
true
|
|
|
[24]
|
24
|
"24"
|
true
|
|
|
[8, 24]
|
NaN
|
"8, 24"
|
true
|
|
|
["ten"]
|
NaN
|
"ten"
|
true
|
|
|
["ten", "fourteen"]
|
NaN
|
"ten, fourteen"
|
true
|
|
|
function(){}
|
NaN
|
"function(){}"
|
true
|
|
|
{ }
|
NaN
|
"[Object Object]"
|
true
|
|
|
null
|
0
|
null
|
fasle
|
|
|
undefined
|
NaN
|
"undefined" | false | DEMO |
II.45.Đọc file PDF online với PDFReader pdf.js javascript
Ở bài giới thiệu những plugin đọc file pdf online tốt nhất tôi đã liệt kê một số plugin thường hay sử dụng, và tôi cũng có hứa là hướng dẫn sử dụng một trong các plugin đó để thực hiện đọc file pdf. Điểm mạnh của PDF Reader plugin pdf.js là bạn có thể chạy được trên các trình duyệt Firefox, Chrome, IE 9+. Qua bài này khi gặp các ứng dụng thực tế bạn có thể hoàn toàn áp dụng vào project của bạn để giảm thời gian nghiên cứu.
Trước tiên bạn cần download bộ thư viện pdf.js trước bằng cách vào link này. Khi download về bạn sẽ thấy một số ví dụ basic, không giống bản demo mà người ta đưa ra, bạn phải chỉnh css và kết hợp javascript pdf.js api mới được. Tuy nhiên trong bài này tôi đã fix sẵn từ bản demo của nó nên bạn chỉ việc download về và sử dụng.
Xây dựng HTML hiển thị PDF Reader
Trước tiên bạn tạo file index.html với nội dung như sau:
Trong file các bạn chú ý đoạn code trên thẻ head:
|
|
Bạn chú ý là chỉ đổi ba thông các thông số trong biến config nhé, còn các file css và js mình sẽ đính kèm theo.
Cách hiển thị PDF Reader trên website
Với đoạn mã HTML trên thì chiều rộng và chiều cao của trang sẽ là 100% nên bạn không thể đưa nó vào trong một trang web bình thường được, thay vào đó bạn hay tạo một file hiển thị riêng, sau đó dùng iframe để embed vào xác định chiều rộng, cao cho iframe. Như vậy bạn đã làm được chức năng đọc file pdf online rồi đấy.
II.46.Mã hóa md5 trong javascript
Hàm MD5 thường được sử dụng để mã hóa mật khẩu và lưu vào trong CSDL, tuy nhiên trong Javascript hiện nay vẫn chưa hỗ trợ hàm mã hóa này, vì vậy trong bài này mình sẽ giới thiệu với bạn hàm mã hóa MD5 được viết bằng Javascript.
Nội dung hàm mã hóa md5 trong javascript như sau:
Cách sử dụng:
II.47.Kiểm tra kết nối internet bằng Javascript
Như bạn thấy trong Facebook và Gmail có chức năng thông báo tình trạng Internet của bạn và thông báo cho người dùng biết, chức năng này khá hay vì bạn có thể lưu trữ những thông tin quan trọng trên Client và lúc có Internet sẽ tiếp tục xử lý. Nếu bạn đang cần làm một chức năng như vậy thì xem bài này nhé, mình sẽ hướng dẫn cách kiểm tra kết nối internet bằng Javascript. Mình không biết Gmail và Facebook họ code như thế nào nhưng mình biết một cách là sử dụng Ajax request tới một file hình (hình càng nhỏ càng tốt, có thể chọn hình 1px x 1px) và dựa vào header request để biết được internet có kết nối hay không. Với cách này thì tấm hình bạn nên đặt tại server của bạn nhé.
1. Kiểm tra kết nối Internet bằng Javascript
Để kiểm tra kết nối internet bạn sử dụng hàm Javascript sau:
Hàm này sẽ trả về TRUE nếu có kết nối và FALSE nếu không có kết nối.
Lưu ý là bạn phải chỉnh lại đường dẫn tới file hình thay bằng đường dẫn trên domain của bạn nhé.
Câu hỏi đặt ra là làm thế nào để tự động chạy hàm này? Chúng ta sẽ sử dụng hàm setTimeout() để chạy hàm này liên tục trong một khoảng thời gian nào đó (ví dụ 10 giây).
Trường hợp bạn muốn nếu không kết nối thì xử lý lưu trữ thao tác của người dùng trên máy tính client (Cookie hoặc localStore) thì dựa vào hàm này để check, nếu TRUE thì thực hiện.