Bài 5: PHP trang tin tức - Xây dựng header và footer admin
Bài trước, chúng ta đã kết nối database và cấu trúc index admin rồi ! Hôm nay, chúng ta sẽ xây dựng header và footer admin cho ứng dụng.
1. Xây dựng header admin
Chúng ta sẽ code phần này trong file admin/includes/header.php, các bạn mở file này lên và copy nội dung này :
Ở phần navbar, chúng ta sẽ kiểm tra có tồn tại đăng nhập không để hiển thị navbar tương ứng.
Bây giờ các bạn chạy thử :

Nếu kết quả như thế này thì thành công rồi. Vì mình chưa đăng nhập nên nó sẽ hiển thị navbar đầu tiên.
2. Xây dựng footer admin
Phần này chúng ta sẽ viết ở file admin/includes/footer.php, các bạn mở file lên và copy đoạn code này :
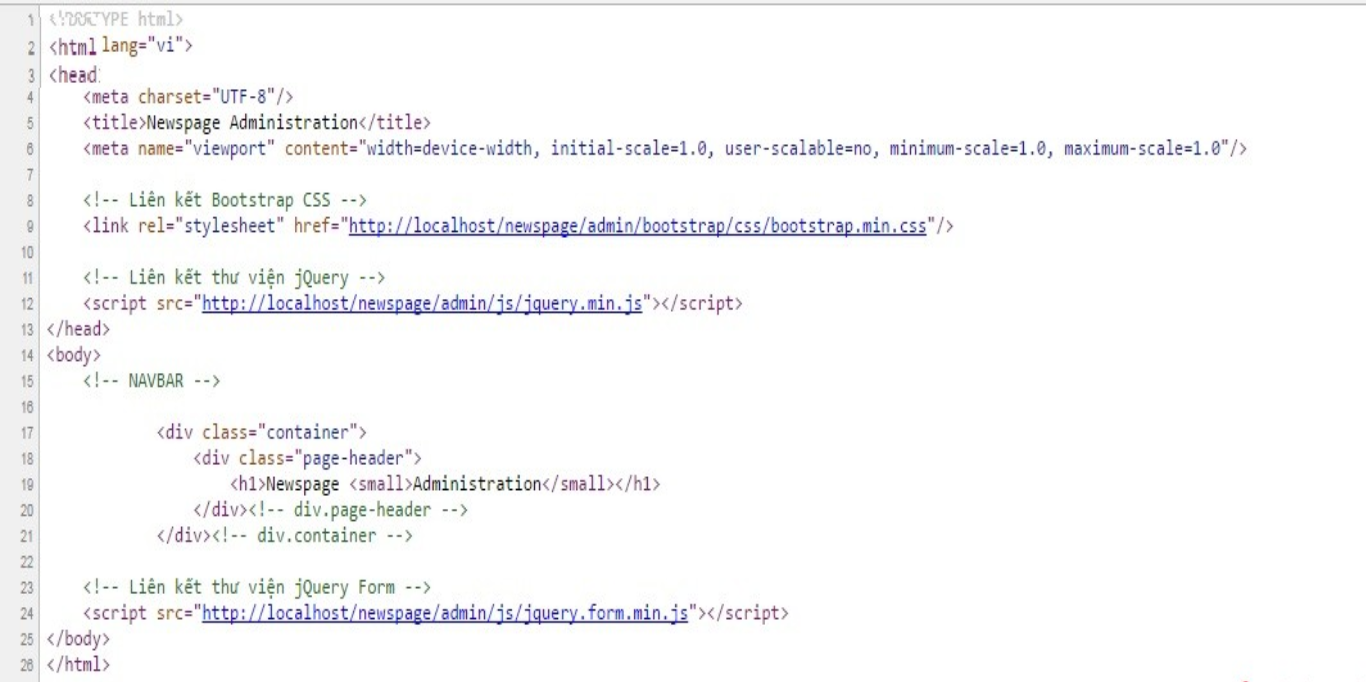
Giờ các bạn chạy lại và xem nguồn trang nó như hình không nhé và kiểm tra mấy cái đường dẫn thư viện Ok chưa.

3. Lời kết
Vậy là chúng ta đã xây dựng xong header và footer admin cho ứng dụng ! Sẽ có một số cập nhật cho hai phần này vào các bài sau. Bài sau, chúng ta sẽ viết chức năng đăng nhập, đăng xuất admin cho trang tin tức. Cảm ơn các bạn đã theo dõi và chúc các bạn thành công !